标签:
小编之前在ui培训课程里面了解到,在ui设计当中,时下图标设计流行的是一种不一样的极简风,这样会更加细腻有趣。配色是设计中永恒的话题,在我看来简易更是设计的精髓。
Banana Bird

在刚刚接受ui培训的时候,一般会从单色,或者双色结构来授课,就如上图的banana bird图标,如此简易,但也明确体现图标所表达的内容。
KZ

然而,许多设计师都认为三种色彩构成的配色是最平衡也是最漂亮的,多一色显得太花,少一色又过于朴素,这也是为什么许多配色方案的构成多为3种色彩。就如小米的包装设计,都是以简单大方为主。如果将这种配色美学运用在最小的UI设计元素上会是什么效果呢?这就是在ui培训当中经常探讨的案例:三色图标设计。
Random Icons by Nick Slater

三种色彩能够让网页拥有奢华的视觉效果,也可以让极简的图标拥有细腻精致的特征,温润致密的质感,最大程度地体现色彩本身的优势。接下来以配色出众而著称的图标设计方案由趣达ui培训推荐参考学习;
WP Café del Museo icons by Israel Ortiz

浅黄色用作背景,红色用作图标设计的主色调,而绿色则同红色搭配在一起,起到了辅助和点缀的作用。作为一个以食物为主题的图标设计,红色非常开胃,绿色醒目而自然,堪称绝配。
素材下载地址:http://pan.baidu.com/s/1bn9bIqF
Four-Pack by Sebastian Abboud

白色勾勒出图标的轮廓,而深沉的褐色和黑色配合起来有着别样的美感,细节丰富而有温度。
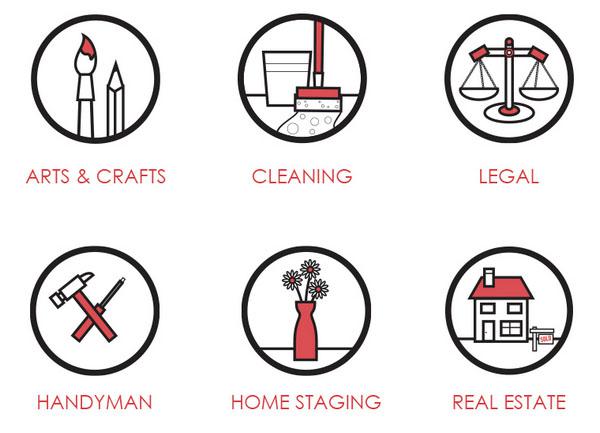
Small Business Club Icons by Andrew Ronaldson

这组图标的设计充分运用了圆润的曲线,黑色构成轮廓,红色点亮整个设计,而白色则营造出负空间,设计互补而令人愉悦。
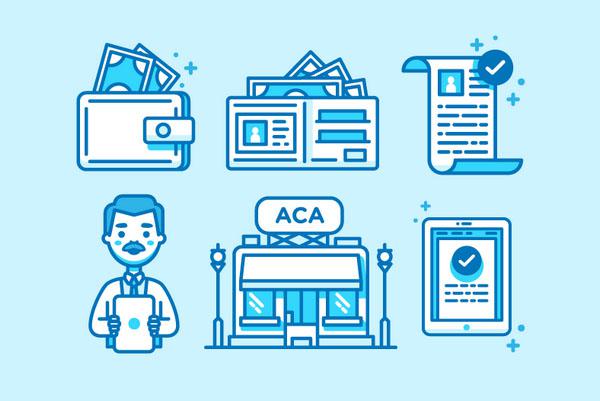
Nationwide Illustrations by Tomomi Sohn

这组图标设计的精彩之处在于蓝色阴影的选取,白色的底色不仅仅用作衬托而且为图标营造出空间感,黑色的细线则用来勾勒轮廓但又不会喧宾夺主。
FREEBIES – 42 Flat iOS Icon Set by HevnGrafix Design

考虑到需要呈现复杂的内容,这组图标设计中的,有的使用的是三种色彩,有的则使用了四种色彩,但是所用色系是非常统一的,主要是橙色、白色和绿色。每个图标都有着平滑的边缘和阴影,简单的设计营造出3D的质感,潜力无限。
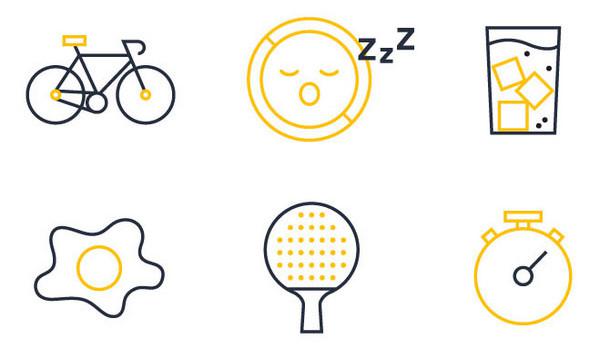
Icons by Meg Lewis

这组图标的设计也比较有吸引力,黄黑本是经典配色,运用在这组图标设计中看起来也非常不错,几何轮廓的灵活运用让图标焕发出细腻的质感。
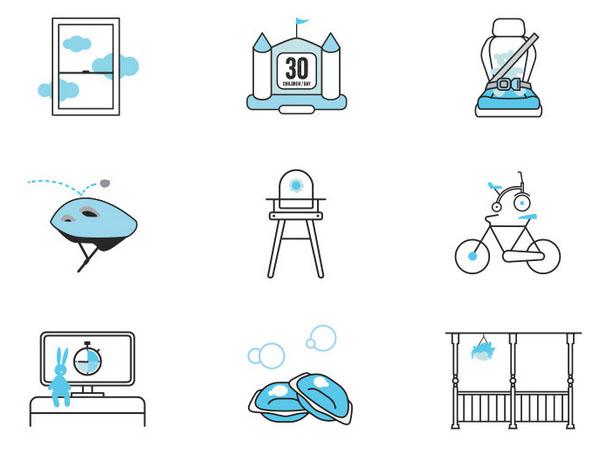
Rockstar Onesie by Alyssa Welch

这组图标的设计也足够专业,黑色的部分勾勒轮廓,白色填充空间,橙色补充细节提亮色彩。
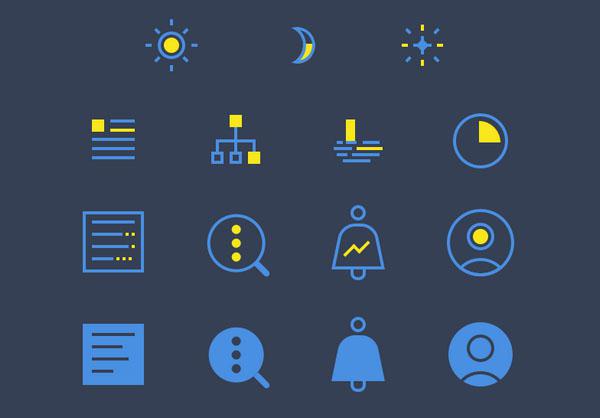
Night Mode Icon Set by Jinglu Li

这个夜间模式图标的设计堪称别出心裁,深蓝色和黄色不仅是色轮上的经典配色,而且在这里黄色还被非常应景地作为提亮色,运用在图标的视觉元素上,极为精彩的设计。
Food Allergens Icons by Tunde Szentes

这组食物相关的图标设计营造出自然的氛围,颜色的选取显然是深思熟虑之后的结果,线条圆润,色彩深浅调节得到位。
结语
三色图标的设计非常有意思,做的好的图标已经不仅仅停留在图标的角色中,许多已经可以在页面中担当更加重要的插画的作用了。三种色彩的搭配让整个ui设计立体了起来,拥有了超越单色的立体结构和精彩效果,赋予页面更加强大的力量。
更多的ui培训文章--移动APP设计国外资源总汇
每天都一点点ui培训,每天多一点点经验。
找在线ui设计培训机构,就找趣达ui培训学院。
原文来自:优设
UI设计
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4899024.html