标签:
---恢复内容开始---
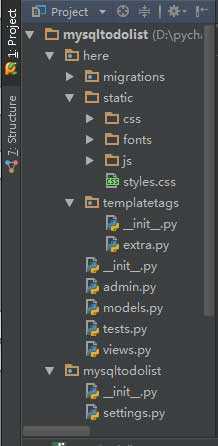
1:在app下建立static文件夹并且放入bootstrap文件包以及一个写好的css文件style.css。文件目录如下:

style.css代码:

1 .form-control { 2 display: inline-block; 3 } 4 .add_button { 5 margin: 10px 0px 10px 0px; 6 } 7 .checkbox { 8 margin-top: 20px; 9 } 10 .completed_item { 11 text-decoration: line-through; 12 } 13 h1 { 14 display: inline-block; 15 color: #292b33; 16 } 17 body { 18 background-color: #f6f6f6; 19 } 20 .text_holder { 21 display: block; 22 max-width: 100%; 23 word-wrap: break-word; 24 } 25 #main { 26 margin-top: 150px; 27 background-color: #ffffff; 28 border-radius: 5px; 29 width: 50%; 30 border: 1px solid #545454; 31 }
1:在与project同级的目录下建立文件夹templates(若用pycharm则已经建立完毕),在templates文件夹下建立index.html文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 {% load extra %} #后面过滤器的引入,这儿先不管 6 {% load staticfiles %} #引入static文件(关于settings.py中的static路径查找问题pycharm会自动解决,不需要设置) 7 8 <link rel="stylesheet" type="text/css" href="{% static ‘styles.css‘ %}"> #注意这儿以及下面的路径的引入方式 9 <link rel="stylesheet" type="text/css" href="{% static ‘css/bootstrap.min.css‘ %}"> 10 <link rel="stylesheet" type="text/css" href="{% static ‘css/jquerysctipttop.css‘ %}"> 11 <script Type="text/javascript" src="{% static ‘js/jquery.min.js‘ %}"></script> 12 <script> 13 function foo2(type,id){ 14 url = "http://127.0.0.1:8000/dedi/?p1="+type+"&p2="+id; 15 window.location.href=url; 16 } 17 function checked2() { 18 var x=document.getElementById(‘showlist‘); 19 x.className = "list-group-item completed_item"; 20 } 21 </script> 22 23 </head> 24 25 <body> 26 <div class="container" id="main"> 27 <h1>ToDoList</h1> 28 <form action="" role="form" id="main_input_box"> 29 <label> 30 <input type="text" class="form-control" id="custom_textbox" name="Item" placeholder="还有什么事情需要做?"> 31 <input type="submit" value="Add-or-update" class="btn btn-primary add_button"> 32 </label> 33 </form> 34 <!------------------展示部分-------------------------> 35 <ol class="list-group list_of_items"> 36 {% for content in contents %} 37 <li class="list-group-item" id="showlist"> 38 <div class="text_holder"> 39 {{ content.content }}----{{ content.time|Stime }} #Stime为自定义过滤器,后面再介绍 40 <div class="btn-group pull-right"> 41 <input type="button" value="delete" onclick="foo2(‘delete‘,{{ content.id }})" text="删除" class="delete btn btn-warning"> 42 <input type="button" value="edit" onclick="location.href=‘http://127.0.0.1:8000/dedi/?p1=‘+{{ content.id }}" text="修改" class="edit btn btn-success"> 43 </div> 44 </div> 45 <div style="clear: both;"></div> 46 <div class="checkbox"> 47 <label><input type="checkbox" class="pull-right" onclick="foo2(‘completed‘,{{ content.id }})"></label> 48 </div> 49 </li> 50 {% endfor %} 51 </ol> 52 53 <div class="paginator" style="float: right;padding-bottom: 5;"> 54 <span class="step-links"> 55 {% if contents.has_previous %} 56 <a href="?page={{ contents.previous_page_number }}">previous</a> 57 {% endif %} 58 <span class="current"> 59 page{{ contents.number }} of {{ contents.paginator.num_pages }} 60 </span> 61 {% if contents.has_next %} 62 <a href="?page={{ contents.next_page_number }}">next</a> 63 {% endif %} 64 </span> 65 </div> 66 67 </div> 68 </body> 69 70 </html>
到此模板部分就完成了,模板中的部分东西会放到下一章视图里面讲解,有些地方不明了请不要着急
pd的django To Do List教程-----3:模板的建立
标签:
原文地址:http://www.cnblogs.com/pengsixiong/p/4886943.html