标签:
autolayout这个东西就不在此说明了,网上已经有很多大神做了很详细的讲解,自己也看了不少好文章,在这里只是想记录一下自己初步的一些认识与体会,这个东西毕竟还是很强大,如果要用到更高级的用法还得在研究。
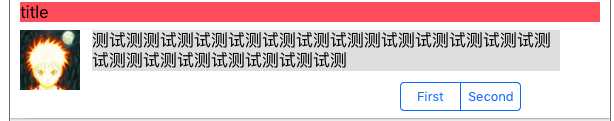
首页这边先描述一个动态cell,然后先进行一些必要的布局,布局完大概是这个样子
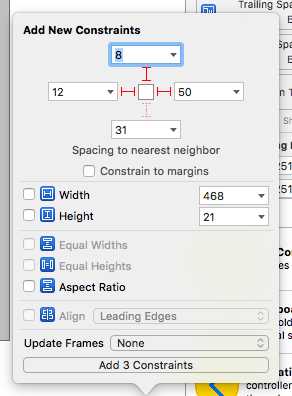
主要是关注测试label,标题和图片的布局这边只要固定边距或固定宽高就可以了。首先有没有一种情况就是cell高度固定,然后让这个测试label动态增长到一定行数,假设测试label动态增长到2行,那我们首页就要设置label的属性numLines = 2,接下来给测试label添加如下约束 ,这边设置好顶部,左边,右边的三边距约束,这样cell就会自动 增长到你指定的行数,现在是长这样
,这边设置好顶部,左边,右边的三边距约束,这样cell就会自动 增长到你指定的行数,现在是长这样 ,当然因为行数固定了,所以字数太多超多你的行数时,还是会显示不全的,但是有时候cell长一样高的话可能会用到,但是你要预估好不要让label行数过大而增长到盖住你下面的控件。
,当然因为行数固定了,所以字数太多超多你的行数时,还是会显示不全的,但是有时候cell长一样高的话可能会用到,但是你要预估好不要让label行数过大而增长到盖住你下面的控件。
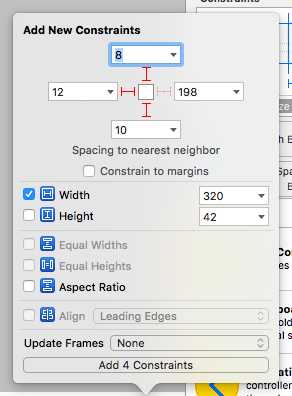
除了这种情况还有一种也可能会经常碰到的那就是cell根据文字多少自增长,还是以这个cell为例子删掉之前的约束,重新约束这个测试label,测试label无论底部有没有控件必须必须满足到三边的约束,加一个宽度。如果底部没有控件,直接设置到底部约束。如果像这个底部有控件就设置到底部的约束,在设置好底部控件的约束。这边暂时不清楚为什么四边距约束无法使label动态增长,还得多多学习啊~~。设置的约束大概是这样子 ,这边的宽度如果这样固定是有问题的,而且有时需要根据屏幕改变这个宽度约束,还好我们可以像拉控件一样让这个宽度约束成为一个属性,然后在这个自定义cell里面添加这个方法
,这边的宽度如果这样固定是有问题的,而且有时需要根据屏幕改变这个宽度约束,还好我们可以像拉控件一样让这个宽度约束成为一个属性,然后在这个自定义cell里面添加这个方法
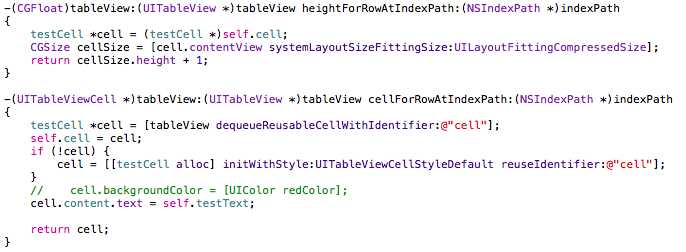
当然宽度约束是可以改到适合的。设置完约束后,还需要在控制器的数据源方法中添加类似的如下代码
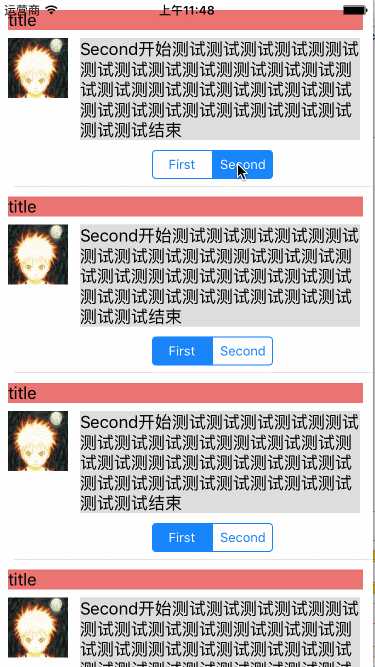
最后这边通过切换可以看到动态改变cell的高度 ,这次笔记就这样了,虽然页面看起来有点丑~~
,这次笔记就这样了,虽然页面看起来有点丑~~
标签:
原文地址:http://www.cnblogs.com/Lingchen-start/p/4896988.html