标签:
一、请求重定向和请求转发的区别
1. RequestDispatcher.forward方法只能将请求转发给同一个WEB应用中的组件;而HttpServletResponse.sendRedirect 方法还可以重定向到同一个站点上的其他应用程序中的资源,甚至是使用绝对URL重定向到其他站点的资源。
2. 如果传递给HttpServletResponse.sendRedirect 方法的相对URL以“/”开头,它是相对于服务器的根目录;如果创建RequestDispatcher对象时指定的相对URL以“/”开头,它是相对于当前WEB应用程序的根目录。
3. 调用HttpServletResponse.sendRedirect方法重定向的访问过程结束后,浏览器地址栏中显示的URL会发生改变,由初始的URL地址变成重定向的目标URL;调用RequestDispatcher.forward 方法的请求转发过程结束后,浏览器地址栏保持初始的URL地址不变。
4. HttpServletResponse.sendRedirect方法对浏览器的请求直接作出响应,响应的结果就是告诉浏览器去重新发出对另外一个URL的访问请求;RequestDispatcher.forward方法在服务器端内部将请求转发给另外一个资源,浏览器只知道发出了请求并得到了响应结果,并不知道在服务器程序内部发生了转发行为。
5. RequestDispatcher.forward方法的调用者与被调用者之间共享相同的request对象和response对象,它们属于同一个访问请求和响应过程;而HttpServletResponse.sendRedirect方法调用者与被调用者使用各自的request对象和response对象,它们属于两个独立的访问请求和响应过程。
附图:

二、response请求实现重定向
代码:response.sendRedict("/day5/response/demo2.html");
注意,在发生请求重定向时有如下的特点:
1. 浏览器的地址栏发生了变化,指向了另外一地址。
2. 在这个过程中,发送了两次http请求,大家可以通过抓包工具httpWatch观察到。
三、refresh完成自动刷新页面
1. refresh 格式: 时间(秒);url=跳转页面路径
例如: response.setHeader("refresh", "5;url=/day6/hello.html"); === 生成响应头信息中
例如: response.setHeader("refresh", "5"); 在原页面每5秒刷新一次
2. HTML中meta标签,可以产生Http响应头信息相同效果
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
//http-equiv 响应头信息name
//content 响应头信息value
例如: <meta http-equiv="refresh" content="5;url=/day6/hello.html" /> === 生成响应体中
读秒JavaScript效果
var i = 5;
function init(){
document.getElementById("mytimes").innerHTML = i;
// 每隔1秒重复调用 init方法 i--
i--;
// 通过window 内置对象 setTimeOut 完成每隔1秒重复调用
indow.setTimeout("init();", 1000);
}
总结:
refresh用来实现定时刷新,一般用在股票页面,用来定时的刷新页面,实现实时更新。
四、禁用浏览器缓存
需求:对于一些动态数据,很多时候我们希望每当用户在浏览器地址栏敲了回车之后,就可以看到最新的数据,但是很多时候,浏览器会自动的帮你去缓存该数据。
这个时候就要用到这三个http响应头来实现禁用浏览器缓存。
存放缓存文件夹: 工具---internet选项 --- 设置 --- 查看文件
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", -1);
//这三个头,一般用在实时性比较高的页面或网站,主要为了通知浏览器来不要缓存。
注意:禁用浏览器缓存,有这样三个头,主要是因为目前市场上存在的浏览器比较多,不同的浏览器支持的禁用缓存的头也不一样,所以就出现这么几个,所以为了保险起见,一般将这三个头都设置上,那么就可以保证所有的浏览器都不会缓存该页面的内容了。
五、解决乱码问题
1. 当请求方式为post的情况:
问题原因:
客户端的请求参数会传递给服务器,那么在数据在网络上传送时,客户端提交的参数值就必须要转换成二进制,服务器端收到了请求后,获得客户端的请求参数,那么服务器端就必定要将拿到的二进制转换成相应的字符。这个时候,如何发送的数据有中文,就会出现乱码的情况。
解决方案:
response.setContentType("text/html;charset=utf-8");
设置字符集代码 必须要位于getWriter/ getOutputStream 之前
2. 当请求方式为get的情况:
问题原因:
首先我们知道,在get请求方式下,客户端提交过来的数据是跟在url地址后的,那么这个时候对于提交的中文数据会对其url进行编码。大家上网的时候经常会看到这样的情况,例如你去淘宝购物。

注意:我们注意到,刚刚在将post方式时,只需要设置 request.setCharacaterEncoding(“UTF-8”) 就可以了,但是现在由于数据是跟在url地址后的,所以调用这个api不能解决问题。
解决方案:
方案1
反向去查utf-8编码,这样转回去,就可以得到原始的字符了,默认的情况下拿到的字符是乱码的,会查 iso-8859-1.
username = URLEncoder.encode(username, "ISO-8859-1");
username = URLDecoder.decode(username, "utf-8");
可以简化为
username = new String(username.getBytes("ISO-8859-1"),"utf-8");
方案2
修改server.xml
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="utf-8"/>
* 必须有修改tomcat服务器配置文件权限
六、URI和URL区别
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。
而URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
总结一下:URL是一种具体的URI,它不仅唯一标识资源,而且还提供了定位该资源的信息。URI是一种语义上的抽象概念,可以是绝对的,也可以是相对的,而URL则必须提供足够的信息来定位,所以,是绝对的,而通常说的relative URL,则是针对另一个absolute URL,本质上还是绝对的。
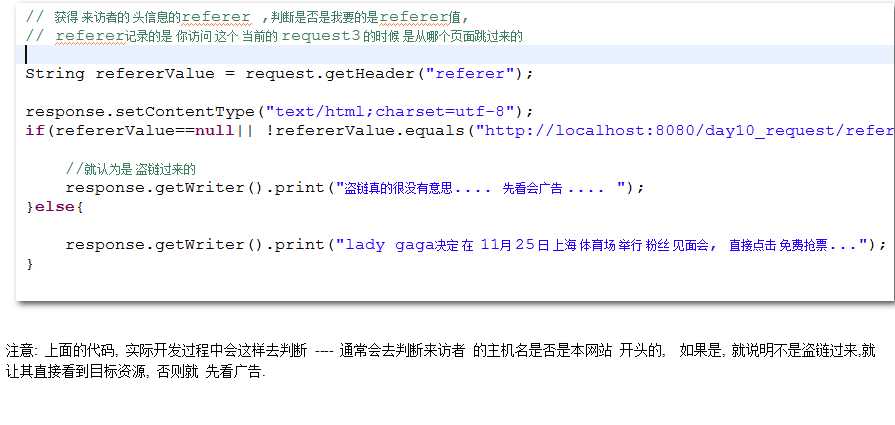
7.防盗链技术
需求:阻止其他的网站直接挂连接可以访问到 本网站的热门资源 。
原理:通过在访问的时候获得referer请求头信息来实现判断。
代码实现:

标签:
原文地址:http://www.cnblogs.com/xumaodun/p/4873621.html