标签:
全局设定:
JavaScript代码:
//设置按钮中的文字,默认是-ok/cancel ,可以任意设置文字,比如现在的-确认/取消 $.messager.defaults = { ok: ‘确认‘, cancel: ‘取消‘, }
第一种:
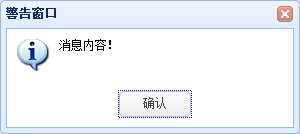
效果:

html代码:
无
JavaScript代码:
//第一种:警告窗口,最简单的一种 //参数依次是:标题,内容,内部图标,点击按钮后执行的事件 $.messager.alert(‘警告窗口‘, ‘消息内容!‘, ‘info‘, function () { alert("你点击了按钮!"); });
第二种:
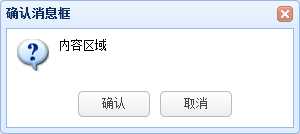
效果:

html代码:
无
JavaScript代码:
//第二种:确认消息窗口 //参数依次是:标题,内容,点击按钮执行的事件(flag:参数,值为true或是false,true是ok,false是cancel) $.messager.confirm(‘确认消息框‘, ‘内容区域‘, function (flag) { if (flag) { alert("你点击的是确认!"); } else { alert("你点击的是取消!"); } });
第三种:
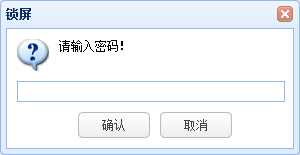
效果:
html代码:
无
JavaScript代码:
//第三种:带有文本框的消息窗体 //参数依次是:标题,内容,回调函数 $.messager.prompt(‘锁屏‘, ‘请输入密码!‘, function (content) { if (content == 123) { alert("输入正确,正在进入…………"); } });
第四种:
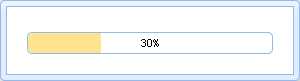
效果:

html代码:
无
JavaScript代码:
$.messager.progress();
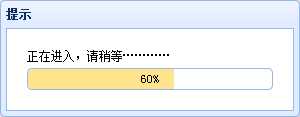
效果:

html代码:
无。
JavaScript代码:
$.messager.progress({ title: ‘提示‘, msg: ‘正在进入,请稍等…………‘, interval:100, });
$.messager.progress(‘close‘);
第五种:
右下角显示:
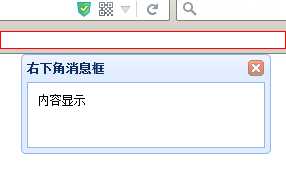
效果:

html代码:
无
JavaScript代码:
$.messager.show({ title: ‘右下角消息框‘, msg: ‘内容显示‘, timeout: 2000,//2秒钟 showtype: ‘slide‘,//null,slide,fade,show });
顶部显示:
效果:

html代码:
无
JavaScript代码:
$.messager.show({ title: ‘右下角消息框‘, msg: ‘内容显示‘, timeout: 2000,//2秒钟 showtype: ‘slide‘,//null,slide,fade,show style: { //在顶部显示 top: 0, } });
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4887597.html