标签:
<style>
table{ border-collapse:collapse; margin:0 auto;}
table tr td{ border:1px solid #000; line-height:40px; text-align:center;color:red;}
</style>
</head>
<body>
<table width="300">
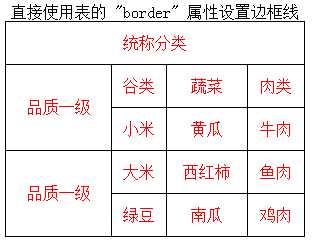
<caption>直接使用表的 "border" 属性设置边框线</caption>
<tr>
<td colspan=‘4‘>统称分类</td>
</tr>
<tr>
<td rowspan=‘2‘>品质一级</td><td>谷类</td><td>蔬菜</td><td>肉类</td>
</tr>
<tr>
<td>小米</td><td>黄瓜</td><td>牛肉</td>
</tr>
<tr>
<td rowspan=‘2‘>品质一级</td><td>大米</td><td>西红柿</td><td>鱼肉</td>
</tr>
<tr>
<td>绿豆</td><td>南瓜</td><td>鸡肉</td>
</tr>
</table>
</body>
</html>

border-collapse:separate | collapse | inherit
border-collapse 用于表格属性, 表示表格的两边框合并为一条
separate 默认不合并
collapse 合并为一条 如上图
rowspan 跨行
colspan 跨列
标签:
原文地址:http://www.cnblogs.com/jiechn/p/4900462.html