标签:
在学习bootstrap中的下拉菜单时,遇到下面情况:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
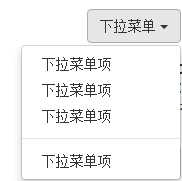
添加ul的类名为pull-right或dropdown-menu-right,可以改变下拉菜单的对其方向,效果图为:

默认样式为:

下面贴上:.pull-right的css代码
.dropdown-menu.pull-right { right: 0; left: auto; } .dropdown-menu-right { right: 0; left: auto; }
但还需要设置父元素div的样式为float:left!!!
原因:
div是块级元素,会自动填满父元素的宽度,效果图:

当设置了div的float为left之后,div会脱离文档流,从而包裹button元素,是菜单向button右边对齐

假如你有补充,请评论下。么么哒~~~
标签:
原文地址:http://www.cnblogs.com/maczyt/p/4889144.html