标签:
1.这里就不陈述 Grunt 是什么这些理论了,自行搜索哈,当然要安装的东西还是要先声明一下, 首先我们先下载安装NodeJs -> Git(下载npm)-> npm -> Grunt 。这里一个过程就不陈述了,自己自行搜索便能安装搭建。
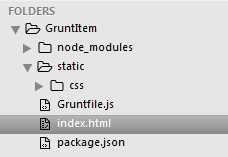
2.假设我们这些都已经安装好了,那么我们就从零开始搭建一个项目来测试一下(完整的目录如下)

我们简要说一下每个文件搭建与内容
1.创建一个GruntItem 空文件文件(里面包含下面文件);
2.创建一个package.json -> 我们要事先写好这个文件的内容(内容是grunt的插件名字)便省去了比较多的功夫内容如下:
{
"devDependencies": {
"connect-livereload": "^0.5.3",
"grunt": "~0.4.1",
"grunt-contrib-clean": "~0.5.0",
"grunt-contrib-connect": "^0.11.2",
"grunt-contrib-copy": "~0.4.1",
"grunt-contrib-jshint": "~0.6.3",
"grunt-contrib-requirejs": "~0.4.1",
"grunt-contrib-uglify": "~0.2.1",
"grunt-contrib-watch": "^0.6.1",
"grunt-strip": "~0.2.1",
"serve-index": "^1.7.2",
"serve-static": "^1.10.0"
}
}
3.创建一个 Gruntfile.js -> 内容如下:
module.exports = function (grunt) {
// LiveReload的默认端口号,你也可以改成你想要的端口号
var lrPort = 35729;
// 使用connect-livereload模块,生成一个与LiveReload脚本
// <script src="http://127.0.0.1:35729/livereload.js?snipver=1" type="text/javascript"></script>
var lrSnippet = require(‘connect-livereload‘)({
port: lrPort
});
var serveStatic = require(‘serve-static‘);
var serveIndex = require(‘serve-index‘);
var lrMiddleware = function (connect, options, middlwares) {
return [
lrSnippet,
// 静态文件服务器的路径 原先写法:connect.static(options.base[0])
serveStatic(options.base[0]),
// 启用目录浏览(相当于IIS中的目录浏览) 原先写法:connect.directory(options.base[0])
serveIndex(options.base[0])];
};
// 项目配置(任务配置)
grunt.initConfig({
// 读取我们的项目配置并存储到pkg属性中
pkg: grunt.file.readJSON(‘package.json‘),
// 通过connect任务,创建一个静态服务器
connect: {
options: {
// 服务器端口号
port: 8000,
// 服务器地址(可以使用主机名localhost,也能使用IP)
hostname: ‘localhost‘,
// 物理路径(默认为. 即根目录) 注:使用‘.‘或‘..‘为路径的时,可能会返回403 Forbidden. 此时将该值改为相对路径 如:/grunt/reloard。
base: ‘.‘
},
livereload: {
options: {
// 通过LiveReload脚本,让页面重新加载。
middleware: lrMiddleware
}
}
},
// 通过watch任务,来监听文件是否有更改
watch: {
client: {
// 我们不需要配置额外的任务,watch任务已经内建LiveReload浏览器刷新的代码片段。
options: {
livereload: lrPort
},
// ‘**‘ 表示包含所有的子目录
// ‘*‘ 表示包含所有的文件
files: [‘*.html‘, ‘static/css/*‘, ‘static/js/*‘, ‘static/images/*‘]
}
}
}); // grunt.initConfig配置完毕
// 加载插件
grunt.loadNpmTasks(‘grunt-contrib-connect‘);
grunt.loadNpmTasks(‘grunt-contrib-watch‘);
// 自定义任务
grunt.registerTask(‘live‘, [‘connect‘, ‘watch‘]);
};
4.创建我们的项目文件html ,static 等文件及文件夹,这是就是被监听的文件
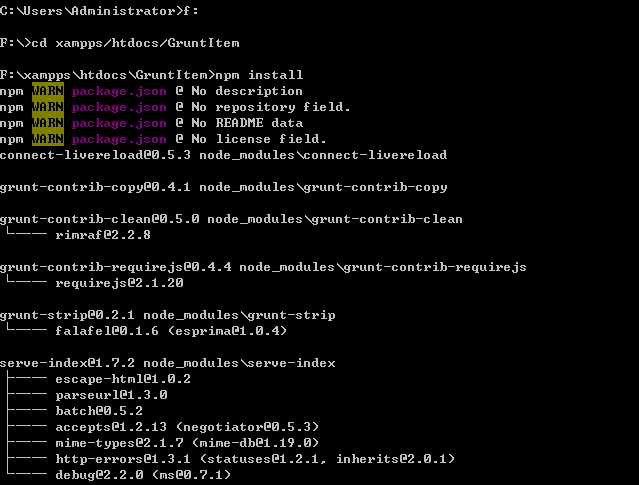
5.一开始node_modules 文件夹是没有的,使用命令行 F:\xampps\htdocs\GruntItem>npm install , 操作如图所示:(直到出现这种情形,再看看文件里是不是多了一个 node_modules 文件夹,如果是多了,那么恭喜您搭建成功!)

6.现在我们就来监听一下这个 GruntItem 文件里面的文件
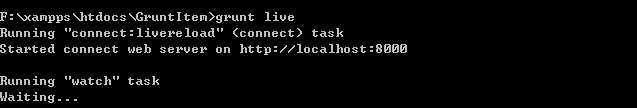
命令行:F:\xampps\htdocs\GruntItem>grunt live (出现下图便说明监听成功!)

7.在浏览器输入 localhost:8000/index.html 便可以访问 index.html ,若访问其它文件,便写其它文件名(记得不要关闭命令行,因为关闭了就无法访问)。
注意:对于 package.json 的插件配置信息自己自行搜索,这里不陈述,这里主要是整合实现这个功能 ^_^!
标签:
原文地址:http://www.cnblogs.com/zion0707/p/4872116.html