标签:style blog http java color 使用
前几日花了一天去看less,这几日在捣鼓其他东西,项目也在有序的进行中,今天花点时间整理下less的基础语法,也分享实际中的一些经验,与众人共享。
本篇笔者以less的基础语法着手,并配合bootstrap的逻辑结构给大家梳理下less的语法,方面以后实战中快速开发。
1.变量
与许多后台编辑语法类似,less也有着自己的变量,不过less中的变量更确切来说是一种常量,一次赋值永不改变。
@font-size:14px;
p{font-size:@font-size}
-->p{font-size:14px}
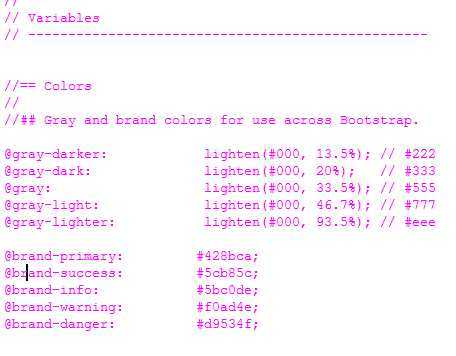
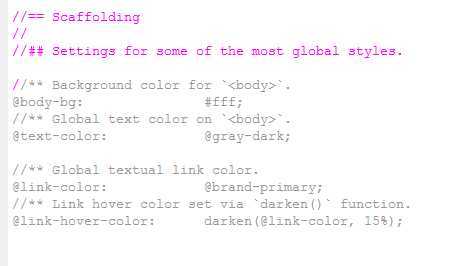
前面说过,bootstrap源码的variables.less文件定义了所有的变量,其他组件对应的less文件使用了其定义的变量,方面统一管理。
variables.less如下所示,假如我们想简单的定制bootstrap,修改少许变量定义就可以了。

2.注释
less的注释与许多后台语言相同。
行注释://xxxx
块注释:/*xxxx
xxxx*/
3.导入
@import "xxx";
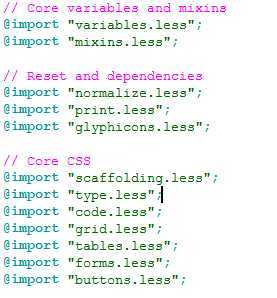
@import语法导入其他文件,如定义好的变量,bootstrap就充分的利用了这一点,我们来看bootstrap.less源码。

bootstrap这个文件前面有说过,引入了所有的less文件,最后直接编译这个文件即可。
看源码就可以看出,首先引用的是variables.less,这是所有变量的定义。
其次引入mixins.less,mixins.less中又导入了所有的混合函数定义,这在后面的组件less中都有用到。
这就相当于c#等后台语言首先导入类库一般。
4.混合
.border{
border:1px solid solid;
}
.header{
height:200px;
.border;
}
-->.header{
border:1px solid solid;
height:200px;
}
混合的最大好处在于你不用一遍又一遍写着重复的样式了,可以随便引用。
5.嵌套
.header{
xxx;
.header-body{
xxx1;
}
.header-footer{
xxx2;
}
&:hover{
xxx3;
}
}
-->
.header{xxx}
.header .header-body{xxx1}
.header .header-footer{xxx2}
.header:hover{xxx3}
聪明的大概可以看出来 ‘&‘的作用了吧,&代表父选择器,相当去jquery中的.parent()方法。
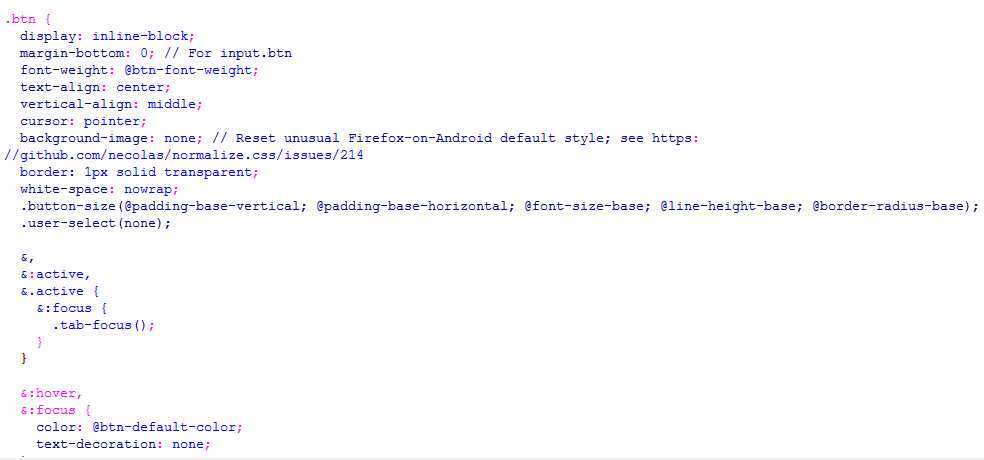
嵌套在bootstrap中随处可见,下面是.btn 按钮样式的示例。

5.媒体查询
bootstrap很成功很大一部分原因在于其对相应式的支持,而这离不开媒体查询。
@media(min-width>768px){
ssss;
}
@media(min-width>970px){
ssss;
}
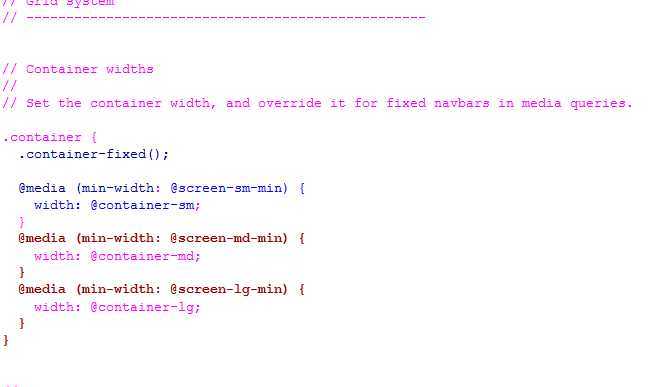
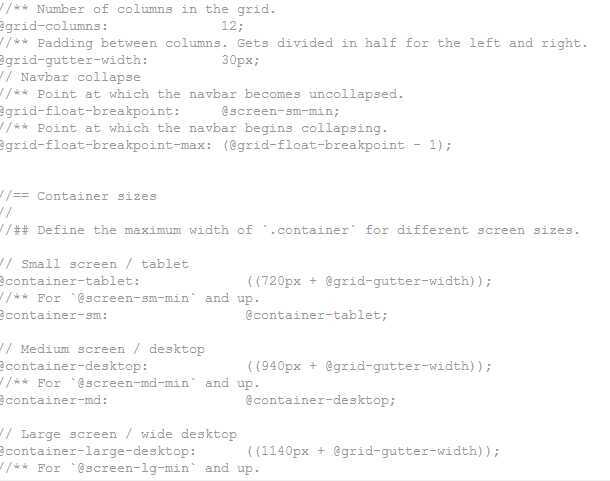
grid.less应对不同屏幕的混合属性也有所不同。
如下图所示。

6.函数
同所有编程语言相同的是,less也有着自己的函数库。
例如:
darken(@color,@amout)//降低一定数值的色彩亮度
参数:
@color: 颜色对象(A color object)@amount: 百分比 0-100%返回值: 颜色(color)
例如bootstrap默认链接hover样式是降低了15%的亮度。
如图所示。

7.运算
任何数值,颜色和变量都可以进行运算。这里有一对示例:
@base: 5%;
@filler: @base * 2;//乘法
@other: @base + @filler;//加法
color: #888 / 4;//除法
background-color: @base-color + #111;
height: 100% / 2 + @filler;//综合运算
less运算的另一个特点是可以自动推算出单位,这个是很多后台编程语言所没有的特性,值得点赞。
@var: 1px + 5;
在这个例子中 Less 会在最终输出结果中使用这个单位 -- 6px
bootstrap中一个典型的应用就是,各种屏幕终端设备宽度等于定义宽度+网格流宽度,而这个网格流宽度,则会当作左右内边距来使用。

8.命名空间
#bundle {
.button {
display: block; border: 1px solid black; background-color: grey; &:hover { background-color: white }
}
.tab { ... }
.citation { ... }
}
现在我们想在 #header a 中混合 .button 类。
一些同学是不是想到了前面说过的混合了呢,但是这里牵扯到命名空间问题,与c#等语言类库中的方法相同,两个类库中可能定义这相同的方法,这个时候就要通过命名空间来区分了,说的又有点向java的打包了。
好吧,这个时候我们该这么去使用。
#header a {
color: orange;
#bundle > .button;
}
9.作用域
这个相当于c#之类语言中的成员变量和局部变量了,熟悉之类语言的可以跳过这个知识点了。
@var: red;
#page {
@var: white;
#header {
color: @var; // 这个时候#header 的color属性是white
}
}
在bootstrap中常用的大概是1--7点,后面两点有点鸡肋。
当然这9点只是less最基础的语法,如果想凭这些去定制比较好的bootstrap主题还是不够的,但是基础简单的修改还是可以得心应手了。
晚上运动点有点大,天气热的很,熬到这个点有点小累了,所以有些例子用了官方的例子,抱歉。
预祝大家可以玩的愉快,学习的愉快。
Bootstrap定制(二)less基础语法,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/xnlc/p/3852472.html