标签:
经过一晚上折腾,终于算是把linux上成功生成了我们团队项目的燃尽图,效果还是不错,在过程中又发现了另一种生成燃尽图的方式,也是基于一个开源项目。
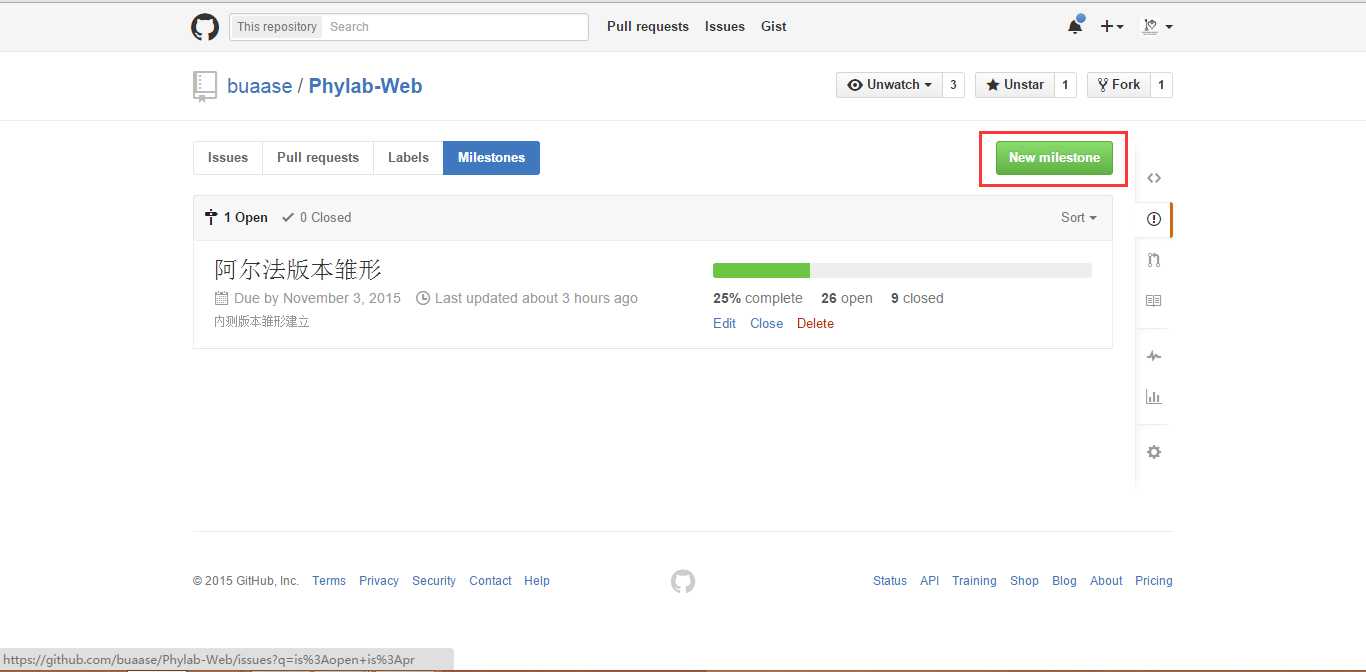
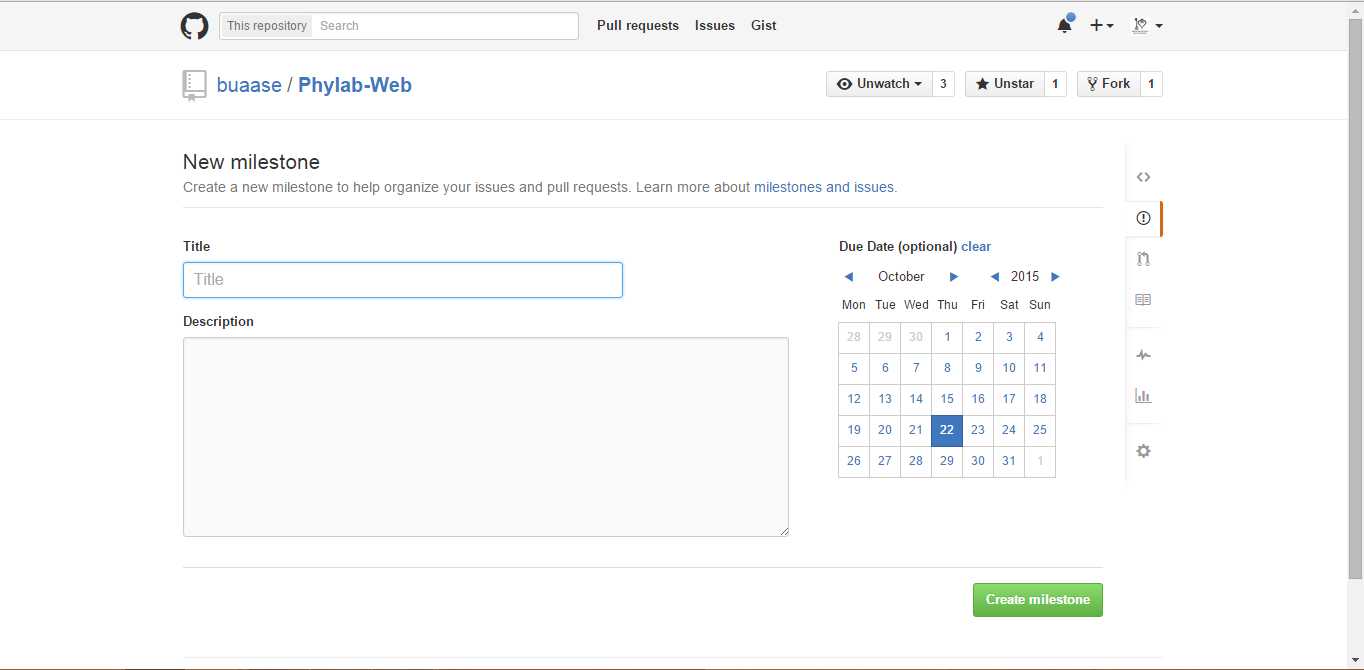
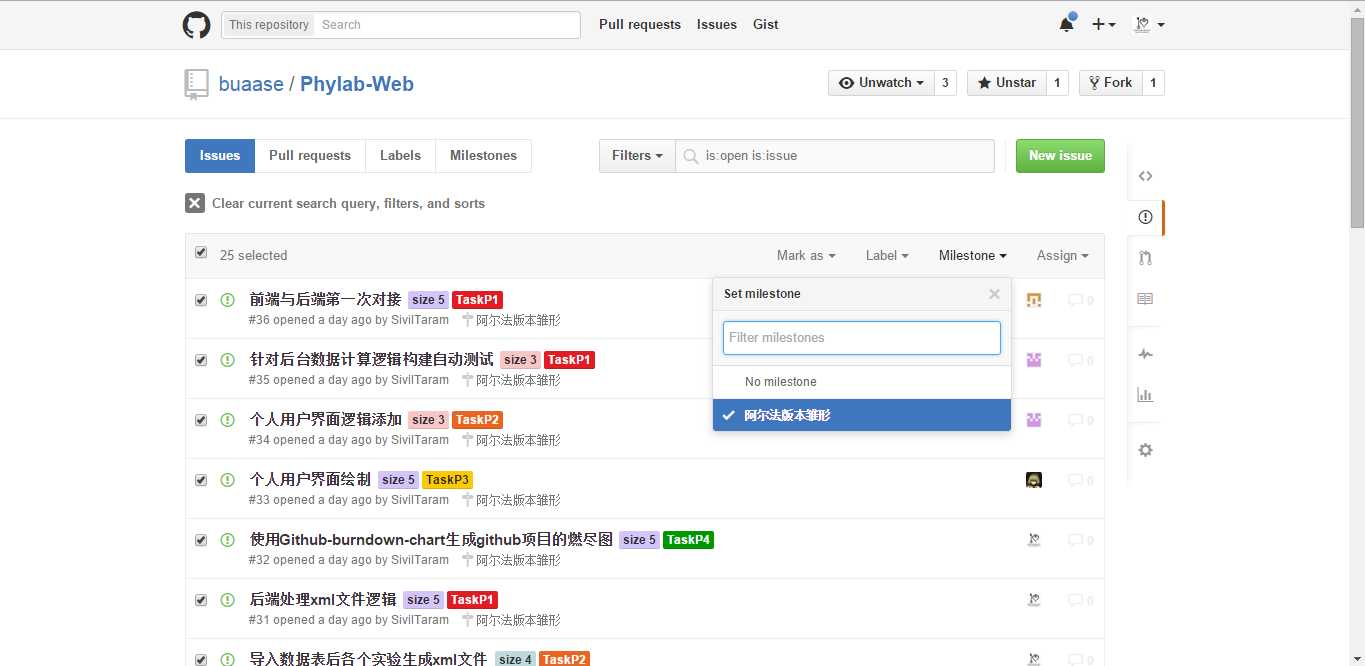
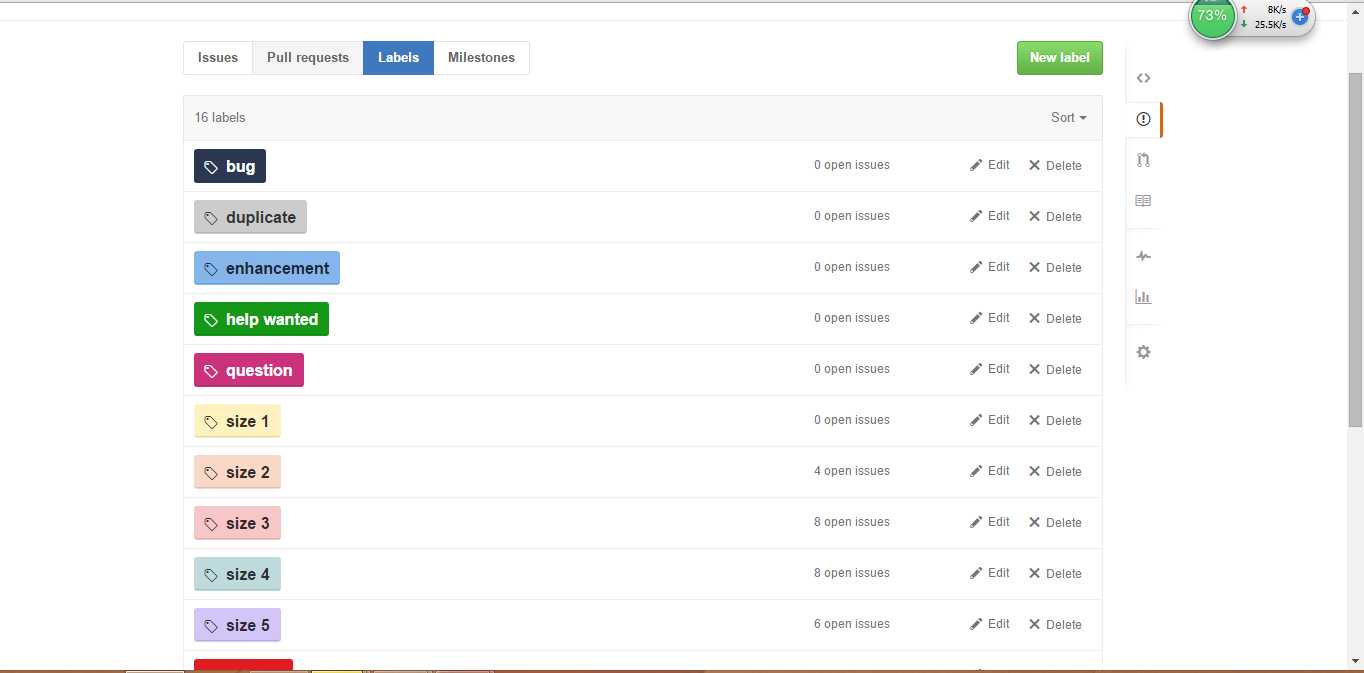
首先你的项目一定要有milestone。你可以按如下步骤建立一个milestone:





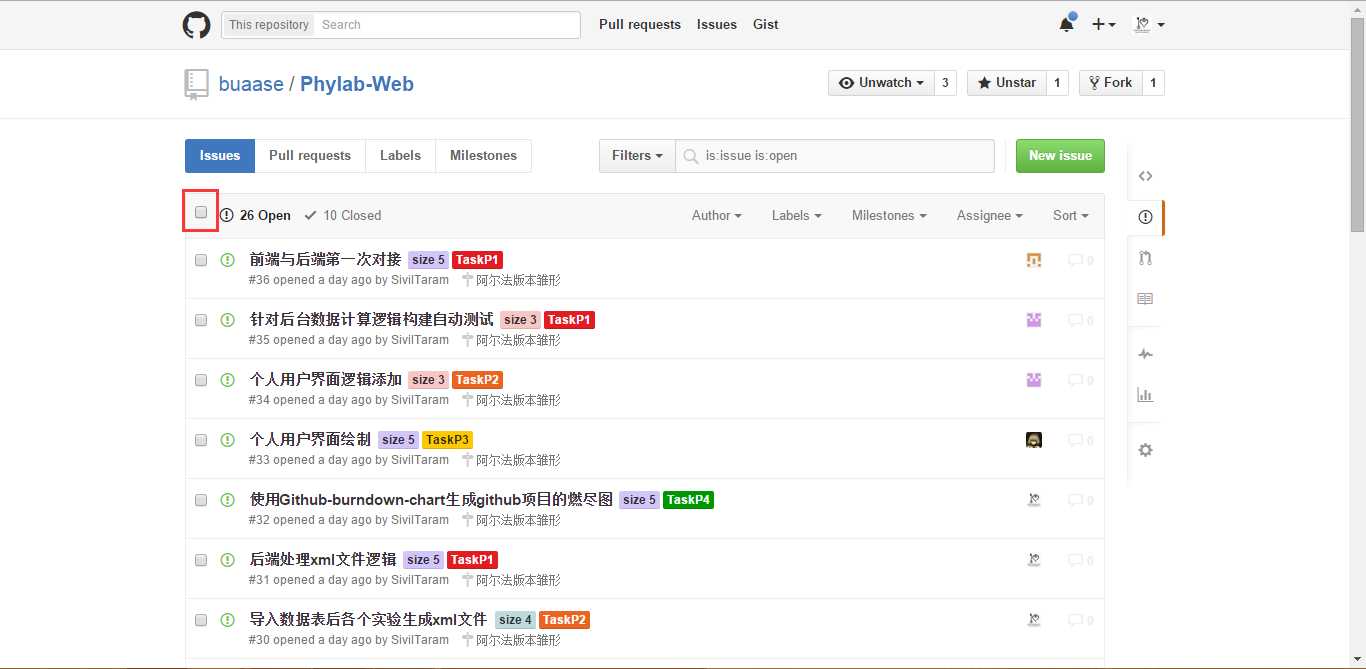
注意:记得要对每一页的Issues进行如上操作。如果是新建了milestone之后才建的Issues,在建Issues时要记得加上milestone。

这样我们的准备工作就完成了,下面我们通过两种方式来生成燃尽图。
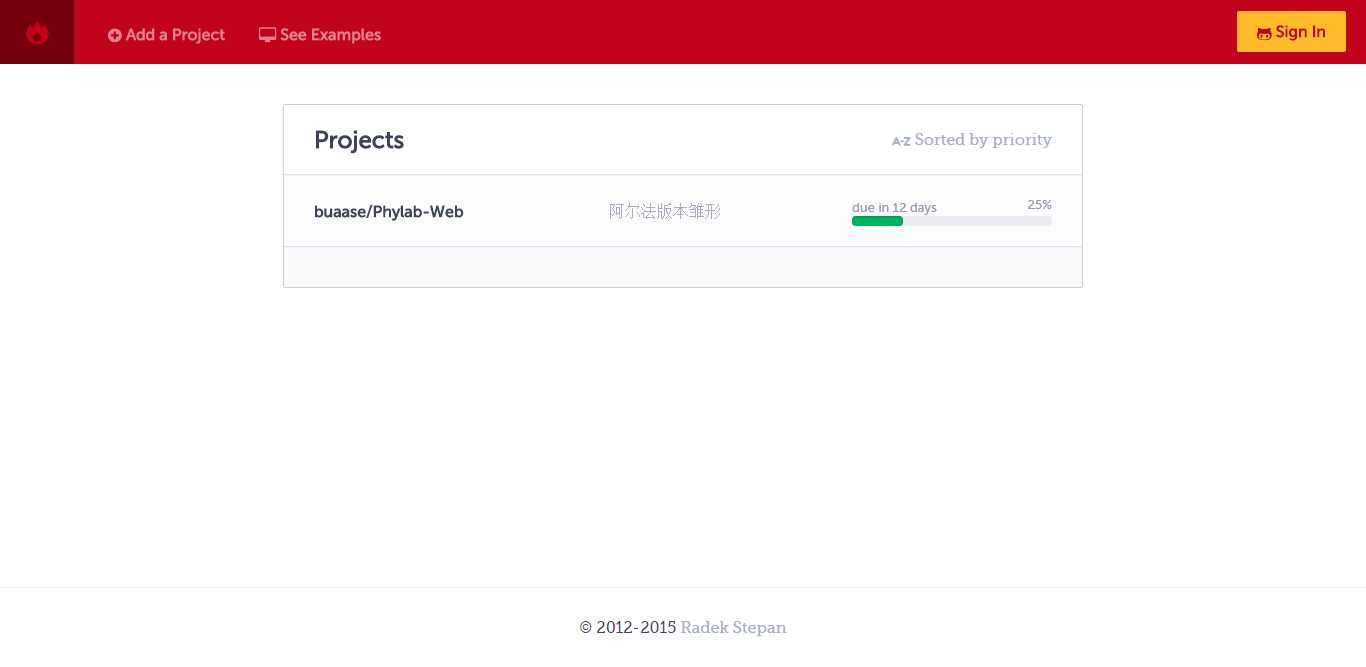
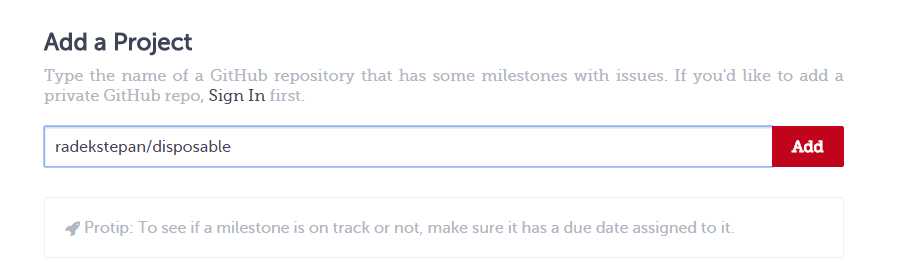
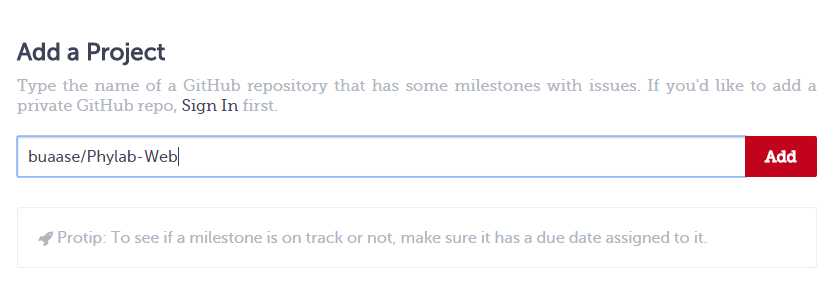
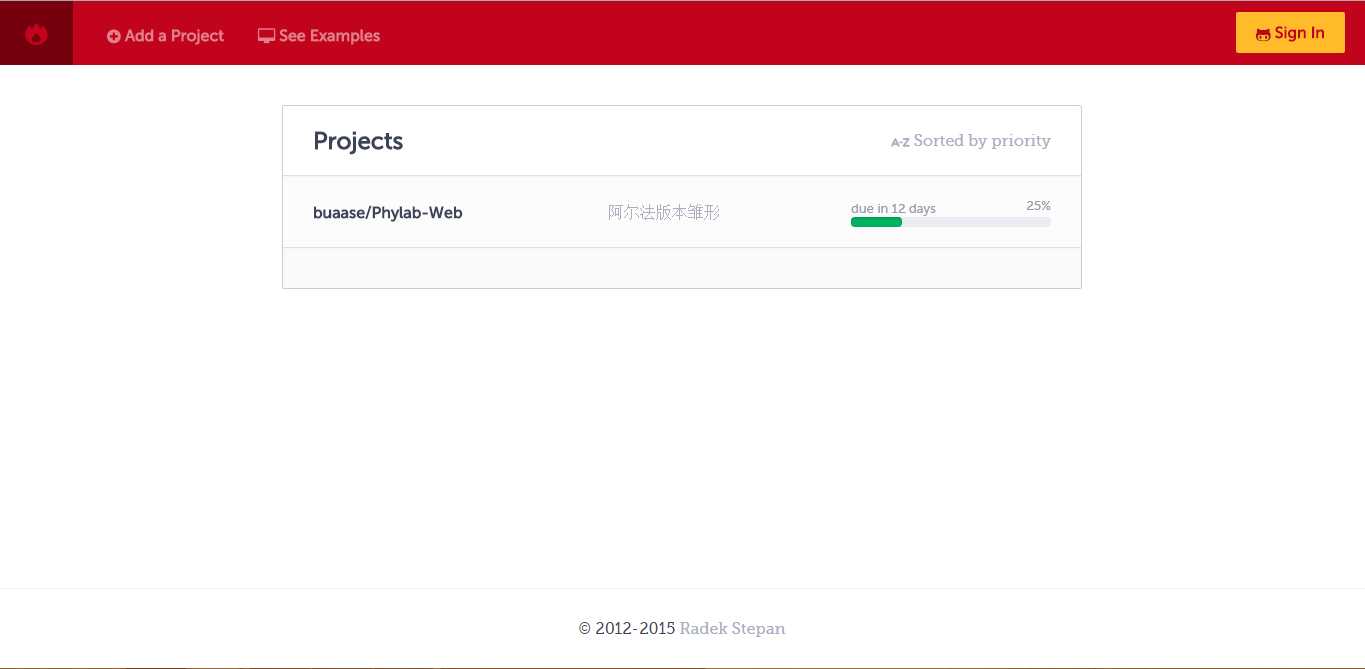
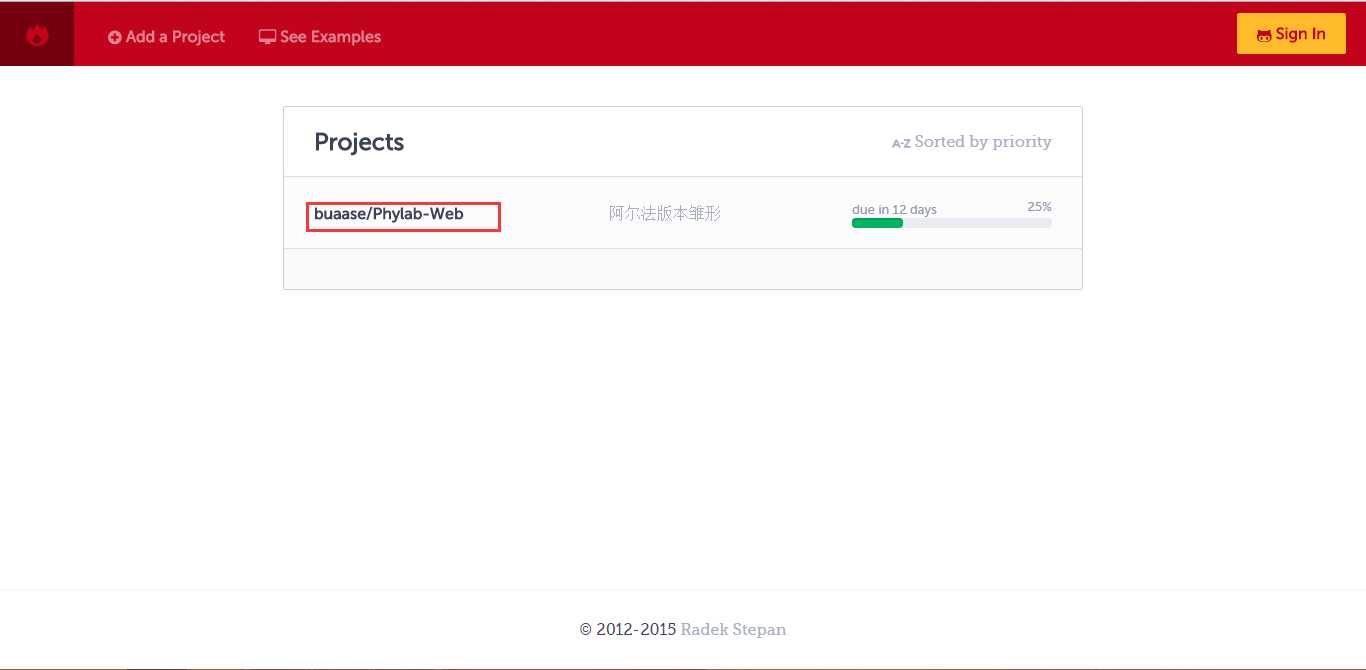
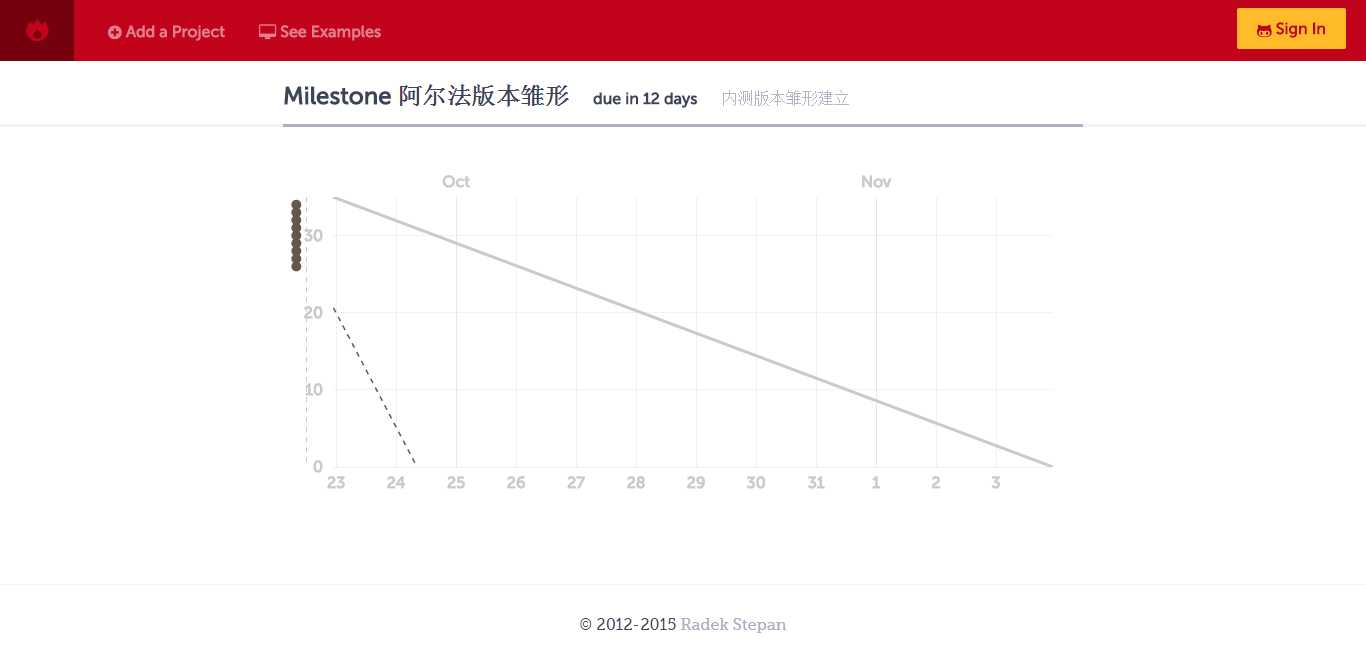
首先介绍一个网站:http://radekstepan.com/burnchart



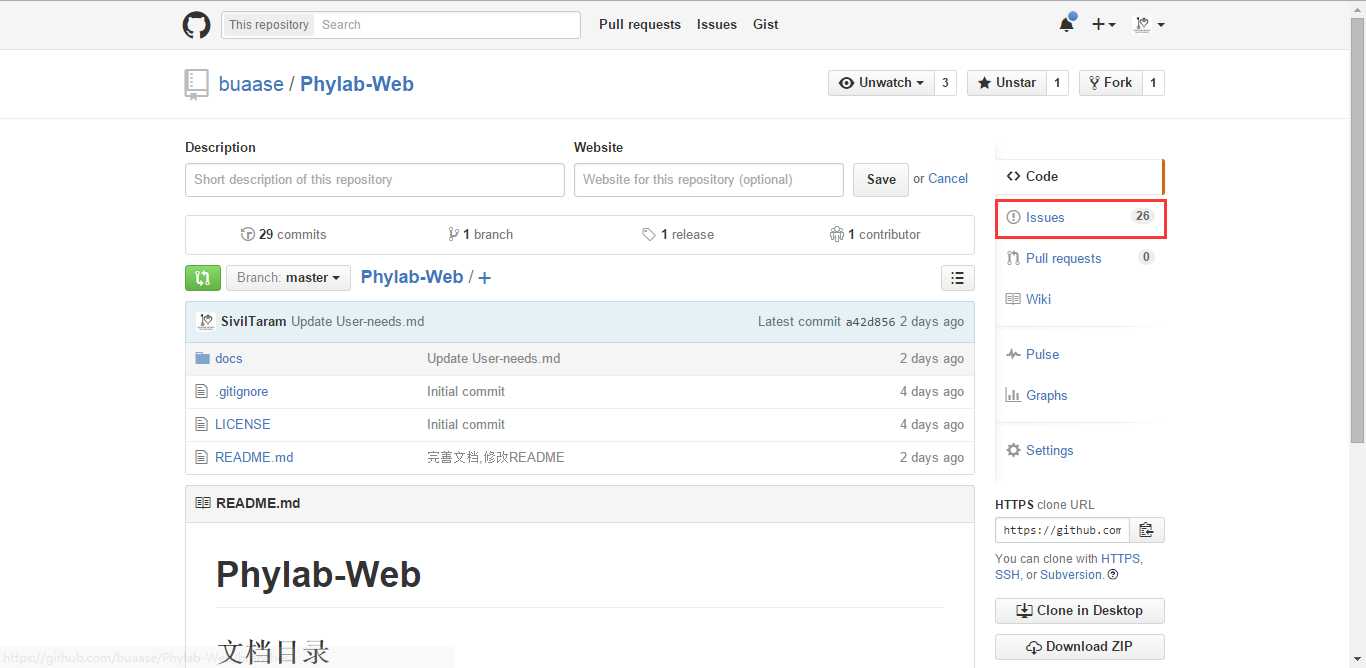
https://github.com/buaase/Phylab-Web
buaase/Phylab-Web





标签:
原文地址:http://www.cnblogs.com/SivilTaram/p/4900457.html