标签:
总页数是手动填写,后续进行更改………………
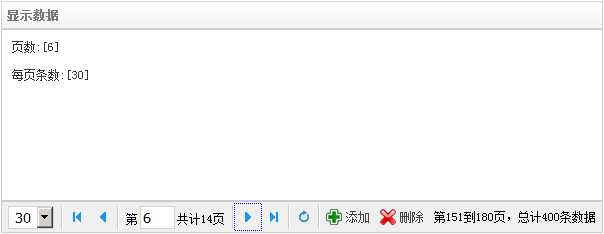
效果:

html代码:
<!--使用标签创建--> <%--<div id="pp" class="easyui-pagination" data-options="total:2000,pageSize:10" style="background: #efefef; border: 1px solid #ccc;"></div>--%> <!--用来显示数据--> <div id="p" title="显示数据" style="width: 602px; height: 200px; padding: 10px; background: #ffffff; border: 1px solid #ccc;"></div> <!--使用js创建--> <div id="pp" style="background: #efefef; border: 1px solid #ccc; width: 600px;"></div>
JavaScript代码:
$(function () { //panel组建,用来显示分页数据 $(‘#p‘).panel({ title: ‘显示数据‘, href: ‘../Json/Pagination_Josn.ashx?page=1&pageSize=10‘, }); //分页组建 $(‘#pp‘).pagination({ total: 400,//总条数 pageSize: 10,//每一页显示多少条 pageNumber: 1,//刚开始创建时候,显示第几页数据 pageList: [10, 20, 30, 40, 50],//每一页显示多少条 //按钮组 buttons: [{ text: ‘添加‘, iconCls: ‘icon-add‘, handler: function () { alert("add"); } }, { text: ‘删除‘, iconCls: ‘icon-cancel‘, handler: function () { alert("delete"); } }], //指定显示的图标,比如说前一页,后一页,刷新等等 //layout:[‘first‘, ‘last‘], //showPageList: false,//是否显示【每一页显示条数】 //showRefresh: false,//是否显示刷新按钮 beforePageText: ‘第‘, afterPageText: ‘共计{pages}页‘, displayMsg: ‘第{from}到{to}页,总计{total}条数据‘, //选择一个新页面时候触发,使用上一页,下一页 onSelectPage: function (pageNumber, PageSize) { $(‘#p‘).panel(‘refresh‘, ‘../Json/Pagination_Josn.ashx?page=‘+pageNumber+‘&pageSize=‘+PageSize+‘‘); } }) })
HttpHandler(一般处理程序):
using System.Web; namespace EasyUI.Json { /// <summary> /// Pagination_Josn 的摘要说明 /// </summary> public class Pagination_Josn : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; //接受传递来的参数:第几页,每页显示几条 string page = context.Request.QueryString["page"].ToString(); string pageSize = context.Request.QueryString["pageSize"].ToString();
//数据库操作: //根据传递来的参数,可以在此实现数据库操作。 //将数据库返回的数据,格式化为html数据,传给页面,形成分页的结果。 //此例子没有使用数据库,直接返回的是,传递来的参数略加格式化的html数据。 //返回传递来的数据 context.Response.Write("页数:[" + page + "]<br/><br/>每页条数:[" + pageSize + "]"); } public bool IsReusable { get { return false; } } } }
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4887875.html