标签:
1.单行文本溢出需要满足三个条件:
overflow:hidden; white-space:nowrap; text-overflow:ellipsis;
2.多行文本溢出需要满足下面几个条件:
display:-webkit-box; overflow:hidden;
text-overflow:ellipsis; word-break:break-all;
-webkit-box-orient:vertical; //子元素应该被水平或垂直排列
-webkit-line-clamp:3; //3行后显示省略号
例子如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>h5</title> </head> <style type="text/css"> *{ margin: 0; padding: 0; } .inoneline { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .intwoline { display: -webkit-box; overflow: hidden; text-overflow: ellipsis; word-break:break-all; -webkit-box-orient: vertical; -webkit-line-clamp:3; } </style> <body> <div class="inoneline">世界很小 我陪你去到天涯海角在没有烦恼的角落里停止寻找在无忧无虑的时光里慢慢变老</div> <div class="intwoline">一次就好我带你去看天荒地老在阳光灿烂的日子里开怀大笑在自由自在的空气里吵吵闹闹 你可知道我会你的想要世界很小我陪你去到天涯海角在没有烦恼的角落里停止寻找在无忧无虑的时光里慢慢变老你可知道我全部的心跳随你跳一次就好我带你去看天荒地老在阳光灿烂的日子里开怀大笑在自由自在的空气里吵吵闹闹你可知道我会你的想要</div> </body> </html>
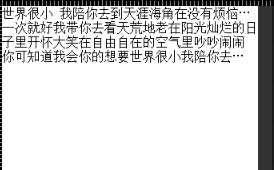
效果如下:

标签:
原文地址:http://www.cnblogs.com/MissBean/p/ellipsis.html