标签:
在option下 tooltip内添加以下代码:
(本文在后台进行传值 也就是其中的viewstate[])
tooltip: {
show: true,
trigger: ‘axis‘,
//show: true, //default true
showDelay: 0,//显示延时,添加显示延时可以避免频繁切换
hideDelay: 50,//隐藏延时
transitionDuration: 0,//动画变换时长
backgroundColor: ‘rgba(0,0,0,0.7)‘,//背景颜色(此时为默认色)
borderRadius: 8,//边框圆角
padding: 10, // [5, 10, 15, 20] 内边距
position: function (p) {
// 位置回调
// console.log && console.log(p);
return [p[0] + 10, p[1] - 10];
},
formatter: function (params, ticket, callback) {
console.log(params)
var res = "班级" + ‘ : ‘ + params[0].name + "班<br/>";
for (var i = 0, l = params.length; i < l; i++) {
res += ‘<br/>‘ + params[i].seriesName + ‘ : ‘ + params[i].value + "<%=ViewState["unit"]%>";//鼠标悬浮显示的字符串内容
}
setTimeout(function () {
// 仅为了模拟异步回调
callback(ticket, res);
}, 1000)
return ‘loading...‘;
}
//formatter: "Template formatter: <br/>{b}<br/>{a}:{c}<br/>{a1}:{c1}"
},
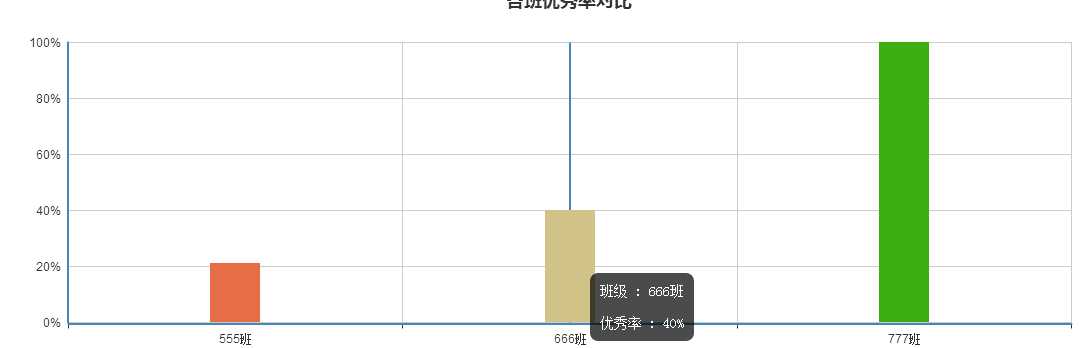
如图所示:

希望对小伙伴们有帮助!0.0
PS:使柱形图的每个图形显示随机色:
itemStyle: { normal: {color:function (value){return \"#\"+(\"00000\"+((Math.random()*16777215+0.5)>>0).toString(16)).slice(-6); }},},
在series内添加上面代码即可。
标签:
原文地址:http://www.cnblogs.com/liuyanpeng/p/4864357.html