标签:
1、功能概述
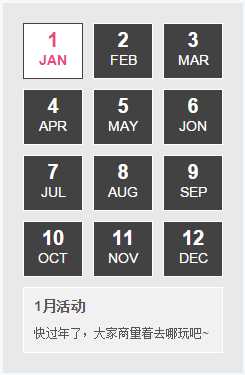
通过HTML、CSS3、javascript语言编写的一个如下图所示的简易日历,当鼠标移入对应月份的格子时,只有当前的月份的l格子高亮,其他月份的格子都是暗的,并在最下面显示对应的月份的活动。

2、布局
先创建一个div1,在这个div1里创建个ul,再在ul里创建12个li,将上面12个月份显示放在对应的li中。创建div2用来显示每个月的活动。设置好CSS样式,就得到了如上图所示的静态页面。
3、功能实现
将每个月的活动内容存入一个长度为12的数组a中,因此数组a里面的元素就对应12个月的活动内容。当鼠标移入对应的月份时,将该格子的li的class设置成对应的CSS样式,并将将div2中的innerHTML替换成数组a对应的元素,这样就OK了。
<!DOCTYPE html> <html lang="en"> <head> <!-- 敲者:ChenZz~ --> <meta charset="UTF-8"> <title>简易日历</title> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript"> var aDatas=[ ‘快过年了,大家商量着去哪玩吧~‘, ‘过年了,一年中最热闹的时候到了~‘, ‘哎,快乐的时光总是很短,又得上班了‘, ‘愚人节来了,又到了表白的时候了~‘, ‘劳动节还加班,亚麻带‘, ‘想过儿童节的同学举手!‘, ‘说好的暑假来了呢‘, ‘暑假打工挣零花钱,买宝马‘, ‘开学了,好像和我没多大关系了,哎‘, ‘十一放假,去东莞‘, ‘天气凉了,该穿秋裤了‘, ‘棉袄套上,套上‘ ]; window.onload=function() { var oDiv=document.getElementById(‘tab‘); var aDiv=oDiv.getElementsByTagName(‘div‘)[0]; var aUl=oDiv.getElementsByTagName(‘ul‘)[0]; var aLi=aUl.getElementsByTagName(‘li‘); for (var i = 0; i < aLi.length; i++) { aLi[i].index=i; aLi[i].onmouseover=function() { for (var i = 0; i < aLi.length; i++) { aLi[i].className=‘‘; }; this.className=‘active‘; aDiv.innerHTML= ‘<h2>‘+(this.index+1)+‘月活动</h2><p>‘+aDatas[this.index]+‘</p>‘; } }; } </script> </head> <body> <div id="tab" class="calendar"> <ul> <li class="active"><h2>1</h2><p>JAN</p></li> <li ><h2>2</h2><p>FEB</p></li> <li ><h2>3</h2><p>MAR</p></li> <li ><h2>4</h2><p>APR</p></li> <li ><h2>5</h2><p>MAY</p></li> <li ><h2>6</h2><p>JON</p></li> <li ><h2>7</h2><p>JUL</p></li> <li ><h2>8</h2><p>AUG</p></li> <li ><h2>9</h2><p>SEP</p></li> <li ><h2>10</h2><p>OCT</p></li> <li ><h2>11</h2><p>NOV</p></li> <li ><h2>12</h2><p>DEC</p></li> </ul> <div class="text"> <h2>1月活动</h2> <p>快过年了,大家商量着去哪玩吧~</p> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/ChenZz-blog/p/4902464.html