标签:
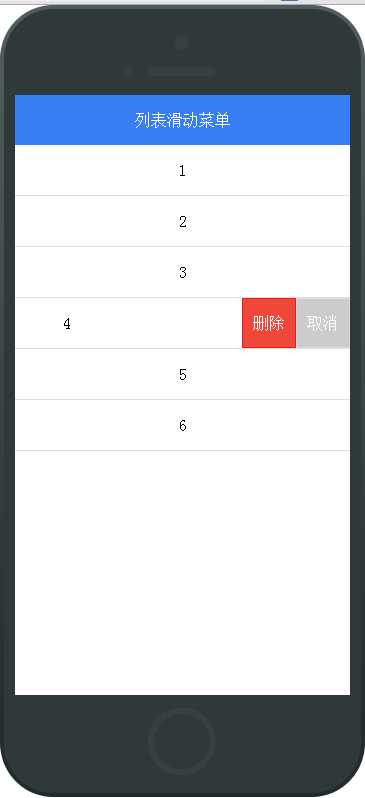
效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <!-- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> --> <title>Document</title> <style> *{margin: 0;padding: 0;} ul{ width: 100%; } li{ width: 100%; height: 50px; line-height: 50px; list-style-type: none; text-align: center; border-bottom: 1px solid #ddd; cursor: pointer; position: relative; } li .btn-menu{ position: absolute; top:0; right: 0; height: 50px; line-height: 50px; } .button{ height: 48px; line-height: 48px; border: none; border-radius: 0; min-width: 52px; float: left; border-width: 1px; border-style: solid; cursor: pointer; } .delete{ border-color: #e42012; background-color: #ef473a; color: #fff; } .cancle{ border-color: #ddd; background-color: #ccc; color: #fff; } li a{ position: absolute; z-index: 100; display: block; width: 100%; height: 100%; background-color: #fff; -webkit-transition-duration: 250ms; transition-duration: 250ms; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; } .body{ width: 100%; position: relative; } .content{ width: 100%; height: 500px; background-color: green; } .example{ width: 365px; height: 792px; position: absolute; top: 0; right: 0; overflow: hidden; background-image: url(http://www.ionicframework.com/img/phone-case.png); } .ex-content{ margin-top: 90px; margin-left: 15px; width: 335px; height: 600px; overflow: hidden; background-color: #fff; } .head{ width: 100%; height: 50px; line-height: 50px; color: #fff; background-color: #387ef5; text-align: center; } </style> </head> <body> <div class="body"> <div class="content"></div> <div class="example"> <div class="ex-content"> <div class="head"> 列表滑动菜单 </div> <ul> <li> <a>1</a> <div class="btn-menu"> <div class="delete button" onclick="deleteItem(this)">删除</div> <div class="cancle button" onclick="cancleItem(this)">取消</div> </div> </li> <li> <a>2</a> <div class="btn-menu"> <div class="delete button" onclick="deleteItem(this)">删除</div> <div class="cancle button" onclick="cancleItem(this)">取消</div> </div> </li> <li> <a>3</a> <div class="btn-menu"> <div class="delete button" onclick="deleteItem(this)">删除</div> <div class="cancle button" onclick="cancleItem(this)">取消</div> </div> </li> <li> <a style="transform:translate3d(-116px, 0px, 0px)">4</a> <div class="btn-menu"> <div class="delete button" onclick="deleteItem(this)">删除</div> <div class="cancle button" onclick="cancleItem(this)">取消</div> </div> </li> <li> <a>5</a> <div class="btn-menu"> <div class="delete button" onclick="deleteItem(this)">删除</div> <div class="cancle button" onclick="cancleItem(this)">取消</div> </div> </li> <li> <a>6</a> <div class="btn-menu"> <div class="delete button" onclick="deleteItem(this)">删除</div> <div class="cancle button" onclick="cancleItem(this)">取消</div> </div> </li> </ul> </div> </div> </div> </body> </html> <script src="http://cdn.bootcss.com/zepto/1.1.6/zepto.js"></script> <script> //手势操作切换(支持触摸) var touchDevice = "ontouchstart" in window; var startEvt,moveEvt,endEvt; //选择不同事件 if(touchDevice){ startEvt="touchstart"; moveEvt="touchmove"; endEvt="touchend"; }else{ startEvt="mousedown"; moveEvt="mousemove"; endEvt="mouseup"; } $("ul>li").forEach(function(item,index){ item.addEventListener(startEvt, startEvtHandler, false); item.addEventListener(moveEvt, moveEvtHandler, false); item.addEventListener(endEvt, endEvtHandler, false); }); //按下之后移动30px之后就认为swipe开始 var SWIPE_DISTANCE = 30; //swipe最大经历时间 var SWIPE_TIME = 500; var pt_pos; var ct_pos; var pt_time; var pt_up_time; var pt_up_pos; //获取swipe的方向 var getSwipeDirection = function(p2,p1){ var dx = p2.x - p1.x; var dy = -p2.y + p1.y; var angle = Math.atan2(dy , dx) * 180 / Math.PI; if(angle < 45 && angle > -45) return "right"; if(angle >= 45 && angle < 135) return "top"; if(angle >= 135 || angle < -135) return "left"; if(angle >= -135 && angle <= -45) return "bottom"; } function getTouchPos(e){ var t = e.touches; if(t && t[0]) { return { x : t[0].clientX , y : t[0].clientY }; } return { x : e.clientX , y: e.clientY }; } function startEvtHandler(e){ // e.stopPropagation(); var touches = e.touches; if(!touches || touches.length == 1){//鼠标点击或者单指点击 pt_pos = ct_pos = getTouchPos(e); pt_time = Date.now(); } } function moveEvtHandler(e){ // e.stopPropagation(); e.preventDefault(); ct_pos = getTouchPos(e); } function endEvtHandler(e){ // e.stopPropagation(); var dir; pt_up_pos = ct_pos; pt_up_time = Date.now(); if(getDist(pt_pos,pt_up_pos) > SWIPE_DISTANCE && pt_up_time - pt_time < SWIPE_TIME){ dir = getSwipeDirection(pt_up_pos,pt_pos); var li=$(this).closest("li"); var cur=li.find("a"); li.siblings().each(function(){ $(this).find("a").css("transform",null); }) if(dir==="left"){ cur.css("transform","translate3d(-116px, 0px, 0px)"); }else if(dir==="right"){ cur.css("transform",null); } } } //计算两点之间距离 var getDist = function(p1 , p2){ if(!p1 || !p2) return 0; return Math.sqrt((p1.x - p2.x) * (p1.x - p2.x) + (p1.y - p2.y) * (p1.y - p2.y)); } /////点击事件 function deleteItem(e){ var cur=$(e).closest("li").find("a"); alert(cur.html()); } function cancleItem(e){ $(e).closest("li").find("a").css("transform",null); } </script>
标签:
原文地址:http://www.cnblogs.com/xuhang/p/4870672.html