标签:
如果不了解前端开发环境,请参考搭建前端开发环境,
如果不了解实战篇的项目配置,请参考前端开发--实战篇
在cmd里面,进入到public文件夹待命。
执行初始化配置文件的命令:
karma init
根据向导,大多数使用默认配置即可。具体见下图:

添加待测试的js文件:
files: [ ‘app/dist/lib/angular/*.js‘, ‘app/dist/lib/**/*.js‘, ‘app/js/**/*.js‘, ‘test/**/*.js‘ ],
注意:必须先引入angular下的js文件。
在test目录下新建文件testHello.js,内容:
describe("A suite of test", function() {
it("always true",function(){
expect("1").toEqual("1");
});
});
describe("A suite of test", function() {
it("always false",function(){
expect("1").toEqual("2");
});
});
写了两条测试用例。如果要了解更多,请参考jasmine文档。
迫不及待的运行一把,执行命令:
karma start
会发现自动打开chrome浏览器并执行了测试用例,结果如下:
Chrome 45.0.2454 (Windows 10 0.0.0) A suite of test always false FAILED Expected ‘1‘ to equal ‘2‘. at Object.<anonymous> (F:/workspace1/public/test/testHello.js:9:21) Chrome 45.0.2454 (Windows 10 0.0.0): Executed 2 of 2 (1 FAILED) (0.02 secs / 0.007 secs)
编辑配置文件karma.conf.js,修改或追加的内容:
preprocessors: {
‘app/js/**/*.js‘: ‘coverage‘
}
coverageReporter: {
type : ‘html‘,
dir : ‘coverage/‘
}
reporters: [‘progress‘, ‘coverage‘]
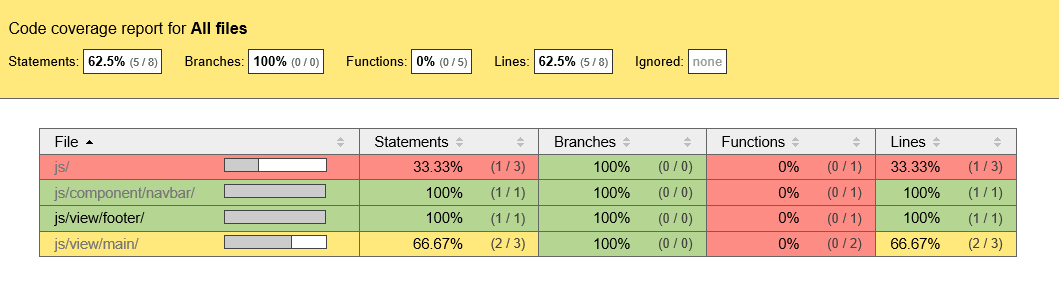
再次运行karma start,发现public目录下生成一个coverage文件夹,打开index.html,样子是这样的:

标签:
原文地址:http://my.oschina.net/u/1459670/blog/516628