标签:android style blog http java color
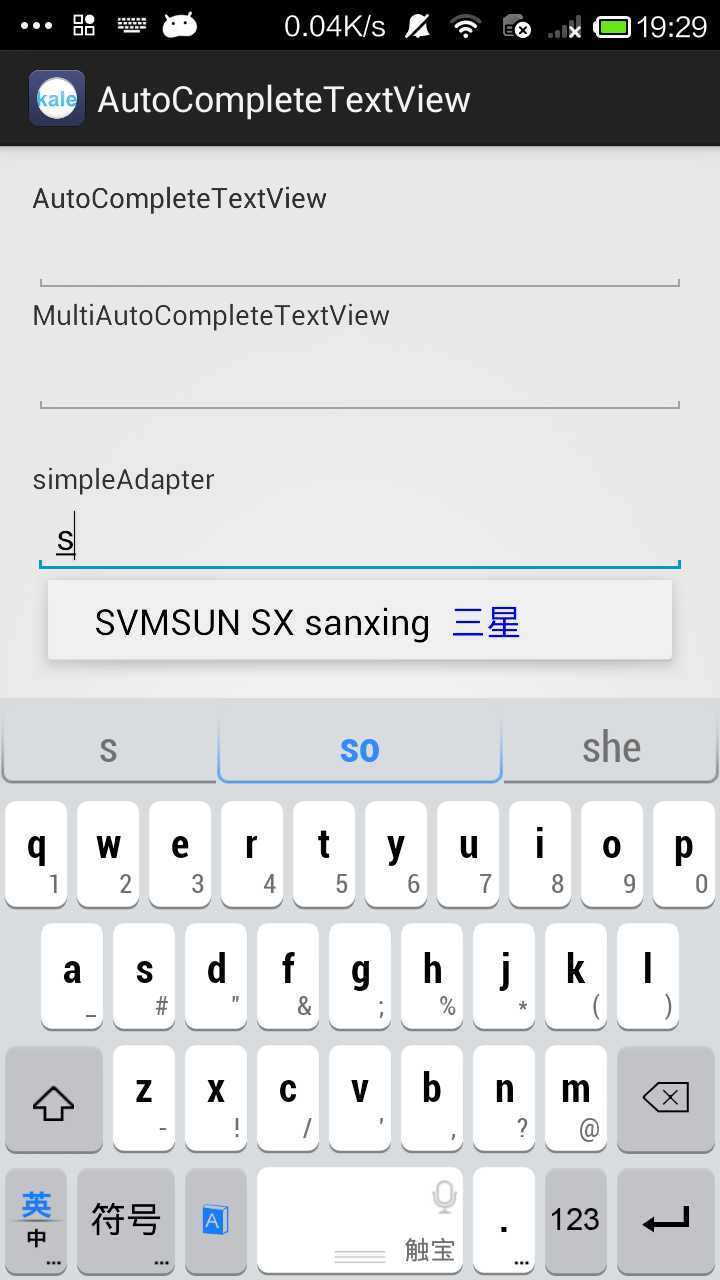
 修改后成为这样→
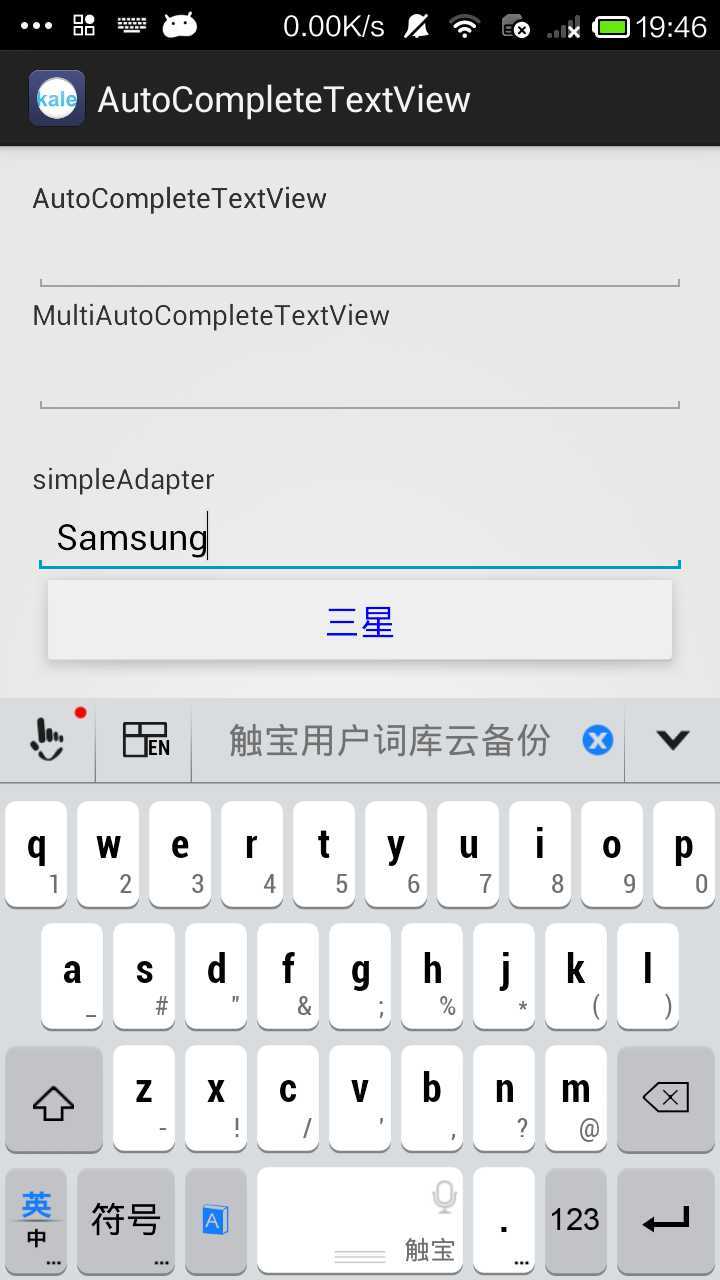
修改后成为这样→ 
package com.kale.autocompletetextview; import java.util.ArrayList; import java.util.HashMap; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; import android.widget.MultiAutoCompleteTextView; import android.widget.SimpleAdapter; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { AutoCompleteTextView acTv,sacTv; MultiAutoCompleteTextView mcTv; String []books = new String[] { "android", "java", "xml", "Ant" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //创建一个adapter来封装数组 ArrayAdapter<String> aa = new ArrayAdapter<>(this, android.R.layout.simple_dropdown_item_1line,books); acTv = (AutoCompleteTextView)findViewById(R.id.auto_autoCompleteTv_id); acTv.setAdapter(aa); mcTv = (MultiAutoCompleteTextView)findViewById(R.id.multi_autoCompleteTv_id); mcTv.setAdapter(aa); //为其设置分割符 mcTv.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); sacTv = (AutoCompleteTextView)findViewById(R.id.simple_autoCompleteTv_id); ArrayList<Map<String, String>> list = new ArrayList<Map<String,String>>(); addItems(list); SimpleAdapter phone = new SimpleAdapter( this, list, R.layout.item, new String[] { "text", "name"}, new int[] { R.id.text_textView_id, R.id.name_textView_id } ); sacTv.setAdapter(phone); sacTv.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> arg0, View parent, int position,long id) { TextView tv = (TextView)parent.findViewById(R.id.name_textView_id); sacTv.setText(tv.getText().toString()+" "); sacTv.setSelection((sacTv.getText().toString()).length()); } }); } private void addItems(ArrayList<Map<String,String>> list) { HashMap<String,String> item; /*所有的搜索词语拼接成brandSearchText字段,用空格隔开。 比如:“诺基亚 NOKIA njy nuojiya”,把它作为搜索词,以便提高效率 但我们不想要把所有的相关词显示,我们只需要显示主要的那个,即:name的值。 text和name键对应的值都是候选项,但我们只显示的是name中的文字。*/ item = new HashMap<String,String>(); item.put( "text", "NOKIA nuojiya NJY"); item.put( "name", "诺基亚"); list.add( item ); item = new HashMap<String,String>(); item.put( "text", "SAMSUNG SX sanxing"); item.put( "name", "三星"); list.add( item ); item = new HashMap<String,String>(); item.put( "text", "摩托罗拉 moto MTLL motuoluola motoloar"); item.put( "name", "摩托罗拉"); list.add( item ); } }
xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="8dp"> <TextView android:id="@+id/text_textView_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="Medium Text" android:visibility="gone" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/name_textView_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:textColor="#0000ff" android:text="Medium Text" android:textAppearance="?android:attr/textAppearanceMedium" /> </LinearLayout>
源码下载:http://download.csdn.net/detail/shark0017/7647965
SimpleAdapter和AutoCompleteTextView配合使用,布布扣,bubuko.com
SimpleAdapter和AutoCompleteTextView配合使用
标签:android style blog http java color
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3851907.html