标签:
一,使用UIScrollView 与其他View 布局不同的地方在于,
ScrollView的高度/宽度不固定;
ScrollView的高度和宽度由其内容决定(即 Scroll View 的 contentSize 所决定);
内容的大小不能依赖于Scrollview;
二,网上使用Xib/StoryBoard的做法太多,自行百度就是。
如何使用Masonry实现UIScrollView,参考见:
做法:1,新建一个container View, 其他子View都添加到container View上。
_bottomChannelsView = [[UIScrollView alloc]init]; [_bottomChannelsView setScrollEnabled:YES]; //_bottomChannelsView.scrollEnabled = YES; [self addSubview:_bottomChannelsView]; container = [UIView new]; [_bottomChannelsView addSubview:container];
2,设置布局方法:
需要注意的是,container View的subView的constraints都必须依赖container,依赖scrollview和其他的view都不能达到想要的效果。
-(void)setBottomLayout { if (self.bottomView.count<=0) { return; } WS(ws); [_bottomChannelsView mas_remakeConstraints:^(MASConstraintMaker *make) { make.left.and.right.and.bottom.mas_equalTo(ws); make.top.mas_equalTo(_topChannelsView.mas_bottom); // make.left.and.right.mas_equalTo(ws); }]; [container mas_remakeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(_bottomChannelsView); make.width.equalTo(_bottomChannelsView); }]; [moreText mas_remakeConstraints:^(MASConstraintMaker *make) { make.right.equalTo(container); make.left.equalTo(container).with.offset(15); make.top.equalTo(container.mas_top).with.offset(10); make.height.mas_equalTo(@15); }]; //排底部channelItem CGFloat itemWidth =((kScreenWidth - 20)-3*14/2)/4; ChannelListItem *firstItem = (ChannelListItem *)self.bottomView[0]; firstItem.hidden = NO; [firstItem mas_remakeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(moreText.mas_bottom).with.offset(12); make.left.equalTo(container.mas_left).with.offset(10); make.width.equalTo(@(itemWidth)); make.height.equalTo(@24); //第一排离superview是15 vpadding }]; ChannelListItem *lastItem = firstItem; ChannelListItem *item ; for (int i = 1 ; i<self.bottomView.count; i++) { item = (ChannelListItem *)self.bottomView[i]; [item mas_remakeConstraints:^(MASConstraintMaker *make) { make.height.and.width.equalTo(firstItem); }]; if (i%4==0) { [item mas_updateConstraints:^(MASConstraintMaker *make) { make.left.equalTo(container.mas_left).offset(10); }]; firstItem = item; }else { [item mas_updateConstraints:^(MASConstraintMaker *make) { make.left.equalTo(lastItem.mas_right).offset(7); //约束冲突 make.top.mas_equalTo(firstItem); }]; } if(i<4) { [item mas_updateConstraints:^(MASConstraintMaker *make) { // make.top.equalTo(_topChannelsView.mas_top).offset(15); //第一排离superview是15 vpadding make.top.equalTo(firstItem); }]; }else if(i%4==0) { [item mas_updateConstraints:^(MASConstraintMaker *make) { make.top.equalTo(lastItem.mas_bottom).offset(16); //非第一排 // make.top.equalTo(firstItem.mas_top); }]; } else { [item mas_updateConstraints:^(MASConstraintMaker *make) { make.top.equalTo(firstItem); }]; } lastItem = item; } [container mas_makeConstraints:^(MASConstraintMaker *make) { make.bottom.equalTo(item.mas_bottom).with.offset(20); }]; }
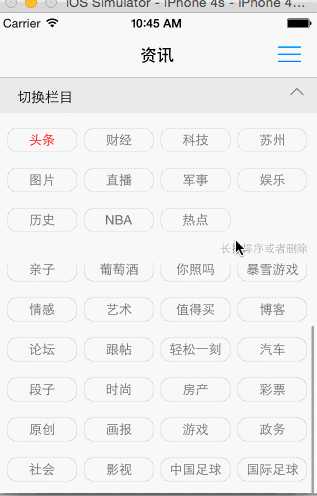
效果差不多是这样:

不尽完美,欢迎指正。感谢!
标签:
原文地址:http://www.cnblogs.com/developer-qin/p/4891239.html