标签:
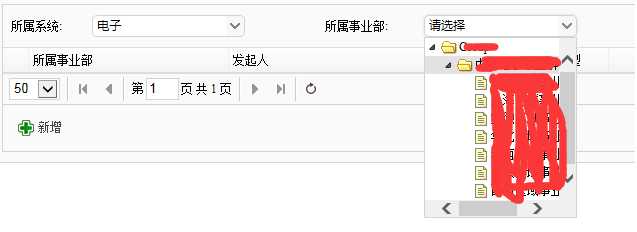
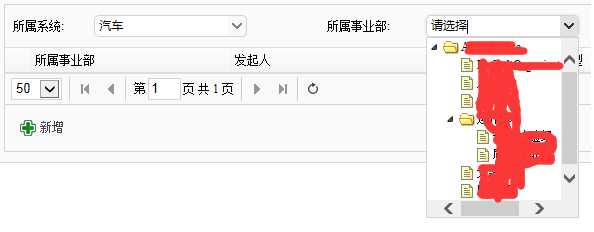
实现效果如下:


HTML部分:

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>流程列表</title> <script src="../../Jquery/jquery-easyui-1.4.2/jquery.min.js"></script> <script src="../../Jquery/jquery-easyui-1.4.2/jquery.easyui.min.js"></script> <link href="../../Jquery/jquery-easyui-1.4.2/themes/gray/easyui.css" rel="stylesheet" /> <link href="../../Jquery/jquery-easyui-1.4.2/themes/icon.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { //绑定事业部 $(‘#tbxBelongsBU‘).combotree({ url: ‘Handler.ashx?type=GetBelongsBU‘, valueField: ‘ID‘, textField: ‘BUList‘, panelHeight: ‘auto‘, editable: false }); $(‘#tbxBelongsBU‘).combotree("setValue", "请选择"); //绑定OS $(‘#tbxBelongsOS‘).combobox({ url: ‘Handler.ashx?type=GetOSList‘, valueField: ‘ID‘, textField: ‘OS‘, panelHeight: ‘auto‘, editable: false, onChange: function (newValue, oldValue) { $("#tbxBelongsBU").combotree("clear"); var url = ""; if (newValue != "") { url = "Handler.ashx?type=GetBelongsBU&OS=" + encodeURIComponent(newValue); } else { url = "Handler.ashx?type=GetBelongsBU"; } $("#tbxBelongsBU").combotree("reload", url); $("#tbxBelongsBU").combotree("setValue", ‘请选择‘) } }); $(‘#tbxBelongsOS‘).combobox("setValue", "请选择"); $(‘#dg‘).datagrid({ //加载提示 loadMsg: ‘数据加载中请稍后……‘, nowrap: false, striped: true, border: true, //是否可折叠的 collapsible: true, dataType: "json", method: ‘get‘, //是否加行号 rownumbers: true, //true勾选会选择行,false勾选不选择行 selectOnCheck: true, //true选择行勾选,false选择行不勾选 checkOnSelect: true, //DataGrid Virtual Scroll //view: scrollview, //是否显式分页 pagination: true, //页容量,必须和pageList对应起来,否则会报错 pageSize: 50, //默认显示第几页 pageNumber: 1, //分页中下拉选项的数值 pageList: [50, 80, 100], //搜索json //queryParams: params, //自动行高 autoRowHeight: false, url: ‘Handler.ashx?type=getProcessList&RandValue=‘ + (new Date()).valueOf(), columns: [[ { field: ‘OrderID‘, title: ‘所属事业部‘, width: 200, align: ‘left‘, sortable: true }, { field: ‘CusName‘, title: ‘发起人‘, width: 200, align: ‘left‘, sortable: true }, { field: ‘SpreadName‘, title: ‘流程分类‘, width: 80, align: ‘left‘, sortable: true }, { field: ‘WorkTime‘, title: ‘流程类型‘, width: 100, align: ‘center‘, sortable: true }, { field: ‘InspectionType‘, title: ‘审核人‘, width: 100, align: ‘center‘, sortable: true }//, //{ field: ‘LeaderEvaluation‘, title: ‘操作‘, width: 80, align: ‘center‘, sortable: true, formatter: formatterLeaderEvaluation },//, formatter: formatterLeaderEvaluation //{ // field: ‘Evaluation‘, title: ‘编辑‘, width: 50, align: ‘center‘, sortable: true, formatter: function (value, row, index) { // return formatEvaluation( value, row, index); // // return "<a href=‘" + row.OrderID + "‘ target=‘_blank‘>" + value + "</a>" // }, // field: ‘Evaluation‘, title: ‘删除‘, width: 50, align: ‘center‘, sortable: true, formatter: function (value, row, index) { // return formatEvaluation(value, row, index); // // return "<a href=‘" + row.OrderID + "‘ target=‘_blank‘>" + value + "</a>" // } //} ]], //禁止自适应宽度、可以水平滚动 fitColumns: false, singleSelect: true, onLoadSuccess: function (data) { }, toolbar: ‘#tb‘, footer: ‘#ft‘ //onAfterEdit: function (rowIndex, rowData, changes) { // editRow = undefined; //}, //onDblClickRow: function (rowIndex, rowData) { // if (editRow != undefined) { // $("#dg").datagrid(‘endEdit‘, editRow); // } // if (editRow == undefined) { // $("#dg").datagrid(‘beginEdit‘, rowIndex); // editRow = rowIndex; // } //}, //onClickRow: function (rowIndex, rowData) { // if (editRow != undefined) { // $("#dg").datagrid(‘endEdit‘, editRow); // } //} }); //设置分页控件 var p = $(‘#dg‘).datagrid(‘getPager‘); $(p).pagination({ pageSize: 50,//每页显示的记录条数,默认为10 pageList: [50, 80, 100],//可以设置每页记录条数的列表 beforePageText: ‘第‘,//页数文本框前显示的汉字 afterPageText: ‘页 共 {pages} 页‘, displayMsg: ‘当前显示 {from} - {to} 条记录 共 {total} 条记录‘ }); }); </script> </head> <body> <form id="form1" runat="server"> <div id="p" class="easyui-panel" title="流程列表" style="padding:10px;background:#fafafa;" data-options="iconCls:‘icon-list-view‘,collapsible:true"> <table id="dg"> </table> <div id="tb" style="padding:5px"> <table style="width:100%"> <tr> <td>所属系统:</td> <td><input id="tbxBelongsOS" name="tbxBelongsOS" /></td> <td>所属事业部:</td> <td><input id="tbxBelongsBU" name="tbxBelongsBU" /></td> <td> 流程类型:</td> <td><input id="tbxProcessType" name="tbxProcessType" /></td> <td ><a href="#" id="btnSearch" name="btnSearch" class="easyui-linkbutton" iconcls="icon-search">查询</a></td> </tr> </table> </div> <div style="text-align:left; padding:10px" id="ft"> <a href="#" id="btnAddNew" class="easyui-linkbutton" plain="true" iconcls="icon-add">新增</a> </div> </div> </form> </body> </html>
EasyTreeData部分:

/// <summary> /// 定义EasyUI树的相关数据,方便控制器生成Json数据进行传递 /// </summary> public class EasyTreeData { /// <summary> /// ID /// </summary> public int id { get; set; } /// <summary> /// 节点名称 /// </summary> public string text { get; set; } /// <summary> /// 是否展开 /// </summary> public string state { get; set; } /// <summary> /// 图标样式 /// </summary> public string iconCls { get; set; } /// <summary> ///其他属性 /// </summary> public attribute attributes { get; set; } /// <summary> /// 子节点集合 /// </summary> public List<EasyTreeData> children { get; set; } /// <summary> /// 默认构造函数 /// </summary> public EasyTreeData() { this.children = new List<EasyTreeData>(); this.state = "open"; this.attributes = null; } /// <summary> /// 常用构造函数 /// </summary> public EasyTreeData(int id, string text, string iconCls = "", attribute attributes = null, string state = "open") : this() { this.id = id; this.text = text; this.state = state; this.iconCls = iconCls; this.attributes = attributes; } } public class attribute { public string url { get; set; } //other data }
Hanlder方法:

using System.Collections.Generic; using System.Linq; using System.Web.Script.Serialization; public void GetBelongsBU(HttpContext context) { context.Response.ContentType = "text/json"; DataSet ds=new DataSet(); DataTable dt = new DataTable(); List<Organization> listOrganization=new List<Organization>(); List<EasyTreeData> list = new List<EasyTreeData>(); string json = string.Empty; int id = 0; if(context.Request.QueryString["OrgID"]!=null) { id = Convert.ToInt32(context.Request.QueryString["OrgID"]); } if (context.Request.QueryString["OS"] != null) { switch(context.Request.QueryString["OS"]) { case "1": //电子 DBUtility.Sqlhelper.connectionString = ConfigurationManager.AppSettings["ConnectionString_ELEC"]; OrganizationJsonTree( ds, dt, ref json); break; case "2": //汽车 DBUtility.Sqlhelper.connectionString = ConfigurationManager.AppSettings["ConnectionString_FM"]; OrganizationJsonTree( ds, dt, ref json); break; case "3": //检验鉴定 DBUtility.Sqlhelper.connectionString = ConfigurationManager.AppSettings["ConnectionString_AI"]; OrganizationJsonTree( ds, dt, ref json); break; } } //换回OA的连接 DBUtility.Sqlhelper.connectionString = ConfigurationManager.AppSettings["ConnectionString_OA"]; context.Response.Write(json); context.Response.End(); } /// <summary> /// 组织生产ComboxTree /// </summary> /// <param name="ds"></param> /// <param name="dt"></param> /// <param name="json"></param> private static void OrganizationJsonTree( DataSet ds, DataTable dt, ref string json) { ds = DBUtility.Sqlhelper.Query("SELECT OrgID,OrgName,ParentID FROM dbo.HR_Organization "); if (ds != null) { dt = ds.Tables[0]; Func<DataRow, EasyTreeData> row2node = null; row2node = row => new EasyTreeData { id = row.Field<int>("OrgID"), text = row.Field<string>("OrgName"), state = "open", children = dt.Select("[ParentID]=‘" + row.Field<int>("OrgID") + "‘").Select(r => row2node(r)).ToList() }; var nodes = dt.Select("[ParentID]=‘0‘").Select(r => row2node(r)); json = new JavaScriptSerializer().Serialize(nodes); // 引用 System.Web.Extensions } } /// <summary> /// 加载系统列表 /// </summary> /// <param name="context"></param> public void GetOSList(HttpContext context) { context.Response.ContentType = "text/json"; string type = System.Configuration.ConfigurationManager.AppSettings["TheOSList"]; string[] splitValue = type.Split(‘,‘); DataTable dttype = new DataTable(); DataColumn dc = null; dc = dttype.Columns.Add("ID", Type.GetType("System.String")); dc = dttype.Columns.Add("OS", Type.GetType("System.String")); for (int i = 0; i < splitValue.Length; i++) { DataRow newRow = dttype.NewRow(); newRow["ID"] = splitValue[i].Split(‘|‘)[0]; newRow["OS"] = splitValue[i].Split(‘|‘)[1]; dttype.Rows.Add(newRow); } DataRow dr = dttype.NewRow(); dr["ID"] = "0"; dr["OS"] = "请选择"; dttype.Rows.InsertAt(dr, 0); context.Response.Write(Common.ToJson.Dtb2Json(dttype)); context.Response.End(); }
其中,主要方法就是OrganizationJsonTree,生成递归json以供ComboTree调用。
标签:
原文地址:http://www.cnblogs.com/wangjiahong/p/4866215.html