标签:
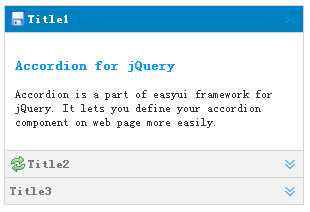
效果:

html代码:
<div id="aa" class="easyui-accordion" style="width: 300px; height: 200px;"> <div title="Title1" data-options="iconCls:‘icon-save‘" style="overflow: auto; padding: 10px;"> <h3 style="color: #0099FF;">Accordion for jQuery</h3> <p> Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily. </p> </div> <div title="Title2" data-options="iconCls:‘icon-reload‘ " style="padding: 10px;"> content2 </div> <div title="Title3"> content3 </div> </div>
js代码:
$(function () { $(‘#aa‘).accordion({ width: 300, height: 200, fit: true,//是否全屏显示 selected: 0, }) })
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4875139.html