标签:
1.常见代理方法
UIScrollView常见代理方法,放大缩小实例讲解实现。
1 #import "ViewController.h" 2 3 @interface ViewController ()<UIScrollViewDelegate> 4 @property (weak, nonatomic) IBOutlet UIScrollView *scrollView; 5 @property (weak, nonatomic) IBOutlet UIImageView *image; 6 7 @end 8 9 @implementation ViewController 10 11 - (void)viewDidLoad { 12 [super viewDidLoad]; 13 _scrollView.delegate = self; 14 _scrollView.contentSize = CGSizeMake(1440, 900); 15 //设置放缩的比例 16 _scrollView.minimumZoomScale = 0.5; 17 _scrollView.maximumZoomScale = 2; 18 } 19 20 #pragma mark UIScrollViewDelegate 21 22 -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ 23 NSLog(@"用户开始拖拽时调用"); 24 } 25 26 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ 27 NSLog(@"具体滚动到某个位置时调用"); 28 NSLog(@"%@",NSStringFromCGPoint(_scrollView.contentOffset)); 29 } 30 31 -(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ 32 NSLog(@"停止拖拽时调用"); 33 } 34 35 -(void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view{ 36 NSLog(@"开始拖动"); 37 } 38 39 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{ 40 return _image; 41 } 42 43 -(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale{ 44 NSLog(@"正在拖动"); 45 } 46 47 @end
2综合运用,广告Banner
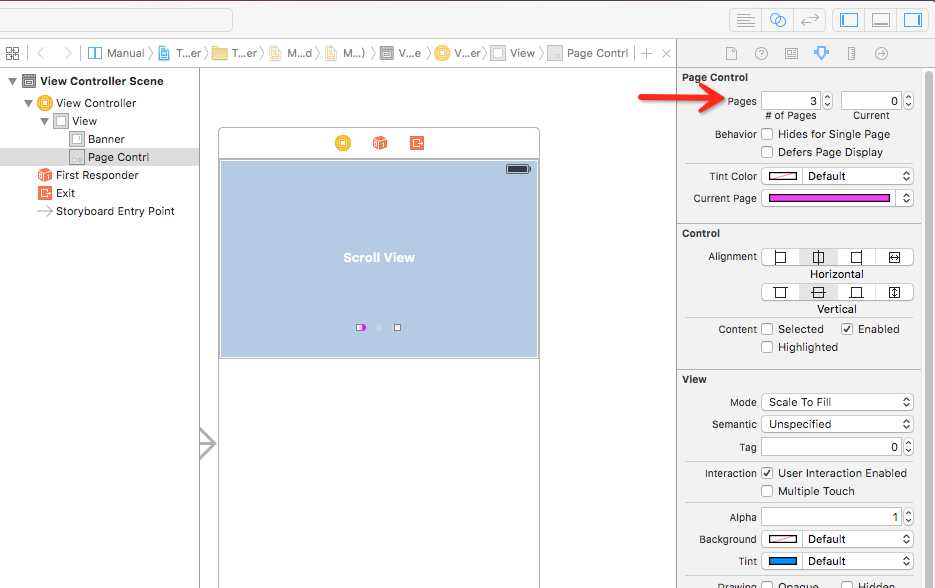
(1)首先加一个UIScrollView,设置320*200,再拖入一个UIPageControl在UIScrollView的上方,并设置当前颜色,和点的个数

代码,1.设置banner的contentSize确定滚动范围 2.将3张图片依次添加到banner中,只需处理x的坐标 3.banner的分页属性设置为YES
1 #import "ViewController.h" 2 3 @interface ViewController () 4 //滚动栏 5 @property (weak, nonatomic) IBOutlet UIScrollView *banner; 6 //分页 7 @property (weak, nonatomic) IBOutlet UIPageControl *pageContrl; 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 //设置滚动范围 16 _banner.contentSize = CGSizeMake(320*3, 200); 17 //分页 18 _banner.pagingEnabled = YES; 19 //隐藏底部指示器 20 _banner.showsHorizontalScrollIndicator = NO; 21 //初始化图片 并添加到banner中 22 for(int i=0;i<3;i++){ 23 UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:[NSString stringWithFormat:@"image_%d.jpg",i+1]]]; 24 imageView.frame = CGRectMake(i*320, 0, 320, 200); 25 [_banner addSubview:imageView]; 26 } 27 }
效果

此时UIPageControl的点并不会随着图片的拖动变化而变化,要使U点跟着变化
1.实现UIScrollView的-(void)scrollViewDidScroll:(UIScrollView *)scrollView方法
2.在步骤1方法中通过banner的contentOffset获取移动的坐标,知道移动到了那里
3.通过(contentoffset.x + scrollView/2)/scrollView宽度算出页面
1 #import "ViewController.h" 2 3 @interface ViewController ()<UIScrollViewDelegate> 4 //滚动栏 5 @property (weak, nonatomic) IBOutlet UIScrollView *banner; 6 //分页 7 @property (weak, nonatomic) IBOutlet UIPageControl *pageContrl; 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 //设置滚动范围 16 _banner.contentSize = CGSizeMake(320*3, 200); 17 //分页 18 _banner.pagingEnabled = YES; 19 //隐藏底部指示器 20 _banner.showsHorizontalScrollIndicator = NO; 21 //初始化图片 并添加到banner中 22 for(int i=0;i<3;i++){ 23 UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:[NSString stringWithFormat:@"image_%d.jpg",i+1]]]; 24 imageView.frame = CGRectMake(i*320, 0, 320, 200); 25 [_banner addSubview:imageView]; 26 } 27 //设置代理 28 _banner.delegate = self; 29 } 30 #pragma makr UIScrollViewDelegate 31 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ 32 NSLog(@"正在滚动"); 33 //计算页面 34 //页码(contentoffset.x + scrollView宽度/2)/scrollView宽度,这里利用UIScrollView分页机制 35 CGFloat bannerW = _banner.frame.size.width; 36 CGFloat x = _banner.contentOffset.x; 37 //页码 38 int page = (x + bannerW/2)/bannerW; 39 _pageContrl.currentPage = page; 40 } 41 42 @end
标签:
原文地址:http://www.cnblogs.com/gurongkang/p/4876304.html