标签:
今天在一个做一个页面开发的时候发现了这个需求,简单的给大家描述一下我的使用环境:

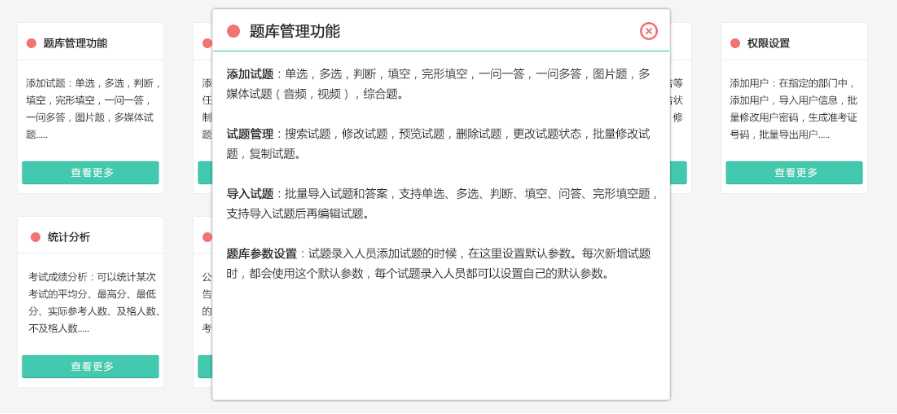
射鸡师要求点击每一个卡片上的查看更多需要弹出各自的内容:
可能有同学会说了,每个卡片下面写一个div当做弹出层就ok了。从效果上说,这样的方法是可以实现的,但是他存在以下的弊端:
1、代码量臃肿
2、工作量成倍增长
3、不方便维护
...
我的实现原理和方法:
需要弹出的内容,我直接将他们存在json中去,然后点击的那一个“查看更多”遍历对应的json,将内容插入到弹出中即可,这样也只是需要些一个弹出层div!可能一句话说不明白,那么就看我下面的实现方法吧:
首先不管这么多整个静态布局先完成:
HTML:
1 <ul class="FunctionCard"> 2 <li> 3 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 4 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 5 <a class=‘funBtn‘ >查看更多</a> 6 </li> 7 8 <li> 9 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 10 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 11 <a class=‘funBtn‘>查看更多</a> 12 </li> 13 14 <li> 15 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 16 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 17 <a class=‘funBtn‘>查看更多</a> 18 </li> 19 20 <li> 21 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 22 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 23 <a class=‘funBtn‘>查看更多</a> 24 </li> 25 26 <li> 27 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 28 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 29 <a class=‘funBtn‘>查看更多</a> 30 </li> 31 32 <li> 33 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 34 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 35 <a class=‘funBtn‘>查看更多</a> 36 </li> 37 38 <li> 39 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 40 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 41 <a class=‘funBtn‘>查看更多</a> 42 </li> 43 44 <li> 45 <h3><i class=‘fa fa-circle‘></i>题库管理功能</h3> 46 <p>添加试题:单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题.....</p> 47 <a class=‘funBtn‘>查看更多</a> 48 </li> 49 50 </ul>
弹出层:首先页面加载完毕的时候页面让弹出层隐藏,所以display:none,为了直观我直接写在了这里,当然写在css文件里面也是可以的,这里不推荐写在js里面,因为通常情况下我们一般讲js放在底部,页面加载的情况下会出现短暂的弹出层界面。
1 <div class="Poplayer" style="display:none"> 2 <i class="fa fa-times-circle-o"></i> 3 <h3><i class=‘fa fa-circle‘></i><span class=‘idx‘></span></h3> 4 <div class="funContent"></div> 5 </div>
SCSS:scss写得有点丑大家凑合看吧这里我是结合compass来使用的。这样样式并不重要大家随便怎么写都可以!
1 .FunctionCard{ 2 @include pie-clearfix; 3 li{ 4 @include no-bullet(); 5 width: 180px; 6 background: $fff; 7 border: 1px solid darken($bannerback, 3%); 8 @include border-radius(3px); 9 @include float(left); 10 margin: 0 32px 25px 0; 11 } 12 li:first-child{ 13 margin:{ 14 left: 1px; 15 } 16 } 17 li:nth-child(5){ 18 margin:{ 19 right: 0; 20 } 21 } 22 li:nth-child(6){ 23 @extend li:first-child; 24 } 25 h3,p{ 26 margin: 0; 27 } 28 p{ 29 padding: 14px 10px; 30 font: { 31 size:14px; 32 family:‘Microsoft YaHei‘; 33 } 34 color: darken($bannerback, 40%); 35 text-align: justify; 36 margin-bottom: 27px; 37 } 38 39 h3{ 40 i{ 41 color: $cardRed; 42 margin-right: 10px; 43 position: relative; 44 top: -1px; 45 } 46 font: { 47 size:14px; 48 } 49 color: darken($bannerback, 70%); 50 border-bottom: 1px solid darken($bannerback, 3%); 51 padding: 14px 10px 12px; 52 } 53 54 a{ 55 background: #43c9ae; 56 color: $fff; 57 display: block; 58 @include Wauto(80%); 59 text-align: center; 60 margin-bottom: 12px; 61 62 font: { 63 size:12px; 64 family:‘Microsoft YaHei‘; 65 66 } 67 padding: 5px 0; 68 @include border-radius(5px); 69 border:1px solid #3db69d; 70 71 cursor: pointer; 72 } 73 } 74 75 .Poplayer{ 76 position: fixed; 77 left: 50%; 78 top: 40%; 79 background: $fff; 80 border: 2px solid darken($bannerback, 5%); 81 82 @include border-radius(5px); 83 84 margin: { 85 left: -230px; 86 top: -185px; 87 } 88 89 90 91 width: 460px; 92 // height: 390px; 93 94 h3{ 95 96 span{ 97 color: darken($bannerback, 70%); 98 } 99 100 border-bottom: 2px solid #42c9af; 101 102 margin: 0; 103 padding: { 104 top: 8px; 105 right: 10px; 106 bottom: 8px; 107 left: 10px; 108 } 109 110 i{ 111 color: $cardRed; 112 margin-right: 10px; 113 position: relative; 114 top: -1px; 115 } 116 117 } 118 119 div{ 120 padding: 12px; 121 122 dl{ 123 margin-bottom: 15px; 124 125 126 dd{ 127 color: darken($bannerback, 50%); 128 } 129 130 dt{ 131 font-weight: 600; 132 color: darken($bannerback, 70%); 133 } 134 } 135 } 136 137 i.fa-times-circle-o{ 138 position: absolute; 139 right: 10px; 140 top: 10px; 141 color: $cardRed; 142 font: { 143 size:22px; 144 } 145 146 cursor: pointer; 147 } 148 } 149 150 .blur{ 151 -webkit-filter: blur(5px); 152 -moz-filter: blur(5px); 153 -ms-filter: blur(5px); 154 filter: blur(5px); 155 }
jQuery:
1 var Poplayer = $(‘.Poplayer‘),funBtns = $(‘.funBtn‘),close = $(‘.fa-times-circle-o‘); 2 var funBtn1 = { 3 "题库管理功能1":[ 4 {‘title‘:‘添加试题1‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题1‘}, 5 {‘title‘:‘添加试题2‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 6 {‘title‘:‘添加试题3‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 7 {‘title‘:‘添加试题4‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题4‘} 8 ], 9 },funBtn2 = { 10 "题库管理功能2":[ 11 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 12 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 13 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 14 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 15 ], 16 },funBtn3 = { 17 "题库管理功能3":[ 18 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 19 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 20 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 21 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 22 ], 23 },funBtn4 = { 24 "题库管理功能4":[ 25 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 26 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 27 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 28 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 29 ], 30 },funBtn5 = { 31 "题库管理功能5":[ 32 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 33 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 34 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 35 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 36 ], 37 },funBtn6 = { 38 "题库管理功能6":[ 39 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 40 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 41 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 42 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 43 ], 44 },funBtn7 = { 45 "题库管理功能7":[ 46 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 47 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 48 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 49 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 50 ], 51 },funBtn8 = { 52 "题库管理功能8":[ 53 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 54 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 55 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 56 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 57 ], 58 }; 59 60 funBtns.click(function(event) { 61 event.preventDefault(); //点击跳转阻止 62 var str=‘‘,li = $(this).parent().index()+1; //li元素索引 63 object = eval("funBtn"+li); //将拼接的字符串转化成object类型 64 $.each(object, function(idx) { 65 tit=idx; //卡片title 66 $.each(object[idx], function(index, val) { 67 title=val.title; 68 content=val.content; 69 str += ‘<dl><dt>‘+title+‘</dt><dd>‘+content+‘</dd></dl>‘; 70 }); 71 }); 72 73 $(‘.idx‘).text(tit); 74 $(‘.funContent‘).html(str); 75 76 Poplayer.show(0,function(){ 77 $(this).siblings().addClass(‘blur‘); 78 }); 79 }); 80 81 close.on(‘click‘, function() { 82 Poplayer.hide(0,function(){ 83 $(this).siblings().removeClass(‘blur‘); 84 }); 85 });
对jQuery的解析:
1 var Poplayer = $(‘.Poplayer‘),funBtns = $(‘.funBtn‘),close = $(‘.fa-times-circle-o‘);
分别获取弹出层和点击查看更多按钮,弹出层上面的关闭按钮。
1 var funBtn1 = { 2 "题库管理功能1":[ 3 {‘title‘:‘添加试题1‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题1‘}, 4 {‘title‘:‘添加试题2‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 5 {‘title‘:‘添加试题3‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 6 {‘title‘:‘添加试题4‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题4‘} 7 ], 8 },funBtn2 = { 9 "题库管理功能2":[ 10 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 11 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 12 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 13 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 14 ], 15 },funBtn3 = { 16 "题库管理功能3":[ 17 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 18 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 19 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 20 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 21 ], 22 },funBtn4 = { 23 "题库管理功能4":[ 24 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 25 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 26 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 27 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 28 ], 29 },funBtn5 = { 30 "题库管理功能5":[ 31 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 32 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 33 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 34 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 35 ], 36 },funBtn6 = { 37 "题库管理功能6":[ 38 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 39 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 40 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 41 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 42 ], 43 },funBtn7 = { 44 "题库管理功能7":[ 45 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 46 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 47 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 48 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 49 ], 50 },funBtn8 = { 51 "题库管理功能8":[ 52 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 53 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 54 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘}, 55 {‘title‘:‘添加试题‘,‘content‘:‘单选,多选,判断,填空,完形填空,一问一答,一问多答,图片题,多媒体试题‘} 56 ], 57 };
定义的是json,大家看可以一下格式,这个其实挺简单的。我个人认为需要主要标点号码,这个东西错了很难发现。。。。简直坑爹!(说一下为什么funBtn+1,2,3,4,后面都对应了数字,其实这个是和li索引对应的)
1 funBtns.click(function(event) { 2 event.preventDefault(); //点击跳转阻止 3 var str=‘‘,li = $(this).parent().index()+1; //li元素索引 4 object = eval("funBtn"+li); //将拼接的字符串转化成object类型 5 $.each(object, function(idx) { 6 tit=idx; //卡片title 7 $.each(object[idx], function(index, val) { 8 title=val.title; 9 content=val.content; 10 str += ‘<dl><dt>‘+title+‘</dt><dd>‘+content+‘</dd></dl>‘; 11 }); 12 }); 13 14 $(‘.idx‘).text(tit); 15 $(‘.funContent‘).html(str); 16 17 Poplayer.show(0,function(){ 18 $(this).siblings().addClass(‘blur‘); 19 }); 20 });
点击查看更多按钮,遍历li对应索引对应的json,然后取对应的值放在对应的位置。
首先获取被点击的a元素他的父元素li的索引, 1 li = $(this).parent().index()+1; 这里加+1是因为索引是从0开始的,而上面json是从1开始的,你也快要将json从0开始,都是可以的。
取到索引之后我们给funBtn拼接上,然后转换成object对象 1 object = eval("funBtn"+li); ,然后我们就可以遍历这个对象了,其实他就是对应上面的json
根据上面json格式我们使用这样的遍历方式
1 $.each(object, function(idx) { 2 tit=idx; //卡片title 3 $.each(object[idx], function(index, val) { 4 title=val.title; 5 content=val.content; 6 str += ‘<dl><dt>‘+title+‘</dt><dd>‘+content+‘</dd></dl>‘; 7 }); 8 });
遍历被点击的查看更多对应的json,取出卡片的title tit=idx; idx为索引,出去title之后我们继续遍历它下面的数组,分别取出title和content,取出来之后这些东西使用str这个遍历存下来,所以我们需要在上面顶一个str变量 var str=‘‘, 这里为什么需要加一个=“”;这里避免页面上出现undefined,然后我们把他们全部存在这个str里面去 str += ‘<dl><dt>‘+title+‘</dt><dd>‘+content+‘</dd></dl>‘;
我们把我们需要的值取到之后,我们就应该把他们放到对应的地方去了, $(‘.idx‘).text(tit);$(‘.funContent‘).html(str);
我们把值放进去之后,剩下的效果就很简单的就是点击显示和关闭隐藏的效果了:
1 Poplayer.show(0,function(){ 2 $(this).siblings().addClass(‘blur‘); 3 });
他是包含在funBtns点击事件里面的,因为点击了才显示嘛。show里面的第一个参数是0,表示的是弹出层需要的时间,第二个参数是一个函数,意思是显示之后需要执行的一个回调函数,给他的同辈元素全部加上一个class!在scss里面定义了这个class可以说是模糊滤镜的意思。
到这里我们只是需要关闭这个弹出层然后恢复到初始状态就行了:
1 close.on(‘click‘, function() { 2 Poplayer.hide(0,function(){ 3 $(this).siblings().removeClass(‘blur‘); 4 }); 5 });
我们这个close这个变量绑定一个点击事件,然后让弹出层消失,同辈元素删除class即可恢复。
写了这么多,其实说的很简答的。
如果大家还有什么不明白,可以在下面留言,或者扫描左侧的微信加我,谢谢...
标签:
原文地址:http://www.cnblogs.com/chinaun/p/4876801.html