标签:
Cocos2d vision: cocos2d-x-3.8.1
万丈高楼,起于累土。对于一个游戏框架的学习,其实在于框架功能的使用积累,学会了如何在cocos2d游戏引擎的基础上使用它提供的各种功能,并灵活运用,
以及学会查阅Cocos2d官方提供的API文档。相信自己也能开发出自己喜爱或者让别人羡慕的游戏。
目录:
1>认识origin和visibleSize以及cocos2d的基础绘画类DrawNode的简单实用
2>认识 CCLOG()
3>有关schedule的使用
4>有关ContentSize和Anchor
5>有关本地坐标转换为世界坐标
===================================================================================================
1、认识origin和visibleSize以及cocos2d的基础绘画类DraNode的简单实用
origin可视区域的出发点坐标,visibleSize可视区域的尺寸
1 Size visibleSize = Director::getInstance()->getVisibleSize(); 2 Vec2 origin = Director::getInstance()->getVisibleOrigin();
所以如果要获取屏幕可视区域的位置以及相对宽高,就可以在这两个属性的基础上设置。
实例代码:
1 //1、DrawNode对象是cocos2d中比较基础的对象,可以用来绘制一些图形 2 auto rect = DrawNode::create(); 3 //rect->drawRect(const cocos2d::Vec2 &origin, const cocos2d::Vec2 &destination, const cocos2d::Color4F &color) 4 //第一个参数是绘制的起点,第二个参数是绘制的距离。第三个参数是颜色,4F表示的是RGBA四个颜色值,另外用F浮点数设置,每个浮点数范围在(0,1)之间 5 rect -> drawRect(Vec2(0,0), Vec2(100, 100), Color4F(1.0, 0, 0, 1.0)); 6 addChild(rect); 7 8 rect -> setPosition(origin.x + visibleSize.width/2-50, 9 origin.y + visibleSize.height/2-50);//设置矩形在可视区域的中间 10 // rect -> setPosition(origin.x,origin.y);//设置起点位置在可视区域的起点坐标
效果:

2、认识CCLOG的打印输出。
1 CCLOG("X:%f,Y:%f\n",origin.x,origin.y);
类似C语言里的scanf("%d",number)语句。不过CCLOG不用添加换行符号"\n",CCLOG打印字符串之后,会自动打印换行。
1 auto rect = DrawNode::create(); 2 rect -> drawRect(Vec2(0,0), Vec2(100, 100), Color4F(1.0, 0, 0, 1.0)); 3 addChild(rect); 4 rect -> setPosition(origin.x + visibleSize.width/2, 5 origin.y + visibleSize.height/2);//设置矩形在可视区域的中间 6 auto dot = DrawNode::create(); 7 dot -> drawDot(Vec2(0,0), 4, Color4F(1.0, 1.0, 1.0, 1.0)); 8 addChild(dot); 9 dot -> setPosition(origin.x + visibleSize.width/2 ,origin.y + visibleSize.height/2 ); 10 11 //我们需要让矩形不断的旋转,实用 12 //schedule(<#const std::function<void (float)> &callback#>, <#const std::string &key#>) 13 //第一个参数是函数(这里实用...表达式快速定义这个函数,并给float参数,[]是捕获列表,我们捕获dot和rect两个对象), 14 //第二个参数是时间表中被调用这个操作的名称,我们可以通过这个名称来取消持续的调用。 15 schedule([dot,rect](float f){ 16 rect -> setRotation(rect->getRotation()+1);//选装这个矩形 17 }, "Test");
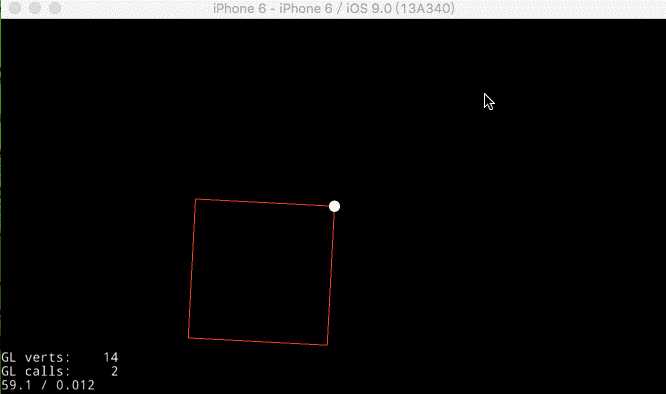
效果图:

1 auto rect = DrawNode::create(); 2 rect -> drawRect(Vec2(0,0), Vec2(100, 100), Color4F(1.0, 0, 0, 1.0)); 3 addChild(rect); 4 rect -> setPosition(origin.x + visibleSize.width/2, 5 origin.y + visibleSize.height/2); 6 auto dot = DrawNode::create(); 7 dot -> drawDot(Vec2(0,0), 4, Color4F(1.0, 1.0, 1.0, 1.0)); 8 addChild(dot); 9 dot -> setPosition(origin.x + visibleSize.width/2 ,origin.y + visibleSize.height/2 ); 10 11 //现在要把这个rect放置在屏幕的中间 12 rect -> setContentSize(Size(100,100)); 13 rect -> setAnchorPoint(Vec2(0.5, 0.5));//这个设置锚点,参数是个比例值, 14 15 16 schedule([dot,rect](float f){ 17 rect -> setRotation(rect->getRotation()+1); 18 }, "Test"); 19 return true;
效果图:

1 auto rect = DrawNode::create(); 2 rect -> drawRect(Vec2(0,0), Vec2(100, 100), Color4F(1.0, 0, 0, 1.0)); 3 addChild(rect); 4 rect -> setPosition(origin.x + visibleSize.width/2, 5 origin.y + visibleSize.height/2); 6 auto dot = DrawNode::create(); 7 dot -> drawDot(Vec2(0,0), 4, Color4F(1.0, 1.0, 1.0, 1.0)); 8 rect->addChild(dot);//这里相对前面的代码实例,原本是场景add(dot),现在改为rect->add(dot) 9 dot -> setPosition(Vec2(1, 1));//本地空间 10 11 //现在要把这个rect放置在屏幕的中间 12 rect -> setContentSize(Size(100,100)); 13 rect -> setAnchorPoint(Vec2(0.5, 0.5));//这个设置锚点,参数是个比例值, 14 15 16 schedule([dot,rect](float f){ 17 rect -> setRotation(rect->getRotation()+1); 18 auto p = dot->convertToNodeSpace(Vec2(0, 0));//本地坐标转换为世界坐标 19 CCLOG("%f,%f",p.x,p.y); 20 }, "Test"); 21 return true;
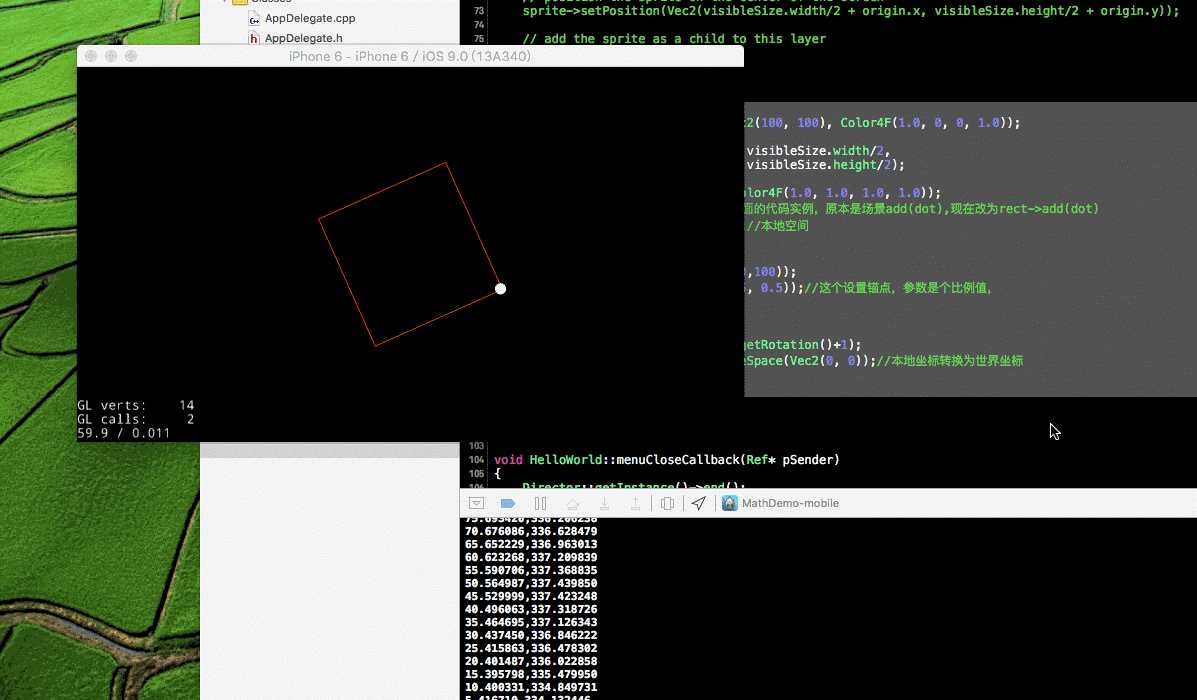
效果:

标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/4899651.html