标签:
Qt长期以来一直以“linux平台下,最著名的开发平台”身份在全世界开发者中享有盛誉。Qt Enterprise v5.5是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。那么在本文中,我们将为大家展示如何创建一个新的Qt Quick项目。

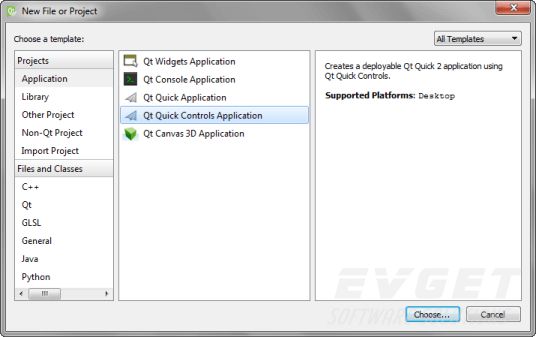
当你从头开始创建一个新的Qt Quick项目时,你有一下选择:
Qt Quick Application创建一个Qt Quick 2应用程序项目,其中可以包含QML和C ++代码;该项目中还包含一个QQuickView。你可以构建该应用程序并将其部署到桌面和移动目标平台上。
Qt Quick Controls Application如同Qt Quick Application一样,但其使用Qt Quick控件。
Qt Canvas 3D Application创建一个Qt Quick应用程序,并将其导入Qt Canvas 3D模块中,其中包含three.js。
Qt Quick UI(在Other Project目录中)创建一个带有单个QML文件并包含主视图的Qt Quick UI项目。当你不需要构建它们时,你可以在预览工具中预览Qt Quick UI项目,它们不包含任何C++代码。
Qt Quick Controls UI如同Qt Quick UI,但是其使用Qt Quick控件。
Qt Quick Extension Plugins(在Libraries目录中)创建一个C++插件,使其可以提供可动态加载的扩展到Qt Quick应用程序中。选择Qt Quick 1 Extension Plugin来创建Qt Quick 1应用程序的的扩展,同时Qt Quick 2 Extension Plugin创建Qt Quick 2应用程序的扩展。
选择File > New File or Project > Application > Qt Quick Application或者Qt Quick Controls Application > Choose。
在Minimal required Qt version字段中,选择Qt的版本进行开发。Qt的版本决定了在QML文件中Qt Quick的导入。
选择With .ui.qml文件的复选框来创建一个可以包含QML语言子集的UI表单。类似于Qt Designer的UI表单,建议你使用Qt Quick Designer来编辑UI表单。
对于一个Qt Quick Controls应用程序,你还可以选择Enable native styling复选框。Qt Creator添加一个依赖关系到Qt Widgets模块的.pro文件中。
选择运行和构建项目的包,然后单击Next。
注意:如果包在Tools > Options > Build & Run > Kits中被指定,那么它们会被列出来。
检查项目设置,然后单击Finish(在Windows和Linux上)或Done(在OS X)来创建该项目。
注意:该SDK针对于特定的目标平台,可以安装该平台的其他模板。例如:QNX模板安装作为QNX SDK的一部分。
Qt Creator创建必要的样本文件,某些特定的文件是用于特定的目标平台的。
选择File > New File or Project > Other Project > Qt Quick UI或Qt Quick Controls UI > Choose。
在Minimal required Qt version字段中,选择Qt的版本进行开发。Qt的版本决定了在QML文件中Qt Quick的导入。
你可以在之后新增导入来结合Qt Quick Controls、Qt Quick Dialogs、Qt Quick Layouts与Qt Quick的基本类型。
选择With .ui.qml文件复选框来创建一个UI表单。
Qt Creator创建下列文件:
在属于该项目的项目文件夹下.qmlproject项目文件定义了所有的QML、JavaScript和image文件,因此你不需要再项目中单独列出所有的文件。
.qml文件定义一个UI项目,例如一个组件、屏幕或整个应用程序的UI。
ui.qml文件定义了应用程序UI的表单,如果你选择使用.ui.qml文件复选框来创建,那么该文件也会被创建。
为了在应用程序中使用JavaScript和image文件,将其复制到它们的项目文件夹中。
有兴趣的朋友可以点击查看更多有关Qt的文章!
标签:
原文地址:http://my.oschina.net/u/2317468/blog/519190