标签:
合并文件、压缩、雪碧图
1、安装gulp环境
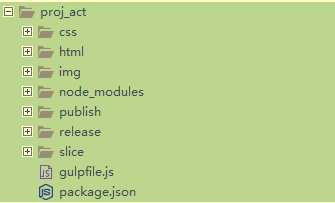
2、完整目录结构如下:
css:.less/.sass源文件
html:静态页面文件
img:不需要合并的图标
slice:需要生成雪碧图的图标
publish:开发时引用的文件(自动生成)
release:发布的文件(自动生成)
gulpfile.js/package.json gulp配置文件

3、 目录结构建好之后,调用npm install下载package.json文件中定义好的插件
标签:
原文地址:http://www.cnblogs.com/haiyangjun/p/4872617.html