标签:
五大误区
绝大多数程序员学设计都或多或少有这些盲区、雷区:
认为审美难以提升
不但对自己的审美缺乏信心,对提升审美也没有信心。
不知如何提升审美
重理性的人,对于审美这样 “没有理论支撑” 的东西,不知如何提升。
错误的以为仅靠多看就能提升审美
都讲要善于观察、多看作品来提升审美,照做,但都没掌握「看」的关键思路:没事逛 Dribbble 觉得啥都漂亮,但其实都看了热闹;光看不做,其实「看」一定要与「做」结合,而且往往「做」在先。
认为设计有无限可能
不像有清晰思路去解决问题的编程,设计似乎都是开放式命题、有无限的答案,即便掌握了软件,面对真实的设计问题也无从下手。但其实真相是,可能 90% 以上的设计本质上也是搬轮子再拼装,你首先要熟悉这些轮子。
从未意识到,设计也是可以组装出来的
一张图有什么好组装的?其实不然,就像程序由一行行代码组成,设计也可以被解构,反编译!同样也可以被组装出来。
认为自己缺少灵感
灵感本就是一个伪命题。所谓上天击中你的刹那间的灵感,往往也是基于你脑海中的某些信息碎片,只是可能你也不记得是在何时看到、何时产生的了。所以,缺乏灵感,只是说明你看的不够多,看的不够用心。
三大秘籍
而针对这些问题,实际也有三大秘籍,是我对自己学设计的过程的总结,很可能是 “独门绝技”:
理论先行!
如何快速提升审美?读书、理论先行!并运用你擅长的推导能力,深刻认识这些理论。
归类!
90% 以上的设计可以被归类,也许让你有些失望,但这就是真相。归类可以让你看到隐藏在设计背后的「轮子」,为自己所用。
解构!
是指在看设计作品的时候,看透它的基本构成。这实际上与归类是密切相关的,二者相辅相成,成倍提高你设计水平提升的速度。
至于要多实践什么的,都是通理,没什么好啰嗦的。
如你所见,这里的秘籍都是逻辑化的思考方式,作为程序员、聪明如你,这不都正是你擅长的么?所以,我一直挺认同那句话:程序员学好设计,相比反之设计学好程序,要容易的多。下面逐个重点展开说下:
理论先行 —— 审美速成
这个话题主要关于审美,最基础、最重要。
审美不是天生的,没有人天生就有出类拔萃的审美能力。当然在这样一个平均审美偏低的国度,你很可能受环境影响大,导致系统默认值差一点,但这也不代表你一辈子就这样了。
这里推荐一个视频,Smartisan 设计师罗子雄在TEDx 上的演讲:如何成为一名优秀的设计师
其实这个视频就如何成为一名优秀设计师这个点上,已经讲的足够好,大多观点我都很认同。但其实也都还是比较基本的、常识性的,缺少针对特殊群体的「黑科技」。
为何如此强调审美,相信你已有感受:对于设计来说,审美就是你的模拟器或测试环境,是评价标准,没有它,设计也无从谈起。
提高审美,光看是不够的
理论是基础。
前面的视频里,罗子雄特别强调了审美要通过多看优秀作品来提升。没错,但其实,我认为光看是不够的,特别对于程序员来说,这没有发挥出你思考的能力。
那该先做点什么呢?
答案是,看书…学习设计理论。
可能这看上去有点像书呆子的答案。但回想下你学习任何一门新开发语言的经历,先刷一遍书,肯定是很有必要的,设计也是一样。
就像程序设计的面向对象、MVC 的设计模式,几乎通用于流行的框架,无论是后端的 Rails 还是前端的 Angular,或客户端的 Cocoa Touch;当下大火的 ReactJS 竟然和 3D 游戏动画引擎的设计理念相通。在代码的世界,相同的理念支撑了不同领域的框架和实现。
其实在设计方面也是一样,有限的设计理论,同样支撑了无限种类的设计作品。并不是「一群审美牛逼的人,就做出了牛逼的设计」这样子。
去静下心来,读几本讲平面设计理论的书,例如很多人都在推荐的 《写给大家看的设计书》 ,还有我大学时看到后激动不已的《通用设计法则》,相信你也会有一种醍醐灌顶的感觉。
对于理工科背景的人,理论支撑其实是很重要的,因为过去解题可都是要靠这个的。
理论是不能脱离实践的,了解了设计理论之后,重点在于,看作品的时候要联想设计理论,观察作品对于设计理论的应用,做设计练习的时候。例如它具体如何运用字体、如何排版布局等。
把这些书看完,理论绝对扎实:优设图书导航
除了「看」,对于「练」也是一样。随时都可以尝试应用书本上的理论,当走到死胡同、不知道问题出在哪里的时候,也可以去寻找相关的设计理论作为启发。这过程就好像你先知道了勾股定理这回事,然后不断习题熟练,直到可以熟练用于解各种证明、计算题。
相辅相成,逐渐这些道理会印在你的脑海:
形成你审美的高标准;
看到任何作品,你可以一眼看出好在哪、差在哪;
相应的,做设计的时候,也能快速找到问题出在哪。
这就是审美速成的不二之法。
设计理论,并非空穴来风
爱追根问底的朋友,会觉得设计理论没什么科学支撑,不得不承认,你很难做一个实验,证明某种东西绝大多数人都一定认为好看。
虽然有句 “名言” 是「对于美的分歧,只存在于非专业人士当中」,但我还是相信,真正美的东西,非专业人士之间也不会有分歧,例如碧海蓝天、夕阳西下……
冥冥之中,为什么觉得美,必有原因。推荐个 TED 视频:《Denis Dutton:漫话美学进化论》
所以,当你从更深层的进化论、认知心理学上人类认知的特点去思考每条设计定律,你会发现原来这一切似乎都是注定的!当对这些理论的认同感大大提升,你对它们的应用也会更加得心应手。
举个例子,当我在学习摄影的时候,有一本书上写到,用不同于正常观察的视角,更容易出有视觉冲击感的照片。例如将相机贴近地面,或用双手尽力举高。可是为什么呢?后来我突然想明白了,当你以正常的站姿拍照,首先照片就是你 90% 以上时间里观察世界的视角,而一旦你用不同于日常观察的角度拍照,对你的大脑来说,「换个角度看世界」本身就会感觉很新奇,照片也更容易让人眼前一亮。
再比如,认知心理学上讲,越少的信息越容易给人脑留下印象。这就是摄影构图、设计排版中要简洁、突出重点的背后原因,杂乱的排版会给大脑造成认知负担,美观就更无从谈起了。
归类 —— 设计是有限的
设计新手,总会觉得所有的设计问题都是开放式问题,有无限可能。对于习惯于找到最佳算法来解决问题的程序员来说,这事儿实在有点逆天。
其实这是误会!让我们做一个 “大数据” 分析来说明问题。
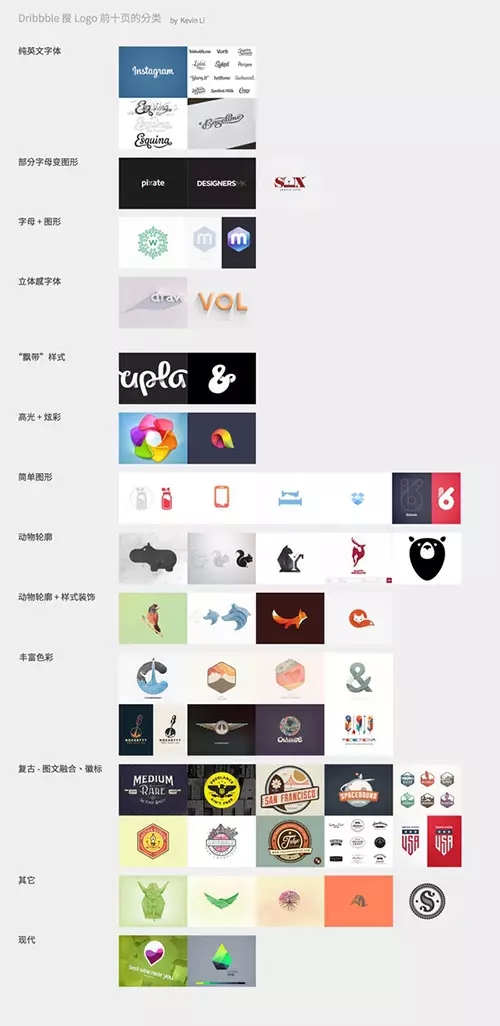
在 Dribbble 上搜 「Logo」这个关键词,按 Popular 默认排序,前十页的作品共 120 个,去掉不是 Logo 的或识别度低的,剩下 55 个,我对他们进行了一个粗略的分类:

哪怕你对设计再不敏感,应该也能看得出来,被归为同类的至少在感觉上很接近。仔细看,他们的色调、质感、形状处理方法、阴影和图形的运用,相似之处非常多。
Logo 如此,其实任何设计门类也是差不多,不信你去搜下「Landing page」,看看他们的排版方式……
色彩再多,也可以被归类为红橙黄绿蓝靛紫。设计也是一样,都是由色彩、形状组成,就可以分类。
所以恐怕一般设计师不会告诉你的真相是:
常用的漂亮的色彩组合就那么几种;
常用的美观的排版方式就那么几种;
常用的插图风格就那么几种; ……
通过归类,积累了这些常用的技巧,你就可以快速组装出能满足 80% 以上的场景的漂亮的设计。
这让我想到自己高中的时候,前两年不听课,到后来发现自己数学方面几乎一片空白,都要突破及格线了。高二下学期大复习,痛下决心,直接开始对所有做过的数学题进行归类,一个活页本把大类、子类、变种全部列进去,到最后我看到 95% 以上的题都能一眼识破类别、调用方法,到高考前,我已经是班里数学成绩最好的几个人了,而且当我的类库建立的比较完善以后,我平常做的题也远少于其他人,日子过的颇为轻松。
应试教育让人反感,但「归类」真的不失为一种学习的好思路。
所以当你遇到一个现实的设计问题,在看大量相关作品寻找灵感的同时。不妨尝试从多个纬度对他们进行归类,看明白你可以选择的设计方式主要有哪几种,各有什么利弊,从容的做出选择。
解构
恐怕有些人会说,你看着是一类的东西,我看怎么还是很不同啊?好吧,那说明你看设计作品的时候,还不会解构、反编译。
要逐渐练习「看山不是山」的能力,无论看一个 Logo 还是一个网页,不要只顾着欣赏,脑子里要试着分解它的形状是如何组成、用了哪几种排版方式、颜色的渐变、用了什么质感、加了怎样的投影、高光、描边等等。(其实就像看优秀作品的原文件,用了哪些图层,分别添加了怎样的样式)
当最终你看朝霞晚霞就是一道渐变,朵朵云彩就是几个笔刷,说明你炼成了。
此时,归类设计也变得轻松,对比两个作品,你可以很快看出他们用了哪个相同的零件。
所以「归类」与「解构」也是相辅相成、共同增长的能力。而反复运用它们 的时候,你的审美能力也会不断提升。
更多UI设计培训相关的文章-- app动态界面设计使用的利与弊
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4890169.html