标签:
正如现在许多app上许多多选功能,多选删除,多选添加等等。我以tableView为载体,表现一下这些功能做法的思路。知识在于活学活用,希望你能有所感悟。从原理去理解。
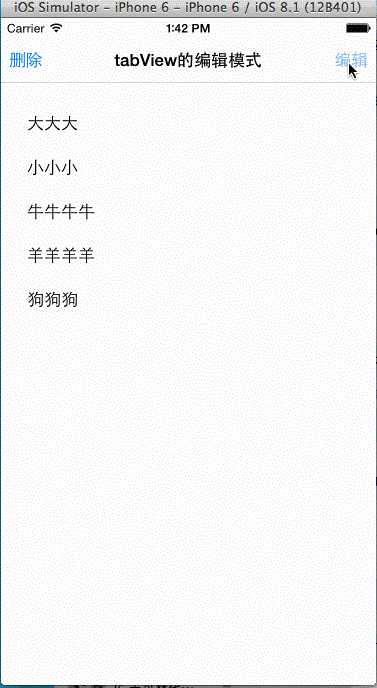
一,先看一个简单的功能需求。

像上面这么种需求,只需要利用tableView自带的编辑模式就可以实现了,废话不多说,直接上代码。
注意:
1,tableView是从ib中拖进去的
2,给ib加了一个navigationController
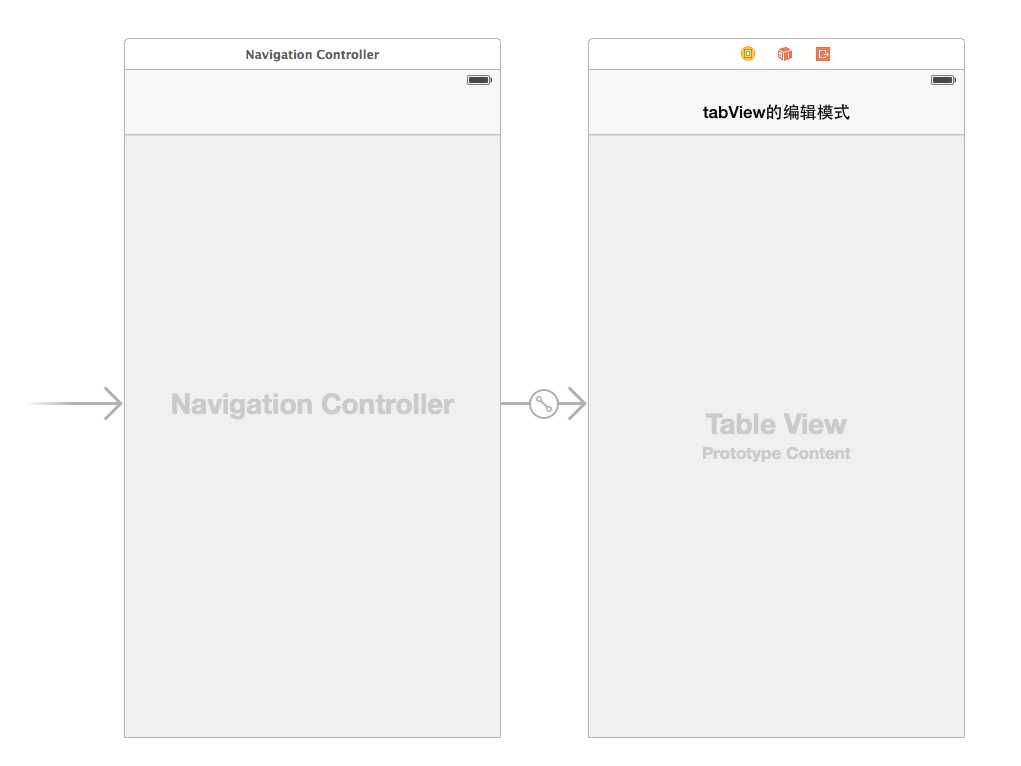
3,ib内容如下


// // ViewController.h // tabView的编辑模式 // // Created by Mac on 15-7-15. // Copyright (c) 2015年 Mac. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController : UIViewController<UITableViewDelegate,UITableViewDataSource > @property (weak, nonatomic) IBOutlet UITableView *table; @end

// // ViewController.m // tabView的编辑模式 // // Created by Mac on 15-7-15. // Copyright (c) 2015年 Mac. All rights reserved. // #import "ViewController.h" @interface ViewController () @property(nonatomic,strong)NSMutableArray *dataList; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; _table.delegate = self; _table.dataSource = self; [self loadData]; //是否支持多选模式 self.table.allowsMultipleSelectionDuringEditing = YES; //创建navigation上的左右按钮 [self allocButton]; } //设置数据原 - (void)loadData{ _dataList = [NSMutableArray arrayWithObjects:@"大大大",@"小小小",@"牛牛牛牛",@"羊羊羊羊",@"狗狗狗", nil]; } //设置行 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return _dataList.count; } //设置cell的内容 - (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"]; if (cell == nil) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"]; } cell.textLabel.text = _dataList[indexPath.row]; return cell; } //是否可以打开编辑模式 - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{ //指定某一行,不能编辑 // if (indexPath.row == 0) { // return NO; // } return YES; } //创建navigation上的左右按钮 - (void)allocButton{ UIBarButtonItem *leftButton = [[UIBarButtonItem alloc]initWithTitle:@"删除" style:UIBarButtonItemStylePlain target:self action:@selector(leftButtonAction:)]; self.navigationItem.leftBarButtonItem = leftButton; UIBarButtonItem *rightButton = [[UIBarButtonItem alloc]initWithTitle:@"编辑" style:UIBarButtonItemStylePlain target:self action:@selector(rightButtonAction:)]; self.navigationItem.rightBarButtonItem = rightButton; } //单选模式时其内容不能用 //删除按钮调用的方法 - (void)leftButtonAction:(UIBarButtonItem*)button{ //取出选择的单元格路径 NSArray *selectIndexPaths = _table.indexPathsForSelectedRows; //创建一个数组用来存放所要删除的对象 NSMutableArray *deletData = [[NSMutableArray alloc]init]; //遍历路径取出所要删除的对象 for (NSIndexPath *index in selectIndexPaths) { NSString *data = _dataList[index.row]; [deletData addObject:data]; } [_dataList removeObjectsInArray:deletData]; // [_table reloadData]; //添加删除动画,这时不需要再重新reloadData [_table deleteRowsAtIndexPaths:selectIndexPaths withRowAnimation:UITableViewRowAnimationFade]; } //编辑按钮调用的方法 - (void)rightButtonAction:(UIBarButtonItem*)button{ //打开编辑模式 有动画效果 BOOL editing = _table.editing; [self.table setEditing:!editing animated:YES]; //无动画效果 self.table.editing = YES; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
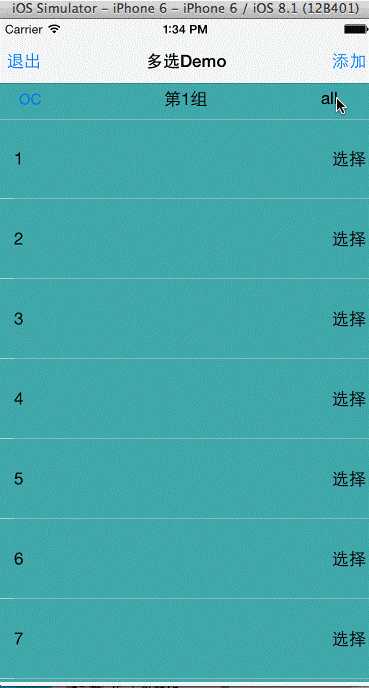
第二种,自定义实现多选,做的稍微粗糙了写,先看效果图

类似上面这种需求,稍微比较复杂了,有兴趣和需求的,可以试着自己做一下,然后封装出来.
注意:
1,tableView的cell是子类化出来的
2,每组的头视图是子类化出来的
3,子类化ib如下
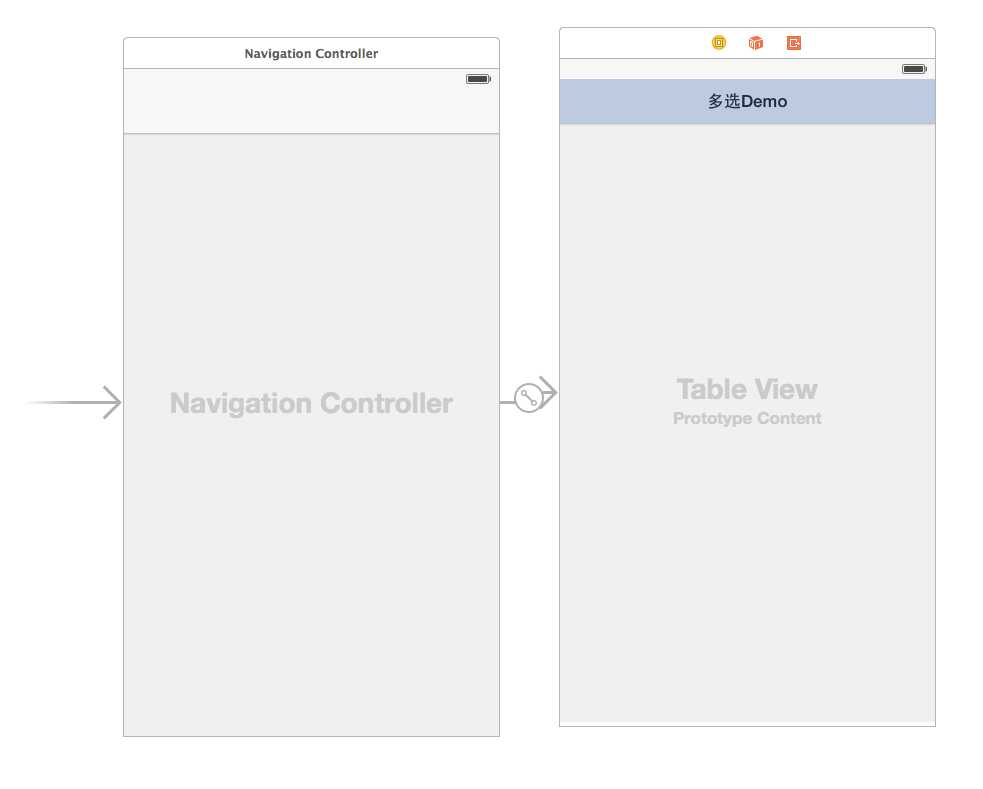
1).storyboard

2),tableView ib

3), 头视图ib


// // ViewController.h // TableViwMoreSelectDemo // // Created by Mac on 15-10-14. // Copyright (c) 2015年 Mac. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController : UIViewController<UITableViewDataSource,UITableViewDelegate> @end

// // ViewController.m // TableViwMoreSelectDemo // // Created by Mac on 15-10-14. // Copyright (c) 2015年 Mac. All rights reserved. // #import "ViewController.h" #import "SectionView.h" #import "NewTableViewCell.h" @interface ViewController () { //是否是编辑状态 BOOL isEnding; //旧组数 NSInteger oldSection; //组数 int sectionCount; //行数 int cellCount; } @property (weak, nonatomic) IBOutlet UITableView *tableV; @property(nonatomic,strong)NSMutableArray *BOOLArray; //用来判断组的选择状态 @property(nonatomic,strong)NSMutableArray *sectionBOOLArray; //用来判断行的选择状态 @property(nonatomic,strong)NSMutableArray *cellBOOLArray; //用来判断组中全选button的selected @property(nonatomic,strong)NSMutableArray *boolAllButton; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; sectionCount = 6; cellCount = 10; isEnding = NO; oldSection = 100; _BOOLArray = [[NSMutableArray alloc] init]; _sectionBOOLArray = [[NSMutableArray alloc] init]; _boolAllButton = [[NSMutableArray alloc] init]; _tableV.delegate = self; _tableV.dataSource = self; //打开多选编辑 // _tableV.allowsMultipleSelectionDuringEditing = YES; [self addButtonInNavigationBar]; } #pragma mark添加导航栏上的按钮 - (void)addButtonInNavigationBar{ UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithTitle:@"编辑" style:UIBarButtonItemStylePlain target:self action:@selector(navigationBarLeftButtonAction:)]; //加入到导航控制器中 self.navigationItem.leftBarButtonItem = leftButton; UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithTitle:@"添加" style:UIBarButtonItemStylePlain target:self action:@selector(navigationBarRightButtonAction:)]; //加入到导航控制器中 self.navigationItem.rightBarButtonItem = rightButton; [self buttonSectiondInsectionAndRows]; } //行上button的选中状态 - (void)buttonSectiondInsectionAndRows{ //行上button的选中状态 for (int i = 0; i<sectionCount; i++) { BOOL isAll = NO; [_boolAllButton addObject:[NSNumber numberWithBool:isAll]]; _cellBOOLArray = [[NSMutableArray alloc] init]; for (int j = 0; j<cellCount; j++) { BOOL isSelected = NO; [_cellBOOLArray addObject:[NSNumber numberWithBool:isSelected]]; } [_sectionBOOLArray addObject:_cellBOOLArray]; } } - (void)navigationBarLeftButtonAction:(UIBarItem *)button{ isEnding = !isEnding; if (isEnding == NO) { _boolAllButton = [[NSMutableArray alloc] init]; _sectionBOOLArray = [[NSMutableArray alloc] init]; [self buttonSectiondInsectionAndRows]; button.title = @"编辑"; }else{ button.title = @"退出"; } [_tableV reloadData]; // [_tableV setEditing:isEnding animated:YES]; } - (void)navigationBarRightButtonAction:(UIBarItem *)button{ } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ if ([_BOOLArray[section] boolValue] == YES) { return cellCount; } return 0; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ return 80; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ NewTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"]; if (!cell) { cell = [[[NSBundle mainBundle] loadNibNamed:@"NewTableViewCell" owner:self options:nil] lastObject]; } cell.chiceORsell.hidden = !isEnding; cell.chiceORsell.selected = [_sectionBOOLArray[indexPath.section][indexPath.row] boolValue]; cell.chiceORsell.tag = indexPath.section *1000 +indexPath.row; [cell.chiceORsell addTarget:self action:@selector(cellChiceButtonAction:) forControlEvents:UIControlEventTouchUpInside]; cell.textLabel.text = [NSString stringWithFormat:@"%ld",indexPath.row+1]; return cell; } #pragma mark 行上选择按钮调用的方法 - (void)cellChiceButtonAction:(UIButton *)button{ BOOL isSelected = [_sectionBOOLArray[button.tag/1000][button.tag%1000] boolValue]; isSelected = !isSelected; button.selected = isSelected; _sectionBOOLArray[button.tag/1000][button.tag%1000] = [NSNumber numberWithBool:isSelected]; //用来判断每组中行的选中状态的button的数量 int selectedCount = 0; //用来判断组全选按钮的状态 BOOL sectionButtonSeclection = [_boolAllButton[button.tag/1000] boolValue]; for (int j = 0; j < cellCount; j++) { //取出对应的button判断其selected BOOL selected = [_sectionBOOLArray[button.tag/1000][j] boolValue]; NSArray *array = _sectionBOOLArray[button.tag/1000]; if (selected == YES) { selectedCount++; if(selectedCount == array.count ){ _boolAllButton[button.tag/1000] = [NSNumber numberWithBool:YES]; if (sectionButtonSeclection == NO) { [_tableV reloadData]; } }else{ _boolAllButton[button.tag/1000] = [NSNumber numberWithBool:NO]; if (sectionButtonSeclection == YES) { [_tableV reloadData]; } } } } } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ for (int i =0 ; i<sectionCount; i++) { BOOL isOpen = YES; NSNumber *isO = [NSNumber numberWithBool:isOpen]; [_BOOLArray addObject:isO]; } return sectionCount; } #pragma mark自定义组的内容 - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{ SectionView *view = [[[NSBundle mainBundle] loadNibNamed:@"SectionView" owner:self options:nil] lastObject]; [view.allButton addTarget:self action:@selector(allButton:) forControlEvents:UIControlEventTouchUpInside]; view.allButton.tag = 100+section; view.allButton.hidden = !isEnding; view.allButton.selected = [_boolAllButton[section] boolValue]; view.titleLabel.text = [NSString stringWithFormat:@"第%ld组",section+1]; [view.openORclose addTarget:self action:@selector(sectionButtonAction:) forControlEvents:UIControlEventTouchUpInside]; view.openORclose.tag = 100+section; return view; } #pragma mark收起按钮调用的方法 - (void)sectionButtonAction:(UIButton *)button{ BOOL isOpen = [_BOOLArray[button.tag - 100] boolValue]; isOpen = !isOpen; _BOOLArray[button.tag - 100] = [NSNumber numberWithBool:isOpen]; [_tableV reloadData]; } #pragma mark全选按钮调用的方法 - (void)allButton:(UIButton *)button{ button.selected = !button.selected; _boolAllButton[button.tag -100] = [NSNumber numberWithBool:button.selected]; NSArray *array = _sectionBOOLArray[button.tag - 100]; for (int i = 0;i<array.count;i++){ NSNumber *boolSelected = array[i]; BOOL selected = [boolSelected boolValue]; selected = button.selected; _sectionBOOLArray[button.tag - 100][i] = [NSNumber numberWithBool:selected]; } [_tableV reloadData]; } - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{ return 40; } #pragma mark row的点击方法 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ } @end
// // NewTableViewCell.h // TableViwMoreSelectDemo // // Created by Mac on 15-10-15. // Copyright (c) 2015年 Mac. All rights reserved. // #import <UIKit/UIKit.h> @interface NewTableViewCell : UITableViewCell @property (weak, nonatomic) IBOutlet UIButton *chiceORsell; @end

// // NewTableViewCell.m // TableViwMoreSelectDemo // // Created by Mac on 15-10-15. // Copyright (c) 2015年 Mac. All rights reserved. // #import "NewTableViewCell.h" @implementation NewTableViewCell - (void)awakeFromNib { // Initialization code } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end

// // SectionView.h // TableViwMoreSelectDemo // // Created by Mac on 15-10-14. // Copyright (c) 2015年 Mac. All rights reserved. // #import <UIKit/UIKit.h> @interface SectionView : UIView @property (weak, nonatomic) IBOutlet UILabel *titleLabel; @property (weak, nonatomic) IBOutlet UIButton *allButton; @property (weak, nonatomic) IBOutlet UIButton *openORclose; @end

// // SectionView.m // TableViwMoreSelectDemo // // Created by Mac on 15-10-14. // Copyright (c) 2015年 Mac. All rights reserved. // #import "SectionView.h" @implementation SectionView @end
标签:
原文地址:http://www.cnblogs.com/zxh-iOS/p/4882225.html