标签:
别让我思考
——Krug可用性第一定律
点击多少次都没关系,只要每次点击都是无需思考,明确无误的选择。——Krug可用性第二定律
去掉每个页面上一般的文字,
然后把剩下的文字再去掉一半
——Krug可用性第三定律
2.1 第一个事实, 我们不是阅读而是扫描
2.2 我们不做最佳选择 而是满意即可
用户会选择第一个合理的选项,这就是满意策略,一旦我们发现一个链接,看起来似乎能跳转到我们想去的地方,那就是我们将会点击它的大好机会。寻找最佳策略很难,需要的时间也很长,满意策略效率更高。
2.3 我们不是追根究底,而是勉强应付
3 广告牌设计101法则,为扫描设计,不为阅读设计
需要注意以下5个重要方面,来保证他们尽可能的看到并理解了你的网站
3.1 在每个页面上建立清楚的视觉层次
3.2 尽量利用习惯用法
3.3 把页面划分成明确定义的区域
3.4 明显标识可以点击的地方
3.5 最大限度降低干扰,降低视觉噪声
4 动物、植物、无机物 (为什么用户喜欢无需思考的选择)
三次无需思考、明确无误的点击相当于一次需要思考的点击
5 省略不必要的文字
有力的文字都很简练,句子里不应该有多余的文字,段落中不应该有多余的句子。同样,画上不应该有多余的线条,机器上不应该有多余的零件。
多数页面上的大部分文字都不过是在占地方,因为没有人打算阅读他们。但是因为他们确实在那儿,所以这些多余的文字都在暗示你可能真的需要阅读它们来理解到底是怎么回事,这样常常使得页面看起来难度更高了。
去掉没有人会用到的文字的几个好处:
1 可以降低页面的噪声;
2 让有用的内容更加突出;
3 让页面更简短,让用户在每个页面上一眼就能看见更多的内容,而不必滚动屏幕。
实际上我说的文字是两种特别的文字:欢迎词和指示说明
你可以——而且应该——尽量减少欢迎词,能减多少就减多少。
如果指示说明非常冗长,用户发现他们所需信息的机会也就会很小。
你的目标应该是通过让每项内容不言而喻来完全消除指示说明,或者尽可能做到这一点,当指示文字变得完全没有必要时。则应把它们全部去掉。
必须正确处理的几个方面
街头指示牌和面包屑 设计导航
如果在网站上找不到方向,人们不会使用你的网站。

对应于网站的搜索和导航

如果我们想要再次访问网站上的某个内容,不是依靠他在那里的物理感觉,而是记住他在概念层次上的位置,然后重新顺着以往的连接过去,这就是书签——存储的个人捷径——如此重要的原因,也就是为什么后退按钮的点击率占据网络上所有的点击率的30%-40%的原因。
持久导航上只能放置4-5个实用工具——用户用得最多的那几个工具
持久导航中最重要的元素之一就是把我们送回主页的按钮或链接,让一个返回主页(Home)的按钮始终可见,它或者是一个按钮或者是一个图片
提供搜索,喜欢搜索的用户比喜欢浏览的用户更多,它应该是一个搜索框,大多数用户登录一个新站点后,第一件事就是扫描页面,看有没有搜索框,记住一个简单的公式,一个输入框,一个按钮,还有‘Search’(搜索)两个字,不要弄得太复杂——坚持这个公式,特别是要避免——花哨的用词,只是说明,选项,如果你使用搜索作为输入框的名称,那么应该使用“Go”作为按钮名称。
页面名称就是Web上的路牌,和路牌一样,如果一切顺利,我可能根本不会注意页面名称,但我觉得自己可能方向不对时,就需要毫不费劲的看到页面名称来确定方向,所以1 每一个页面都需要有一个名称,2并且页面名称要出现在合适的位置,3名称要引人注目,4名称要和点击的链接一致;在web上突出我的当前位置;
面包屑菜单(层级菜单)也告诉你你的当前位置——它们之所以被称作‘面包屑’是因为她们让人想起Hansel扔在森林里的面包屑踪迹,因为这样他和Cretel能找到回家的路。用于真正有庞大数据库且具有复杂层次结构的网站。例如雅虎的网站目录。
据我所知,About.com的面包屑做的是最完美的,它体现了几项最佳实践
1把它们放在最顶端(页面的最最顶端,不跟导航争宠)
2使用‘>‘对层级进行分割。各种尝试似乎都已经确认,大于号是最好的分隔符
3使用小字体
4使用文字:你在这里
5将最后一个元素加粗
6没有把他们用作页面的名称
标签是大型网站导航的上佳选择,因为
1 它们不言而喻
2 它们很难被错过( 我在进行‘用户点击测试’时非常吃惊地发现,你们想不到人们对网页顶部的按钮条视而不见的情况有多严重,但标签在视觉上是如此的与众不同,他们很难被忽略。
3 它们很灵活(标签样式可以变得很漂亮)
4它们暗示了一个物理的空间
标签做得很好的是Amazon,它做到了一下3点:
1 正确绘制,选中的标签应显示在未选中的之前,不是标签的不要用标签的形状
2 颜色编码,使色盲也能看得懂(使用同一色系的深浅色)
3 当你进入网站时,一个标签已经选中
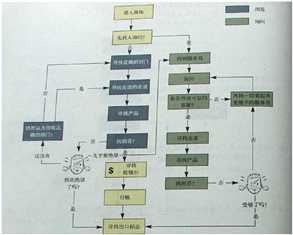
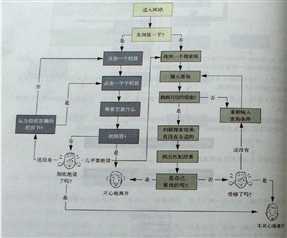
后备箱测试
现在你已经对所有导航部分有所了解,可以进行以下的网络导航测试了,下面就是这个测试。想想你被蒙上双眼,锁在车子的后备箱里,车开动一会儿以后,把你放在某个网站内容的某个网页上。如果这个页面设计良好,当你除去眼罩时,应该能毫不犹豫地回答出一下问题:
1 这是什么网站?(站点ID)
2 我在那个网页上?(网页名称)
3 这个网站的主要栏目有哪些?(栏目清单)
4 在这个层次上我有哪些选择?(本页导航)
5 我在导航系统的什么位置?(‘你在这里’的指示器)
6 我怎么搜索?(搜索框)
主页设计
首先要承认,主页不由你控制
主页要完成的任务:
1 站点的标识和使命 (logo 和能在此网站上找到什么)
2 站点层次——由持久导航来处理
3 搜索 大多数网站需要在主页上设置一个突出显示的搜索框
4 导读。就像杂志封面一样,主页要用一些‘里面有精彩内容’的暗示来吸引我。
5 内容更新。如果网站的成功取决于我是否经常回来访问,那么主页应该有一些经常更新的内容。——不应是一潭死水
6 友情链接 需要在主页上预留空间用来放置广告、交叉推广、合作品牌的友情链接等。
7 快捷方式 最常访问的内容片段值得在主页上放置链接,免得用户四处寻找。
8 注册,登录。
9 让我看到自己正在寻找的东西
10 …...还有我没有寻找的。精彩的 也许我会感兴趣的
11 告诉我从哪里开始。一个新的网站里,无从下手的感觉糟透了。
12 建立可信度和信任感。对于一些访问者来说,主页将是你的网站留给他们好印象的唯一机会。
主页应——传达整体印象,越快越好,越清楚越好,在我第一次进入一个新网站时,主页应回答我头脑里的四个问题:
这是什么网站;我能在这里做什么;网站上有些什么;为什么我应该在这里,而不是在别的地方;
主页上的每一样东西都有助于我们理解这个网站是做什么的,但是在这个页面有两个重要的位置,我们希望能从这两个地方找到清楚的陈述。
1 口号,最有价值的位置之一是靠近站点ID的地方,当我们看到一个和站点ID相关联的短语时,就知道这是口号,然后我们会把它当做整个网站的描述。
2 欢迎广告,欢迎广告是网站的简要描述,在主页的首要位置显示,不需要滚动屏幕就能看到。
没有什么比得上一个好的口号,口号是一条精炼的短句,刻画了整个企业,总结他是什么。
好的口号要清楚、言之有物、长度适中,显而易见
测试:你不能只依靠自己的判断力,必须把这也拿给公司之外的人看,让他们告诉你的设计是否达到了目标,因为只有“网站宗旨”的缺失是公司内部人员不会注意到的。
当进入一个新的网站,快速扫描主页之后,我应该能明白无误地知道:
如果我想搜索,可以从这里开始。
如果我想扫描,可以从这里开始。
如果我想扫描该网站最精彩的内容,可以从这里开始
在那些针对包含一系列步骤的过程所建立的网站上,过程的起点应该很显眼,而在那些需要新用户注册、老用户登录的网站,应该突出显示注册和登录的位置。
遗憾的是,推销商品的需要有时会淹没上面提到的这些地方。如果主页上满是大喊大叫的‘从这里开始!’、‘不,先点击我!’,就很难找到这些起点。
要避免这种情况,最好的方法是让搜索框看起来像搜索框,让栏目列表看起来像栏目列表。此外,要清楚的给他们加上文字描述,例如‘搜索’,‘分类浏览’、‘登录’、‘从这里开始’(对于多步骤过程)。
主页导航和持久导航可以不同,但也不要相去甚远,最重要的是让栏目的名称保持不变,同样的文字和同样的分组,尽可能多地保持相同的视觉提示也很有用:同样的字体、颜色和大小写。
一天10美分的可用性测试
让测试简单——这样你能进行充分的测试
关于测试的几个事实:
1、如果想建立一个优秀的网站,一定要测试
测试更像邀请外地的朋友来参观,不可避免的,当你和他们一起四处游玩时,你会看到平时不会注意到的一些情况,因为你对它们太熟悉了,同时你也意识到有很多你认为想当然的事情,对别人来说却并非如此。
2、测试一个用户比不做测试好一倍
3、在项目中,早点测试一位用户好过最后测试50位用户
一旦一个网站投入使用,要改变他就不那么容易了,有些用户拒绝做出任何变化,因为即使很小的变更也会给他们带来深远的影响,所以任何在开始时就有助于防止你犯错误的方法都很划算。
4、如果进行测试的用户接近可能使用网站的用户,那么很好,但更重要的是尽早地和经常地进行测试。
5、测试的关键不是要证明什么或者反驳什么,而是了解你的判断力。
6、测试是一个迭代的过程。
7、没有什么比现场用户的反应更重要
跳楼大减价的可用性测试
在最开始的时候,可用性测试花费昂贵,你需要建立一个可用性实验室,有一间位于单向玻璃后面的观察室,至少要有两部摄像机来录制用户的反映和正在使用的目标对象,此外,还需要招募大量的测试用户,以得到有统计意义的结果,这是科学研究,需要花费2到5万美元,因此不会经常进行。
跳楼大减价的可用性测试应该测试多少用户?
很多情况下,我认为,每轮测试的理想用户数量应该是三个,最多是四个,前三个用户很可能会遇到几乎所有最明显的问题,而且更重要的是多做几轮测试,而不是写下每轮测试里面发现的所有问题。只测试三名用户有助于保证你很快进行下一轮测试。
宽松招募,曲线上升
1、事实上,我们都是初学者。
2、设计出的网站只有你的目标群体能使用,这通常并不是一个好主意。
3、提供合理的激励(报酬)
4、测试前避免对网站(或网站背后的组织结构)进行预先讨论。
现在可以直接使用录屏软件。
之后的关键是让他说话,并了解他是怎样使用网络的,大致划分一下他属于哪种用户,及时知道他在浏览网站时在想什么。只要有可能,尽量让用户在选择任务的时候说点什么。
再给他3-4个任务,这些任务加起来不要超过45分钟。
立刻回顾测试结果
1 给问题分类——回顾大家看到的问题,决定哪些问题需要修正
2 解决问题——找出修正这些问题的方法
你从可用性测试中了解到的东西总是会很有意义,而且每个观察了这个过程的人都能看出这些问题,
常见问题:
用户不清楚概念
他们找不到自己要找的字眼
内容太多了
一些问题分类指南:
1 忽略‘Kayak‘(皮划艇)问题。在任何测试中,用户暂时出现错误,然后又在不需要任何帮助的情况下回到原来的轨道,这就像皮划艇时翻船一样,没有伤人不算犯规。只要1 出现问题的人马上发现自己偏离了原来的主题 2 他们尽量回到原来的方向而不需要帮助 3 这种情况看起来并没有扰乱他们的活动。你就可以忽略这些,如果用户关于在哪里找到他们需要的内容的第二次猜测总是对的,就已经可以了。
2 抵制添加的冲动。当在测试时清楚地看到人们没有理解某些内容时,大部分人的第一反应是增加一些内容,例如一些注释或一些指导说明。而正确的解决方案往往是去除某个(或一些)让人混淆的内容,而不是增加另一些干扰。
3 抓住够得着的果子
*恍然大悟型
*便宜型
有时候,真正的挑战不是修正你发现的问题,而是修正这些问题的同时不破坏已经正常运行的部分。
每个月一个上午:我们就要求这么多
在理想情况下,我认为每个Web开发团队应该在每个月画一个上午的时间进行可用性测试。
一个上午,你可以测试3-4位用户,然后在午餐时间进行总结,就是这样。
可用性是基本礼貌
为什么你的网站应该让人尊敬
好感存储器
降低好感的几种方式:
*隐藏我想要的信息 ; 最常见的情况是隐藏客户服务的电话号码、运费和价格。
*因为没有按照你们的方式行事而惩罚我 ;很多网站固执地坚持不在信用卡号码中加入空格,但这些空格会有助于正确的写出号码,不要因为不想多写一点代码就让我在铁环中跳来跳去。
*敷衍我,欺骗我。我们都会注意到虚伪的真诚,也讨厌假意的关心,想想每次你听到‘您的电话对我们来说很重要’的时候是什么感觉吧!
*给我设置障碍;不得不等待一个长长的flash介绍,或者浏览多达数个页面的自我感觉良好的市场图片,这些都很清楚的表明,你并没有理解或者关心——我很忙。
*你的网站看上去不专业;如果你的网站看起来很凌乱,组织的不好,不专业 ,在布局上没有下功夫,那么用户也会失去好感。
提高好感的几种方式:
*知道人们在你网站上想做什么,并让它们明白简易。
*告诉我我想知道的
*尽量减少步骤
*花点心思
*知道我可能有哪些疑问,并且给予解答;保持更新;保持坦率。
*为我提供协助,例如打印友好页面;人们希望通过一次点击就能打印出长达数页的故事。
*容易从错误中恢复;请提供一种优雅的清除的方法让我从错误中恢复。
*如有不确定,记得道歉。如果你做不到,至少让他们明白你知道你在给她们造成不便。
可访问性 级联样式表和你
可访问性是可用性的一部分
除非你要做一个总体决定,确认那些残障人士都不是你的目标用户,否则,如果你的网站可访问性不足,就不能说它是有用的。
几乎我访问的每个网站都没有通过我的三秒钟可访问性测试—增大字体 用浏览器的text size命令
支持可访问性才是正确的做法
现在就能正确实施的五件事来提高可访问性
*改正让人感到混淆的可用性问题 让网站对我们其他的人更好用,会让残障人士用的更好
屏幕阅读器用户用他们的耳朵扫描
*看一本web可访问性的书
*开始使用级联样式表CSS
CSS的好处:对格式的控制没有限制;灵活性;浏览器之间的一致性;序列化你的内容(你可以用CSS将内容按顺序放置在源文件里(这就是屏幕阅读器用户将听到的)还能把它们放在页面上你希望的位置处);允许你重新定义文字大小。
*去摘能够得着的果子
要求太多数据的危险
询问不必要的信息可能产生三个严重的后果:
*您常常无法得到真实的数据
*您得到的完整表单更少。您要求的数据越少,得到的提交就越多,人们在网络上常常很匆忙,如果表单比他们想象的要长,很多人就会嫌麻烦而不填写了。
*使您的网站形象下降。如果您只要求必须的数据,那么您已经和他们建立了一种联系,而且在以后的交换中可以得到更多的信息。
记住以下三个原则:
*只让我提供完成此次事务所需的信息。
*不要要求填写过多可选信息,只是看到那么多要填写的字段已经让人不快了,要求的可选信息较少会得到更多的回复。
*告诉我提供自己的信息将得到的回报,明确告诉我注册以后将得到什么,给我一份电子简报的样本,等等
为您的网站增加“注意力吸引点”
在上网的绝大部分时间里,人们并不希望被粘着,他们只想完成某些工作,试图干涉他们现在的任务或者粘着他们只会让他们觉得烦人,受到愚弄,这是一种最糟糕的强制推销。试图增加注意力吸引点也通常会给他们增加障碍。例如,大图片,载入时间长,并且让页面可放置目标内容的空间变小;吸引注意力的音乐和动画是很多人都受不了的。
当然也有例外,在一些网站上,这些花哨形式是有意义的,那些提供视听享受的网站:娱乐网站(关于音乐电影等)、纯品牌网站(例如一种早餐谷类产品)、Web开发人员的素材网站等。但是如果您的网站不在此列,那么设置更多的吸引点只会适得其反。
世事无绝对
要知道老板可能并没有错,在坚持一个糟糕设计想法的背后,几乎总是有一个良好的(或者至少是不那么糟糕的)意图,试着去理解这种好的意图常常可以找到另一种方法来达到目的。
标签:
原文地址:http://www.cnblogs.com/AmilyWilly/p/4877431.html