标签:
不废话,上代码:
布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:background="@drawable/border" android:id="@+id/textText" android:layout_centerInParent="true" android:paddingBottom="2dp" android:paddingTop="2dp" android:paddingLeft="15dp" android:paddingRight="15dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:rotation="-45" android:text="1231" /> </RelativeLayout>
虚线代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#fff"/> <stroke android:dashGap="3dp" android:dashWidth="6dp" android:width="1dp" android:color="#ff0000" /> <!-- 虚线的高度 --> <size android:height="0.5dp" /> </shape>
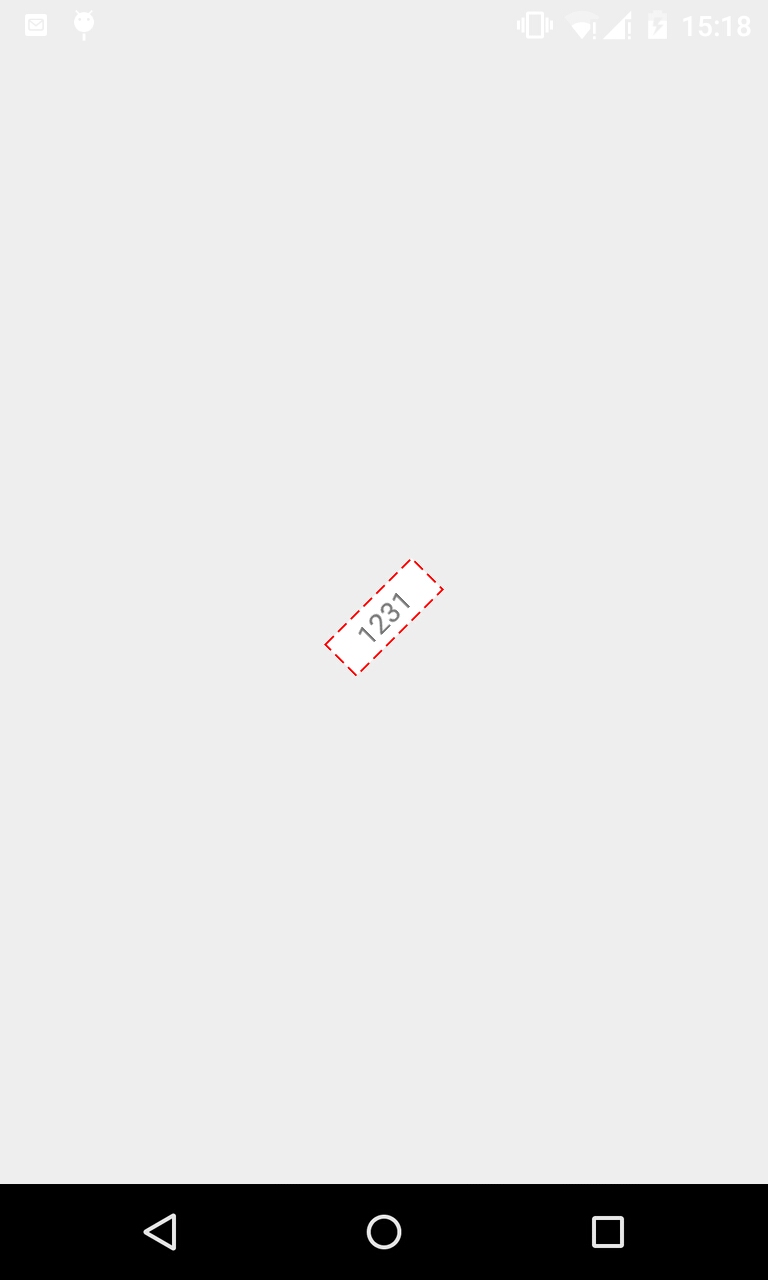
最后修改如图:


标签:
原文地址:http://my.oschina.net/wvliang/blog/515886