标签:


#import "MainViewController.h"
@interface MainViewController ()
@end
@implementation MainViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//创建圆形头像视图
UIImageView*avatar=[[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 300, 300)]autorelease];
avatar.center=self.view.center;
//指定头像(imageNamed:.png 格式的后缀可以省略 ,其他图片格式必须写后缀)
avatar.image=[UIImage imageNamed:@"image.jpg"];
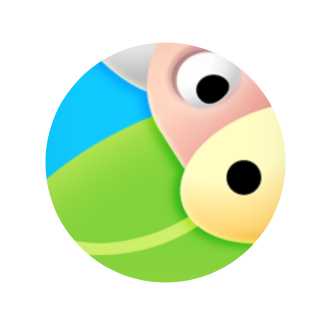
//使用CAShapeLayer 将图形改为圆形
CAShapeLayer*shapeLayer=[CAShapeLayer layer];
//设置形状路径(使用贝塞尔曲线)
UIBezierPath*circlePath=[UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 150) radius:120 startAngle:0 endAngle:M_PI*2 clockwise:YES];
//为形状图层指定路径
shapeLayer.path=circlePath.CGPath;//
//为当前视图的图层添加圆形遮罩图层
avatar.layer.mask=shapeLayer;
[self.view addSubview:avatar];
}
标签:
原文地址:http://www.cnblogs.com/xinyu-1105/p/4903003.html