标签:
作为更开始接受ui培训的我来讲,一开始以为线性图标只是一种直线和曲线的简单混搭,是一种十分简单的设计操作,根本不需要什么设计的理念。但是,当我的培训课程慢慢到一定的程度,我发现,线性图标看似简单,但里面都是设计师绞尽脑汁的灵感呀。

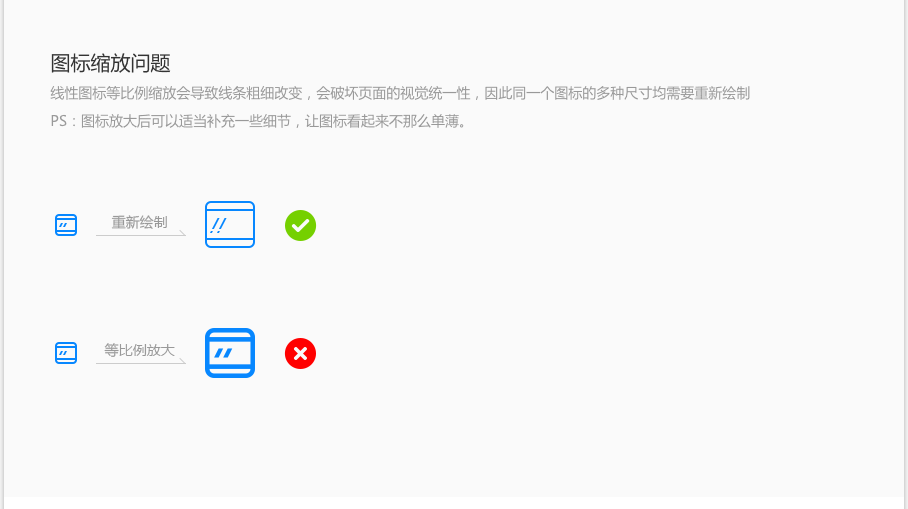
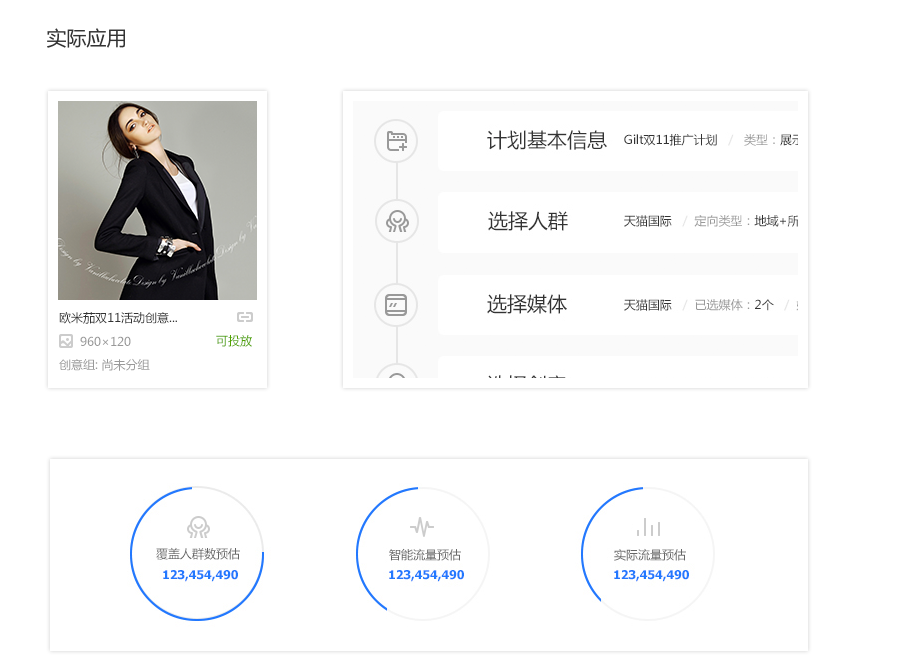
在UI培训里我们会接触到线性(外描边)图标,这些一般都是以纯描线方式画出来,比拟物化图标简单很多,但却很实用,特别适用于扁平化设计或是Web Icon上,线性图标可以方便转换成SVG、图标字体,体积小,支持自由缩放而不模糊,非常适合在网页或手机APP上使用。
图标的绘制过程看似简单,实则十分讲究,尤其是绘制一套完整的图标需要考虑的因素有甚多,下面给大家分享下我在趣达ui培训当中的新的感受吧:







相信大家线性设计有了不一样的看法和灵感,根据上面的内容,大家可以提前预习下ui培训课程的内容,好让自己快速上手。
Ps:尽管你还没有接受过任何设计课程,但是偷偷的看完这篇文章之后,别再说线性图标设计超简单了,会糗大了。
更多的ui培训文章--界面设计必须要权衡的三个要素
原文来自:阿里巴巴MUX
UI设计
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4899026.html