标签:

CKEDITOR是一款非常轻便的富文本编辑器,如上图:参考网上的使用方法,我以.net为例,在aspx页面使用,
准备工作:首先要下载控件包,将解压后的整个文件夹添加到项目根目录。
第一步:引用js, <script charset="utf-8" type="text/javascript" src="../ckeditor/ckeditor.js"></script>
第二步:放置服务器控件,<asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor inputstyle4"></asp:TextBox>
第三步:调用控件,
<script type="text/javascript">CKEDITOR.replace(‘<%=tbContent.ClientID.Replace("_","$") %>‘);</script>
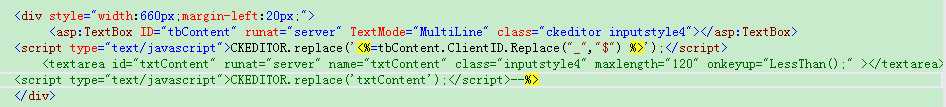
记住:第二步和第三步的代码要放在一起,要有顺序的放置;如图:
还有一种引用方法
<script type="text/javascript">CKEDITOR.replace(‘tbContent‘);</script>方法,此方法引用服务器控件不可用,当然也可以把script代码写在head中
<script type="text/javascript">
//window.onload = function()
//{
// CKEDITOR.replace(‘tbContent‘);
//};
</script>
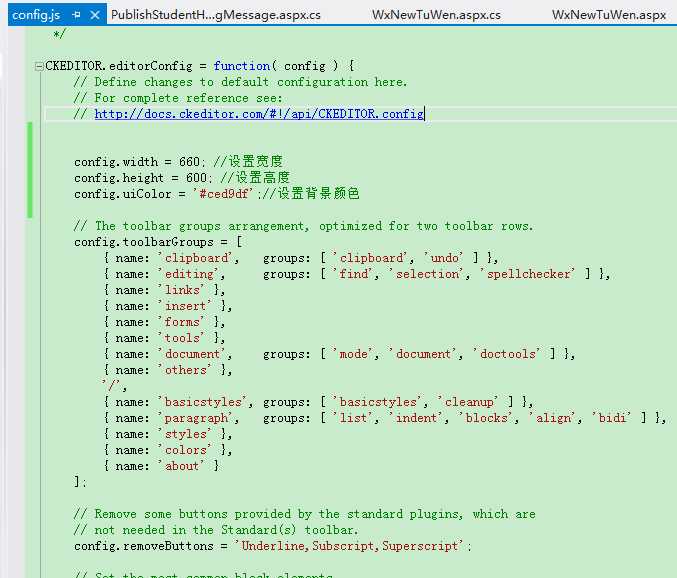
完成以上步骤即可查看效果,如果需要配置该控件宽,高,颜色等等,可以打开文件夹内的config.js文件,如图:

config.width = 660; //设置宽度
config.height = 600; //设置高度
config.uiColor = ‘#ced9df‘;//设置背景颜色
如果要调整边距的话,我的解决方法是在控件外围放置一个div来控制边距,如下图:

如果你想使用jquery提交表单,也可以使用下述方法:
<textarea id="tbContent" class="inputstyle4" ></textarea>
<script type="text/javascript">CKEDITOR.replace(‘txtContent‘);</script>
或在head内引用
$(function () {
CKEDITOR.replace(‘txtContent‘, { height: ‘300px‘, width: ‘500px‘ });
});
使用此方法,唯一的缺点就是,如果将textarea加上runat=server的话,就会识别不出, CKEDITOR会调用不了,textarea加上runat=server的话就成了服务器控件,CKEDITOR是客户端控件会识别不了,所以调用不了,如果你把控件放在了UpdatePanel(局部刷新)服务器控件内,如果控件内已经输入值,你只要点击其他的服务器控件按钮的话,就会引发异常或者清空了控件内的值,不过我的解决方案是
页面第一次加载的时候,就判断该页面上特有的文本框内的值是否为空,如果不为空,直接为该文本框回填值,如下:
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
if(!string.IsNullOrWhiteSpace(this.txttuwen_title.Value.ToString()))
{
this.txttuwen_title.Value = this.txttuwen_title.Value.ToString();
}
if (!string.IsNullOrWhiteSpace(this.txttuwen_author.Value.ToString()))
{
this.txttuwen_author.Value = this.txttuwen_author.Value.ToString();
}
}
}
至此CKEDITOR富文本控件使用中的问题结束。
标签:
原文地址:http://www.cnblogs.com/shaojiang/p/4897033.html