标签:
在主题(theme)中设置windowTranslucentStatus为true将填充顶部的状态栏区域。(有虚拟按键的设备上)设置windowTranslucentNavigation为true将填充底部导航栏的区域。这两种样式默认会把应用的内容放到系统栏下面。
如果仅仅想扩展背景样式到系统栏下,设置fitsSystemWindows为true会增加 视图 的Padding值让你的布局恢复正常大小,并且可以把视图的背景扩大。
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="android:Theme.Holo.Light"> <item name="android:windowBackground">@color/green</item> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> <item name="android:fitsSystemWindows">true</item> <item name="android:actionBarStyle">@style/ActionBar.Solid.GreenStyle</item> </style> <style name="ActionBar.Solid.GreenStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid"> <item name="android:background">@color/green_accent</item> </style> </resources>
将上面的主题应用到Application 或Activity 上, activity的背景色就会填充状态栏 (和底部导航栏,有的话)。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
View root = findViewById(R.id.layout_activity_main);
root.setFitsSystemWindows(true);
...
}
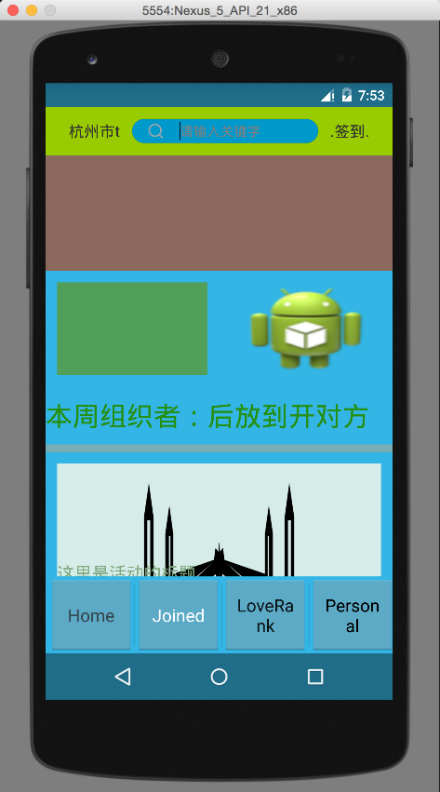
activity_main.xml中 背景色设置为蓝色,所以状态栏和导航栏都是蓝色背景(原本是黑色的):

比如最上面绿色的搜索框 ‘topBar‘,其layout 如下:
... <LinearLayout android:fitsSystemWindows="true" android:id="@+id/top_bar" android:layout_width="match_parent" android:layout_height="90dp" android:orientation="horizontal" android:background="@android:color/holo_green_light" android:gravity="center_vertical" android:padding="12dp"> <TextView .../> ... </LinearLayout> ...
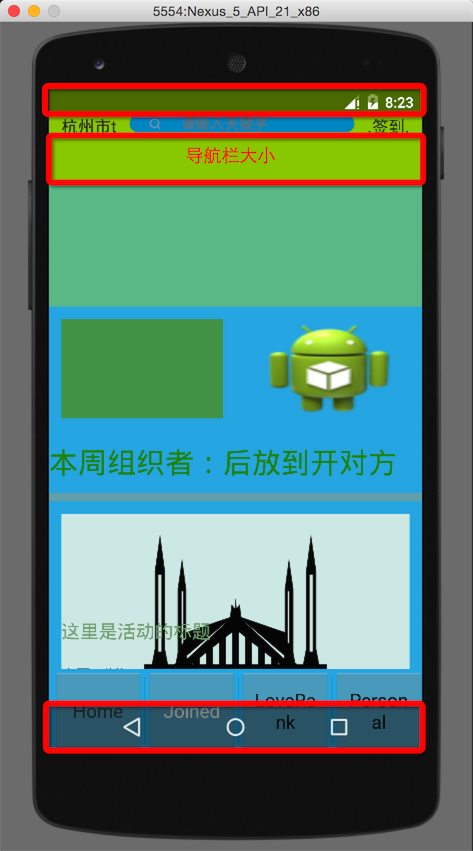
这样设置以后就会有如下的效果:
topBar 原来的padding 全部变为0, 然后上面的padding重新设置为 状态栏的高度,下面的padding重新设置为导航栏的高度,这样最后剩余的空间来存放topBar中原始的content,可以看出原始的content被挤压了,因为topBar的高度是不变的,如果设置的过小,content会显示不全甚至完全不可见。

这种效果显然不可接受, 可以设置底部导航栏为透明,这样topBar背景只扩展至状态栏。
//透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 //getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); //非透明导航栏 getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); 或者在主题中设置: <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">false</item>

总结:
以上所指的‘视图’必须是与statusBar或底部的系统导航栏紧邻的,
1,可以是activity的content view;
2,也可以是contentView中的某个childView,只要这个view在status bar 下面并且相邻,这时只有statusBar设置透明;
3,也可以是底部某事childView, 只要这个view在虚拟导航栏上部并且紧邻,这时只有虚拟导航栏设置透明
标签:
原文地址:http://my.oschina.net/u/255456/blog/518616