标签:style blog http color 使用 strong
简介
Composer是PHP中用来管理依赖关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer会帮你安装这些依赖的库文件。
依赖管理管理
Composer不是一个包(package)管理者,当然,它处理就是包(package)和库(libraries),你可以这样认为Composer就是一个项目的基石,将包(package)放在一个目录下面(例如 vendor),默认的他不会安装任何全局的东西,他只是一个管理工具。
这个创意来自于node的npm和ruby的bundler,但是和PHP的也不是完全相同的
在PHP中composer主要要解决的几个问题如下:
你的项目下面有许多的库文件
这些库都是相互依赖存在的
这些都是你非常依赖的
composer能找出你需要安装哪个版本的包,然后在安装它们
声明相互的关系
假设你创建了一个项目,你需要一个库并且记录他们,然后你决定使用monolog。现在在我们的项目中添加一个文件命名为composer.json,用户描述项目的相互关系性。
composer的基本使用:
例如要加载Ratchet的相关
在项目中使用composer,require关键字:
文件你需要向composer.json(项目根目录下)文件中加入以下代码:
{
"require": {
"cboden/ratchet": "0.3.*"
}
}
如你所见,require的对象将会映射包的名称(cboden/ratchet)和包的版本是1.0.*
安装包
》composer install
关于自动加载:
为了方便的加载包文件,Composer自动生成了一个文件 vendor/autoload.php,你可以方便只有的使用它在任何你需要使用的地方
require ‘vendor/autoload.php‘;
这意味着你可以非常非常方便的使用第三方代码了,假设你的项目需要使用monlog,你直接使用吧,他们都已经自动加载了的!
当然你也可以在composer.json中加载自己的代码:
{
"autoload": {
"psr-0": {"Acme": "src/"}
}
}
composer将会把psr-0注册为Acme的命名空间
你可以定义一个映射通过命名空间到文件目录,src目录是你的根目录,vendor是同一级别的目录,例如一个文件为:src/Acme/Foo.php就包含了Acme\Foo类
当你在增加autoload之后,你必须要重新install来生成vendor/autoload.php文件
在我们引用此文件的时候,将会返回一个autoloader类的实力,所以你可以把返回的值放入一个变量,然后在增加更多的命名空间,如果在开发环境下这是非常方便的,例如:
$loader = require ‘vendor/autoload.php‘; $loader->add(‘Acme\Test‘, __DIR__);
------------------------------------------------------分割线 上面是介绍composer的作用,因为Ratchat类的加载要靠它简化--------------------------------------------------------------
下面介绍搭建Ratchet过程(我是在windows 7下搭建的)
1、建立项目根目录
根目录下创建composer.json:
{
"require": {
"cboden/ratchet": "0.3.*"
}
}
2、在根目录下执行dos命令:
》composer install
3、创建自己的MyApp文件。在创建之前你需要创建命名空间要修改composer.json:
{
"autoload": {
"psr-0": {
"MyApp": "src"
}
},
"require": {
"cboden/ratchet": "0.3.*"
}
}
install:
>>composer install
4、创建自己的聊天室应用类,这个类会监听4个事件:关闭、发送消息、开启、出错。类的代码如下(这个类待会还要修改):
<?php
namespace MyApp;
use Ratchet\MessageComponentInterface;
use Ratchet\ConnectionInterface;
class Chat implements MessageComponentInterface {
public function onOpen(ConnectionInterface $conn) {
}
public function onMessage(ConnectionInterface $from, $msg) {
}
public function onClose(ConnectionInterface $conn) {
}
public function onError(ConnectionInterface $conn, \Exception $e) {
}
}
保存为:/src/MyApp/Chat.php
5、创建一个运行socket服务的类:
<?php
use Ratchet\Server\IoServer;
use MyApp\Chat;
require dirname(__DIR__) . ‘/vendor/autoload.php‘;
$server = IoServer::factory(
new Chat(),
8080
);
$server->run();
保存为: /bin/chat-server.php
dos下执行这个脚本开启服务:
php bin/chat-server.php
6、现在为止,我们的服务器通过脚本开启了,聊天类也执行了,现在需要向聊天类中加代码:
<?php
namespace MyApp;
use Ratchet\MessageComponentInterface;
use Ratchet\ConnectionInterface;
class Chat implements MessageComponentInterface {
protected $clients;
public function __construct() {
$this->clients = new \SplObjectStorage;
}
public function onOpen(ConnectionInterface $conn) {
// Store the new connection to send messages to later
$this->clients->attach($conn);
echo "New connection! ({$conn->resourceId})\n";
}
public function onMessage(ConnectionInterface $from, $msg) {
$numRecv = count($this->clients) - 1;
echo sprintf(‘Connection %d sending message "%s" to %d other connection%s‘ . "\n"
, $from->resourceId, $msg, $numRecv, $numRecv == 1 ? ‘‘ : ‘s‘);
foreach ($this->clients as $client) {
if ($from !== $client) {
// The sender is not the receiver, send to each client connected
$client->send($msg);
}
}
}
public function onClose(ConnectionInterface $conn) {
// The connection is closed, remove it, as we can no longer send it messages
$this->clients->detach($conn);
echo "Connection {$conn->resourceId} has disconnected\n";
}
public function onError(ConnectionInterface $conn, \Exception $e) {
echo "An error has occurred: {$e->getMessage()}\n";
$conn->close();
}
}
7、通过win dos 窗口做实验需要打开三个终端分别运行:
》》php bin/chat-server.php
》》telnet localhost 8080
telnet localhost 8080
在每个终端中打印Hellow world,另一个终端也会出现!
8、到现在我们已经在终端实验成功了,下一步是怎么在浏览器中实验。还是要修改聊天类:
<?php
use Ratchet\Server\IoServer;
use Ratchet\Http\HttpServer;
use Ratchet\WebSocket\WsServer;
use MyApp\Chat;
require dirname(__DIR__) . ‘/vendor/autoload.php‘;
$server = IoServer::factory(
new HttpServer(
new WsServer(
new Chat()
)
),
8080
);
$server->run();
dos下执行这个类 php ./bin/chat-server.php
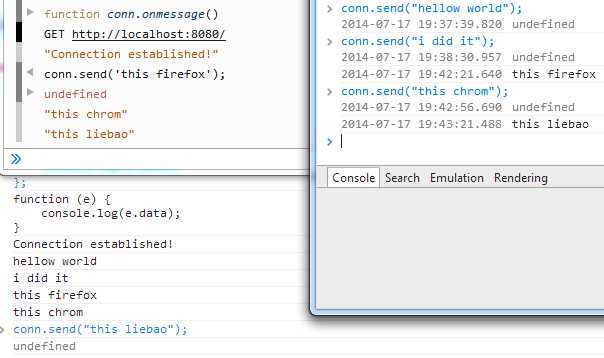
9、打开几个浏览器做实验。使用console执行下面的js代码:
var conn = new WebSocket(‘ws://localhost:8080‘);
conn.onopen = function(e) {
console.log("Connection established!");
};
conn.onmessage = function(e) {
console.log(e.data);
};
当你看到 "Connection established!"的时候说明你已经连接成功了,这时候你可以向另外的浏览器发送消息了!
conn.send(‘Hello World!‘);
试一下!你会成功的!我用的是三个浏览器做实验,结果如下:

composer Ratchet 实验心得,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/hongbo819/p/3851982.html