标签:
最近在做列表头部的Carousel展示,Carousel使用的是FlipView展示,另外使用ListBox显示当前页,如下图

我们先设置一个绑定的数据源
public class GlobalResource : INotifyPropertyChanged { private ObservableCollection<string> _items; public ObservableCollection<string> Items { get { return _items = _items ?? new ObservableCollection<string> { Guid.NewGuid().ToString(), Guid.NewGuid().ToString(), Guid.NewGuid().ToString(), Guid.NewGuid().ToString(), }; } set { _items = value; OnPropertyChanged(nameof(Items)); } } public event PropertyChangedEventHandler PropertyChanged; [NotifyPropertyChangedInvocator] protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } }
Items作为数据源绑定在FlipView和ListBox上,布局代码如下

<Page x:Class="App1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="using:App1" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Page.Resources> <local:GlobalResource x:Key="GlobalResource" /> <Style x:Key="DotListBoxItemStyle" TargetType="ListBoxItem"> <Setter Property="Background" Value="Transparent" /> <Setter Property="TabNavigation" Value="Local" /> <Setter Property="Padding" Value="12,11,12,13" /> <Setter Property="HorizontalContentAlignment" Value="Left" /> <Setter Property="Margin" Value="5" /> <Setter Property="UseSystemFocusVisuals" Value="True" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ListBoxItem"> <Grid x:Name="LayoutRoot" Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Disabled" /> <VisualState x:Name="PointerOver" /> <VisualState x:Name="Pressed" /> <VisualState x:Name="Selected"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="dotEllipse" Storyboard.TargetProperty="Fill"> <DiscreteObjectKeyFrame KeyTime="0" Value="Blue" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="SelectedUnfocused"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="dotEllipse" Storyboard.TargetProperty="Fill"> <DiscreteObjectKeyFrame KeyTime="0" Value="Blue" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="SelectedPointerOver"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="dotEllipse" Storyboard.TargetProperty="Fill"> <DiscreteObjectKeyFrame KeyTime="0" Value="Blue" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="SelectedPressed"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="dotEllipse" Storyboard.TargetProperty="Fill"> <DiscreteObjectKeyFrame KeyTime="0" Value="Blue" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Ellipse x:Name="dotEllipse" Width="10" Height="10" Control.IsTemplateFocusTarget="True" Fill="White" /> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ListView> <ListView.Header> <Grid Height="200"> <FlipView x:Name="flipView" ItemsSource="{Binding Source={StaticResource GlobalResource}, Path=Items}"> <FlipView.ItemTemplate> <DataTemplate> <Rectangle Height="200" Margin="5,0" Fill="Red" /> </DataTemplate> </FlipView.ItemTemplate> </FlipView> <ListBox x:Name="listBox" Margin="0,0,0,8" HorizontalAlignment="Center" VerticalAlignment="Bottom" Background="Transparent" ItemContainerStyle="{StaticResource DotListBoxItemStyle}" ItemsSource="{Binding Source={StaticResource GlobalResource}, Path=Items}" SelectedIndex="{Binding ElementName=flipView, Path=SelectedIndex, Mode=TwoWay}"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <StackPanel HorizontalAlignment="Center" Orientation="Horizontal" /> </ItemsPanelTemplate> </ListBox.ItemsPanel> <ListBox.ItemTemplate> <DataTemplate> <Ellipse Width="10" Height="10" Fill="White" /> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </ListView.Header> <Button Click="ButtonBase_OnClick">test</Button> </ListView> </Grid> </Page>
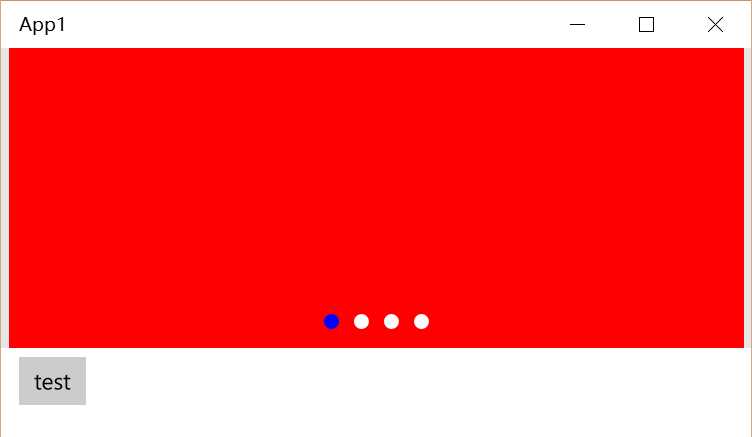
一切正常显示

下面我们需要修改数据源
var globalResource = (GlobalResource) Resources["GlobalResource"];
globalResource.Items.Clear();
for (var i = 0; i < 10; i++)
{
globalResource.Items.Add(Guid.NewGuid().ToString());
}
Debug.WriteLine("flipView.SelectedIndex = {0}", flipView.SelectedIndex);
Debug.WriteLine("listBox.SelectedIndex = {0}", listBox.SelectedIndex);

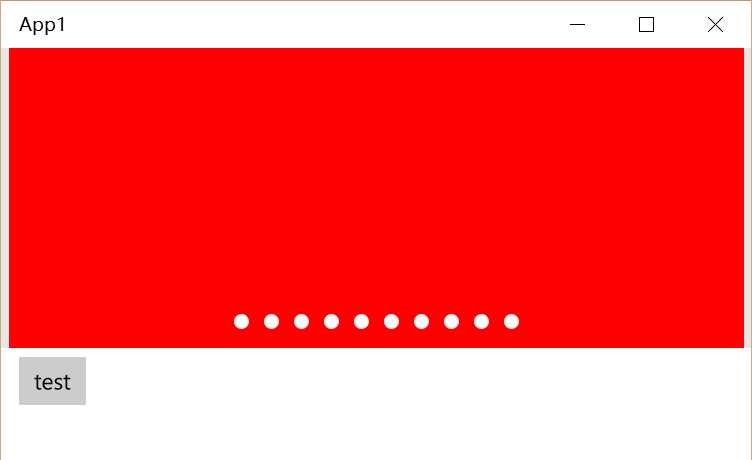
虽然数据源变了,但是并没有选中当前页(第一个点不为蓝色),通过输出信息发现SelectedIndex都是0,并没有改变
跟踪发现,调用ObservableCollection.Clear方法的时候SelectedIndex都被设为了-1,Add第一个的时候SelectedIndex被置为0,数据源和相关数据都改变了,不知道为什么样式没有出发(VisualState)由于不知道ListView内部实现,我们无法得知具体原因是啥
对于上面问题,可以通过下面方式解决
重新改变SelectedIndex让ListBox更新样式
var globalResource = (GlobalResource) Resources["GlobalResource"]; globalResource.Items.Clear(); for (var i = 0; i < 10; i++) { globalResource.Items.Add(Guid.NewGuid().ToString()); } flipView.SelectedIndex = -1; flipView.SelectedIndex = 0;
Demo:
http://files.cnblogs.com/files/bomo/CarouselDemo.zip
【UWP】FlipView绑定ItemsSource,Selectedindex的问题
标签:
原文地址:http://www.cnblogs.com/bomo/p/4888423.html