标签:


枚举值

//UIViewAnimationCurve UIViewAnimationCurveEaseInOut, // slow at beginning and end UIViewAnimationCurveEaseIn, // slow at beginning UIViewAnimationCurveEaseOut, // slow at end UIViewAnimationCurveLinear //UIViewContentMode UIViewContentModeScaleToFill, UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped. UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay) UIViewContentModeCenter, // contents remain same size. positioned adjusted. UIViewContentModeTop, UIViewContentModeBottom, UIViewContentModeLeft, UIViewContentModeRight, UIViewContentModeTopLeft, UIViewContentModeTopRight, UIViewContentModeBottomLeft, UIViewContentModeBottomRight, //UIViewAnimationTransition UIViewAnimationTransitionNone, UIViewAnimationTransitionFlipFromLeft, UIViewAnimationTransitionFlipFromRight, UIViewAnimationTransitionCurlUp, UIViewAnimationTransitionCurlDown, //UIViewAutoresizing UIViewAutoresizingNone = 0, UIViewAutoresizingFlexibleLeftMargin = 1 << 0, UIViewAutoresizingFlexibleWidth = 1 << 1, UIViewAutoresizingFlexibleRightMargin = 1 << 2, UIViewAutoresizingFlexibleTopMargin = 1 << 3, UIViewAutoresizingFlexibleHeight = 1 << 4, UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //UIViewAnimationOptions UIViewAnimationOptionLayoutSubviews = 1 << 0, UIViewAnimationOptionAllowUserInteraction = 1 << 1, // turn on user interaction while animating UIViewAnimationOptionBeginFromCurrentState = 1 << 2, // start all views from current value, not initial value UIViewAnimationOptionRepeat = 1 << 3, // repeat animation indefinitely UIViewAnimationOptionAutoreverse = 1 << 4, // if repeat, run animation back and forth UIViewAnimationOptionOverrideInheritedDuration = 1 << 5, // ignore nested duration UIViewAnimationOptionOverrideInheritedCurve = 1 << 6, // ignore nested curve UIViewAnimationOptionAllowAnimatedContent = 1 << 7, // animate contents (applies to transitions only) UIViewAnimationOptionShowHideTransitionViews = 1 << 8, // flip to/from hidden state instead of adding/removing UIViewAnimationOptionOverrideInheritedOptions = 1 << 9, // do not inherit any options or animation type UIViewAnimationOptionCurveEaseInOut = 0 << 16, // default UIViewAnimationOptionCurveEaseIn = 1 << 16, UIViewAnimationOptionCurveEaseOut = 2 << 16, UIViewAnimationOptionCurveLinear = 3 << 16, UIViewAnimationOptionTransitionNone = 0 << 20, // default UIViewAnimationOptionTransitionFlipFromLeft = 1 << 20, UIViewAnimationOptionTransitionFlipFromRight = 2 << 20, UIViewAnimationOptionTransitionCurlUp = 3 << 20, UIViewAnimationOptionTransitionCurlDown = 4 << 20, UIViewAnimationOptionTransitionCrossDissolve = 5 << 20, UIViewAnimationOptionTransitionFlipFromTop = 6 << 20, UIViewAnimationOptionTransitionFlipFromBottom = 7 << 20, //UIViewKeyframeAnimationOptions UIViewKeyframeAnimationOptionLayoutSubviews = UIViewAnimationOptionLayoutSubviews, UIViewKeyframeAnimationOptionAllowUserInteraction = UIViewAnimationOptionAllowUserInteraction, // turn on user interaction while animating UIViewKeyframeAnimationOptionBeginFromCurrentState = UIViewAnimationOptionBeginFromCurrentState, // start all views from current value, not initial value UIViewKeyframeAnimationOptionRepeat = UIViewAnimationOptionRepeat, // repeat animation indefinitely UIViewKeyframeAnimationOptionAutoreverse = UIViewAnimationOptionAutoreverse, // if repeat, run animation back and forth UIViewKeyframeAnimationOptionOverrideInheritedDuration = UIViewAnimationOptionOverrideInheritedDuration, // ignore nested duration UIViewKeyframeAnimationOptionOverrideInheritedOptions = UIViewAnimationOptionOverrideInheritedOptions, // do not inherit any options or animation type UIViewKeyframeAnimationOptionCalculationModeLinear = 0 << 10, // default UIViewKeyframeAnimationOptionCalculationModeDiscrete = 1 << 10, UIViewKeyframeAnimationOptionCalculationModePaced = 2 << 10, UIViewKeyframeAnimationOptionCalculationModeCubic = 3 << 10, UIViewKeyframeAnimationOptionCalculationModeCubicPaced = 4 << 10

首先这个枚举属于UIViewAnimation。我们经常使用的函数是[UIView animateWithDuration: animations:^{} completion:^(BOOL finished) {}];和[UIView animateWithDuration: animations:^{}];如果动画稍微复杂点,例如需要组合等等就可能用到这个函数:[UIView animateWithDuration: delay: options: animations: completion:^(BOOL finished) {}];刚开始接触的朋友看到一堆枚举可能就觉得烦,尤其是苹果那混乱的动画框架东一坨,西一坨。又是Quartz2D,又是核心动画跟臭袜子一样……没关系,捡回来接着穿。
以上方法中的options一项需要传入一个枚举,这个枚举大概控制的是这几个要素:当前动画嵌套中的动画执行随时间的快慢种类(先快后慢等..)。动画要一直重复吗。如果我使用转场动画那么我用哪种转场效果。还有子动画嵌套在父动画中时我们如何对待父动画中的相同选项等等..
正文:
UIViewAnimationOptionLayoutSubviews //提交动画的时候布局子控件,表示子控件将和父控件一同动画。
UIViewAnimationOptionAllowUserInteraction //动画时允许用户交流,比如触摸
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //动画无限重复
UIViewAnimationOptionAutoreverse //执行动画回路,前提是设置动画无限重复
UIViewAnimationOptionOverrideInheritedDuration //忽略外层动画嵌套的执行时间
UIViewAnimationOptionOverrideInheritedCurve //忽略外层动画嵌套的时间变化曲线
UIViewAnimationOptionAllowAnimatedContent //通过改变属性和重绘实现动画效果,如果key没有提交动画将使用快照
UIViewAnimationOptionShowHideTransitionViews //用显隐的方式替代添加移除图层的动画效果
UIViewAnimationOptionOverrideInheritedOptions //忽略嵌套继承的
选项
//时间函数曲线相关
UIViewAnimationOptionCurveEaseInOut //时间曲线函数,由慢到快
UIViewAnimationOptionCurveEaseIn //时间曲线函数,由慢到特别快
UIViewAnimationOptionCurveEaseOut //时间曲线函数,由快到慢
UIViewAnimationOptionCurveLinear //时间曲线函数,匀速
//转场动画相关的
UIViewAnimationOptionTransitionNone //无转场动画
UIViewAnimationOptionTransitionFlipFromLeft //转场从左翻转
UIViewAnimationOptionTransitionFlipFromRight //转场从右翻转
UIViewAnimationOptionTransitionCurlUp //上卷转场
UIViewAnimationOptionTransitionCurlDown //下卷转场
UIViewAnimationOptionTransitionCrossDissolve //转场交叉消失
UIViewAnimationOptionTransitionFlipFromTop //转场从上翻转
UIViewAnimationOptionTransitionFlipFromBottom //转场从下翻转
以上是浅略的理解,欢迎朋友有更好的指正,以免误人子弟。
补充:关于最后一组转场动画它一般是用在这个方法中的:
[UIView transitionFromView: toView: duration: options: completion:^(BOOL finished) {}];
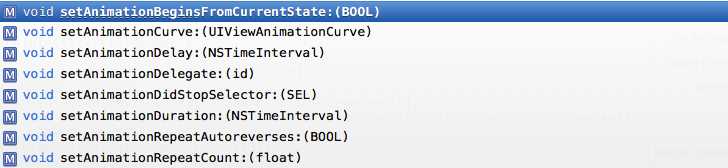
动画属性;curve delay delegate,sel(2),duration,reverses ,count ,enable, data,
1 3 -- 1 3 --1 3
函数解释: 在函数快内设置
动画是否从当前状态开始; allowing animations to "pile up" on each other. Otherwise, the last end state is used for the animation (the default)
动画的改变曲线是(数值改变)xxx
动画的延迟时间是xxx
动画的代理是xxx
动画代理执行的方法是xxx
动画的执行时间是xxx
动画的是否连续;正玄函数
动画的执行次数是xxx ;乘法
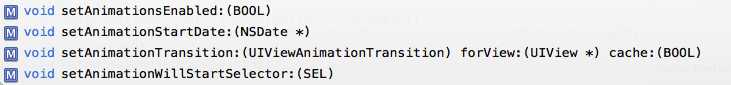
动画是否可用设置动画的开始时间; + (void)setAnimationStartDate:(NSDate *)startDate; // default = now ([NSDate date])
让一个view执行一个动画;
动画将要开始的时候执行的函数;
动画的两要素
1.时间,
2,对象属性改变(view的翻转不用)
动画的对象必须存在;
系统预设动画
curve;数值速率
reverses;数值差值
transition; 一套动画(复杂属性的改变)
标签:
原文地址:http://www.cnblogs.com/coderMJL/p/4864717.html