标签:
1--------会飞的li
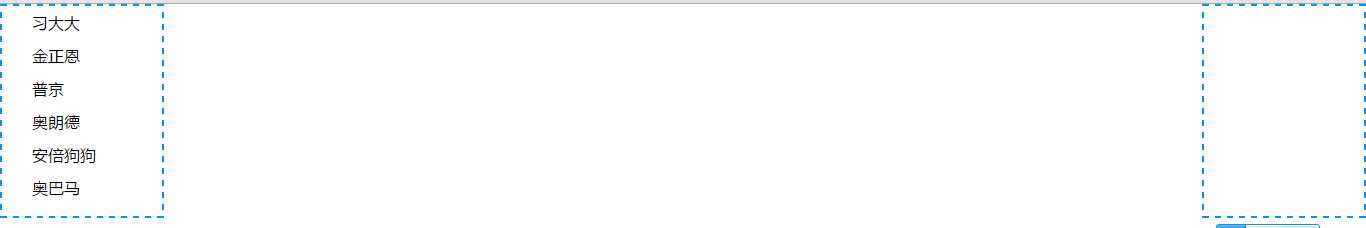
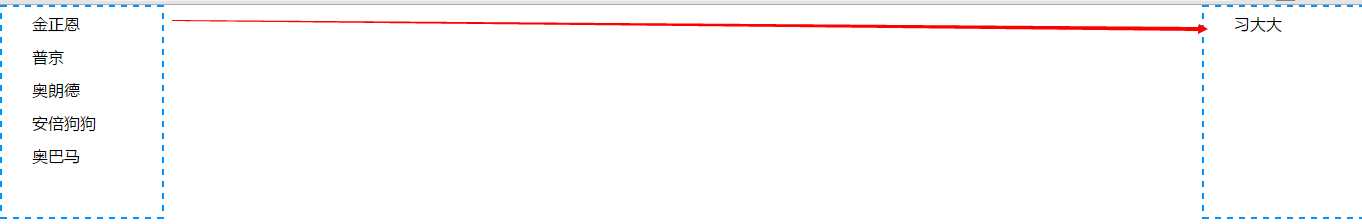
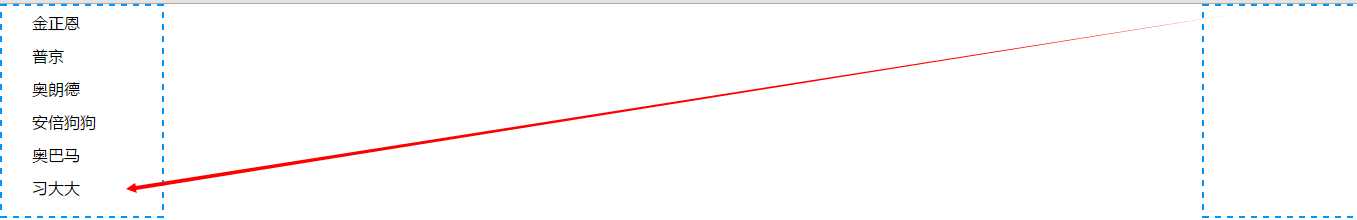
效果图
第一次点击li里面的文字

第二次点击li里面的文字

再次点击li

代码如下:
1 <ul id="u1"> 2 <li>奥巴马</li> 3 <li>习大大</li> 4 <li>金正恩</li> 5 <li>普京</li> 6 <li>奥朗德</li> 7 <li>安倍狗狗</li> 8 </ul>
1 $(function () { 2 $("li").click(function () { 3 //点击li 4 if ($(this).parent().attr("id") == "u1")//判断当前点击的父级的id是否等于ul 5 { 6 $(this).css("position", "absolute").animate({ "left": document.body.clientWidth - 70 }, 2000, function () { 7 //-------脱离文档流-------------动画-----------------当前窗体的宽度减去一个距离 8 //使当前的li脱离文档流,然后通过动画事件使它移动----再通过回调函数将当前对象li加到u2里面并切使它静止 9 $(this).appendTo($("#u2")).css("position", "static"); 10 //------------------------------------位置不动了 11 }); 12 } 13 else 14 { 15 $(this).css("position", "absolute").animate({ "left":70 }, 2000, function () { 16 $(this).appendTo($("#u1")).css("position", "static"); 17 }); 18 } 19 }); 20 });
2---------砸金蛋
暂时没有备注:等2天补上

1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title></title> 5 <link href="css/demo2.css" rel="stylesheet" /> 6 <script src="js/jquery-1.10.2.min.js"></script> 7 <script src="js/demo2.js"></script> 8 </head> 9 <body> 10 <div id="dmessage"><img src="image/message.jpg" /></div> 11 <input type="checkbox" /> 12 </body> 13 </html>
* { padding: 0px; margin: 0px; } #dmessage { position:fixed; bottom:0px; right: -305px; /*bottom: -203px;*/ }

var j= 0; $(function () { var iNum = Math.floor(Math.random() * 4 + 1); $(".egg").mouseover(function () { $("#t").animate({ "left": $(this).offset().left + 116 }, 10); }); $(".egg").click(function () { j++; if (j > 1) { alert("只有一次砸蛋的机会"); return; } if ($(this).attr("data-isbreak") == "false") { $(this).css("background-image", "url(‘../image/egg_2.png‘)"); var i = $(".egg").index($(this)) + 1;//表示当前砸的蛋是第几个蛋 if (i == iNum) { document.getElementById("a2").play(); } else { document.getElementById("a1").play(); } $(this).attr("data-isbreak", "true"); } else { alert("这个蛋砸过了"); } }); });
3---------------------

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="css/demo4.css" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/demo4.js"></script>
</head>
<body>
<div class="ig ig1"><img src="image/1.jpg" /></div>
<div class="ig ig2"><img src="image/2.jpg" /></div>
<div class="ig ig3"><img src="image/3.jpg" /></div>
<div class="ig ig4"><img src="image/4.jpg" /></div>
<div class="ig ig5" title=""><img src="image/5.jpg" /></div>
</body>
</html>

body { background-color: #f3c1c1; } * { padding: 0px; margin: 0px; } .ig { position: absolute; cursor: pointer; padding: 5px; background-color: #ffffff; box-shadow: 10px 10px 10px #cccccc; border-radius: 5px; } .ig1 { top: 50px; left: 50px; z-index: 1; } .ig2 { top: 50px; left: 690px; z-index: 1; } .ig3 { top: 100px; left: 210px; z-index: 2; } .ig4 { top: 100px; left: 530px; z-index: 2; } .ig5 { top: 152px; left: 370px; z-index: 3; }

$(function () { $(".ig").click(function () { $(this).stop(true, true); $(".ig[title]").stop(true, true); var left1 = $(this).css("left"); var top1 = $(this).css("top"); var zindex1 = $(this).css("z-index"); var left2 = $(".ig[title]").css("left"); var top2 = $(".ig[title]").css("top"); var zindex2 = $(".ig[title]").css("z-index"); $(".ig[title]").animate({ "left": left1, "top": top1 }, 1000).css("z-index", zindex1).removeAttr("title"); $(this).animate({ "left": left2, "top": top2 }, 1000).css("z-index", zindex2).attr("title", ""); }); });
4--------------------
标签:
原文地址:http://www.cnblogs.com/anwser-jungle/p/4884130.html