标签:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 圆角 --> <corners android:radius="9dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp"/><!-- 设置圆角半径 --> <!-- 渐变 --> <gradient android:startColor="@android:color/white" android:centerColor="@android:color/black" android:endColor="@android:color/black" android:useLevel="true" android:angle="45" android:type="radial" android:centerX="0" android:centerY="0" android:gradientRadius="90"/> <!-- 间隔 --> <padding android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp"/><!-- 各方向的间隔 --> <!-- 大小 --> <size android:width="50dp" android:height="50dp"/><!-- 宽度和高度 --> <!-- 填充 --> <solid android:color="@android:color/white"/><!-- 填充的颜色 --> <!-- 描边 --> <stroke android:width="2dp" android:color="@android:color/black" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
上面是shape的基本的配置:
下面就写一个例子来看应用:
s1.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 填充 --> <solid android:color="#23C7B2" /><!-- 填充的颜色 --> <!-- 圆角 --> <corners android:radius="8dp" /> <!-- 设置圆角半径 --> </shape>
s2.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 填充的顏色 --> <solid android:color="#00000000" /> <!-- 圆角 --> <corners android:radius="8dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#ff9800" /> </shape>
s3.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="oval"> <solid android:color="#ff42A0DB" /> </shape> </item> <item android:state_focused="true"> <shape android:shape="oval"> <solid android:color="#9942A0DB" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#2242A0DB" /> </shape> </item> </selector>
s4.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#9F79B5" /> <corners android:radius="8dp" /> </shape> </item> <item android:state_focused="true"> <shape> <solid android:color="#1F79B5" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape> <solid android:color="#7F79B8" /> <corners android:radius="8dp" /> </shape> </item> </selector>
s5.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#e3e3e3" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#00bcd4" /> </shape> </item> <item android:state_focused="true"> <shape> <solid android:color="#e3e3e3" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#00bcd4" /> </shape> </item> <item> <shape> <solid android:color="#00000000" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#00bcd4" /> </shape> </item> </selector>
s6.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <layer-list> <item android:top="3dp"> <shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp" /> </shape> </item> </layer-list> </item> <item android:state_focused="true"> <layer-list> <item android:top="3dp"><shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp" /> </shape> </item> </layer-list> </item> <item> <layer-list> <item> <shape> <solid android:color="#dddddd" /> <corners android:radius="8dp" /> </shape> </item> <item android:bottom="3dp"> <shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp" /> </shape> </item> </layer-list> </item> </selector>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s1" android:padding="10dp" android:text="@string/s1" android:textColor="#fff" android:textSize="16sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s2" android:padding="10dp" android:text="@string/s2" android:textColor="#ff9800" android:textSize="16sp" /> <ImageButton android:layout_width="50dp" android:layout_height="50dp" android:layout_marginBottom="20dp" android:background="@drawable/s3" android:padding="10dp" android:scaleType="fitXY" android:src="@drawable/ic_launcher" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s4" android:padding="5dp" android:text="@string/s4" android:textColor="#fff" android:textSize="16sp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s5" android:padding="5dp" android:text="@string/s5" android:textColor="#00bcd4" android:textSize="16sp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s6" android:padding="5dp" android:text="@string/s6" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout>
ActivityMain.java
package com.XXX.shapedemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}
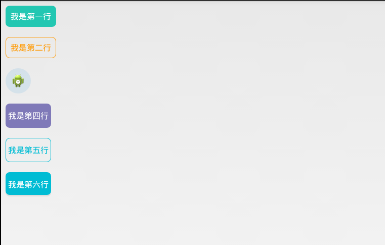
效果图:

标签:
原文地址:http://my.oschina.net/Sheamus/blog/517123