标签:

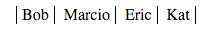
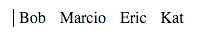
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>GETTING STARTED WITH BRACKETS</title> <meta name="description" content="An interactive getting started guide for Brackets."> <link rel="stylesheet" href="main.css"> </head> <body> <ul id="rollcall"> <li>Bob</li> <li>Marcio</li> <li>Eric</li> <li>Kat</li> </ul> </body> </html>
#rollcall li { display: inline; border-right: 1px solid; padding: 0 0.33em; } #rollcall li:first-child { border-left: 1px solid; }

#rollcall li { border-right: 1px solid; padding: 0 0.33em; } #rollcall li:first-child { border-left: 1px solid; }

#rollcall li { display: inline; padding: 0 0.33em; } #rollcall li:first-child { border-left: 1px solid; }
参考文献:https://developer.mozilla.org/en-US/docs/Web/CSS/:first-child
display:inline, :first-child(Pseudo-classes)
标签:
原文地址:http://www.cnblogs.com/fatoland/p/4889783.html