标签:
如何写自定义的AlertView

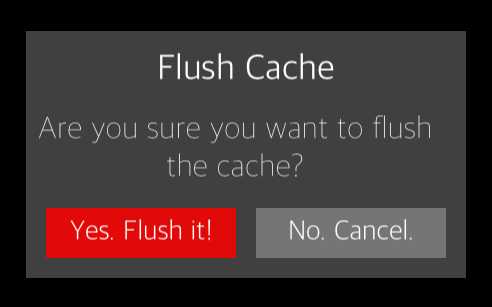
效果


说明
考虑到后面的可定制性以及可维护性,本人用AbstractAlertView定义了AlertView抽象的基类,实现通过子类来完成.
注:这只是粗略的写了一个实现,并没有考虑到代码的合理性以及精确性.
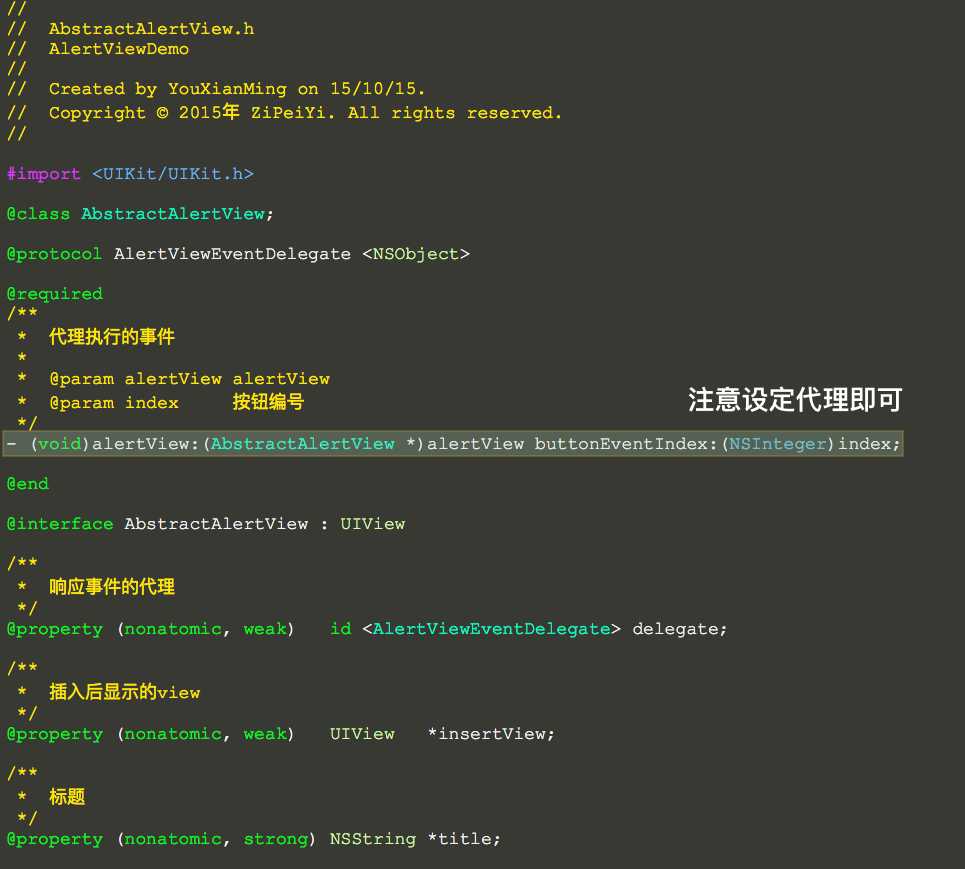
源码
https://github.com/YouXianMing/AbstractAlertView
// // AbstractAlertView.h // AlertViewDemo // // Created by YouXianMing on 15/10/15. // Copyright © 2015年 ZiPeiYi. All rights reserved. // #import <UIKit/UIKit.h> @class AbstractAlertView; @protocol AlertViewEventDelegate <NSObject> @required /** * 代理执行的事件 * * @param alertView alertView * @param index 按钮编号 */ - (void)alertView:(AbstractAlertView *)alertView buttonEventIndex:(NSInteger)index; @end @interface AbstractAlertView : UIView /** * 响应事件的代理 */ @property (nonatomic, weak) id <AlertViewEventDelegate> delegate; /** * 插入后显示的view */ @property (nonatomic, weak) UIView *insertView; /** * 标题 */ @property (nonatomic, strong) NSString *title; /** * 副标题 */ @property (nonatomic, strong) NSString *subTitle; /** * 信息 */ @property (nonatomic, strong) NSString *message; /** * 按钮标题数组 */ @property (nonatomic, strong) NSArray <NSString *> *buttonTitlesArray; /** * 显示(在show的时候构建出view) */ - (void)show; /** * 隐藏 */ - (void)hide; @end
// // AbstractAlertView.m // AlertViewDemo // // Created by YouXianMing on 15/10/15. // Copyright © 2015年 ZiPeiYi. All rights reserved. // #import "AbstractAlertView.h" @implementation AbstractAlertView - (void)show { } - (void)hide { } @end
细节

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4883830.html