标签:
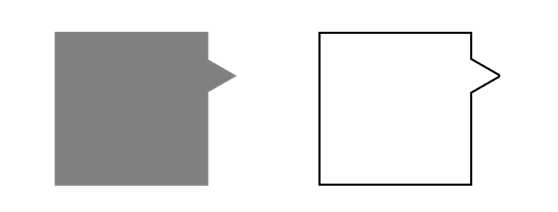
然后就是考察CSS的:before和:after伪元素,此类问题一般分为两种类型,即实心和空心问题,如图所示。

下图中DOM结构均为:<div id=”demo”></div>
1、 实心三角
此类问题,一般给出背景颜色(多数为深色),没有整体图形的边框,比较容易下手。思路很简单,整体div背景色,确定长宽,相对定位,再用:after伪元素在div后添加内容(空格),设置宽度为0,确定边框宽度,绝对定位就行。
#demo{
width: 100px;
height: 100px;
background-color: #333;
position: relative;
}
#demo:after{
border:solid transparent; //transparent表示透明的意思
border-left-color:#333;
border-width:10px;
width:0;
content:" "; //content利用css输出内容,这一句确保浏览器兼容性
position:absolute;
left:100%;
top:10%;
}
2、 空心三角
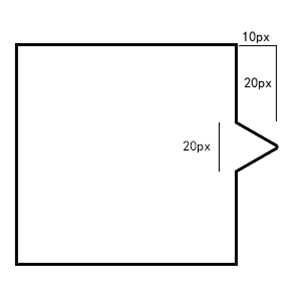
对于空心三角,设计思路和实心三角类似,可以看成两个实心三角,外层大三角是设定为整体边框颜色的实心三角,内层小三角是设定为白色的实心三角,外层宽度 大于内层宽度,视觉上就是空心三角。关键就是:before和:after伪元素分别对应外层大三角和内层小三角,以及边框大小计算。注意视觉上先看到的 是:after伪元素样式,然后是:before伪元素样式,即当两者重合时,:after伪元素在最先看到。

对于上图的空心三角形设计(border-width:2px),代码如下:
#demo{
width: 100px;
height: 100px;
background-color:#fff;
position:relative;
border: 2px solid #000; /*整体颜色边框是黑色*/
}
/*小三角*/
#demo:after{
border:solid transparent;
border-left-color:#fff;
border-width:10px;
content:" ";
position:absolute;
left:100%;
top:20px; /*20px*/
}
/*大三角*/
#demo:before{
border:solid transparent;
border-left-color:#000;
border-width:12px; /*10px+2px*/
content:" ";
position:absolute;
left:100%;
top:18px; /*20px-2px*/
}
说明一点,在CSS3中,:before 和 :after 伪元素表示为 ::before 和 ::after 形式,为了兼容IE8,建议还是写单冒号。
标签:
原文地址:http://www.cnblogs.com/0621-barvo/p/4878772.html