标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript" >
function tijiao()
{
var docTemp=document.thisform.checkbox;
for (i=0;i <docTemp.length;i++){
if(docTemp[i].checked){
strText=docTemp[i].nextSibling.nodeValue;//
alert(strText);
}
}
}
</script>
</head>
<body>
<form name="thisform" method="post">
<input type="checkbox" name="checkbox" value="1" />manager
<input type="checkbox" name="checkbox" value="2" />administration
<input type="checkbox" name="checkbox" value="3"/>SC
<input type="checkbox" name="checkbox" value="4"/>Parts
<input type="button" value="www"onclick="tijiao()">
</form>
</body>
</html>

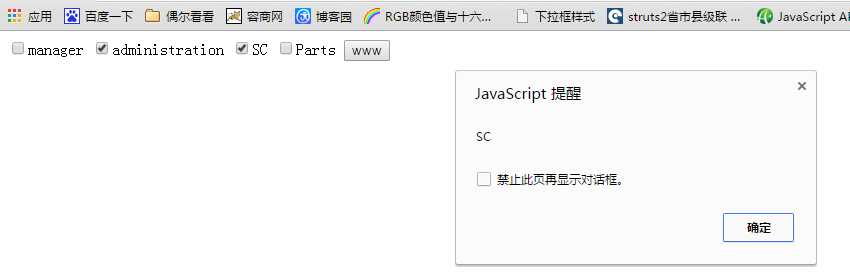
getElementsByName()以及获取checkbox对应文本text,
标签:
原文地址:http://www.cnblogs.com/xiaoliu66007/p/4877031.html