标签:android blog http os width 2014
在Android的控件布局中,有一个奇葩的 layout_weight 属性,定义如下:
layout_weight : 用于指定剩余空闲空间的分割比例。用法:

为什么说是奇葩呢?
以上面的布局代码为例,TextView-888 和 TextView-999999 是横向排列的2个控件,它们的layout_weight="1",说明这2个控件平分了所在LinearLayout的剩余的空闲空间, 我们很容易的就误认为这2个控件平分了水平方向的空间,即:各自占据了 50% 的宽度。
其实这是错误的,而是:TextView-999999控件所占据的宽度 > TextView-888所占据的宽度。因为999999字符占据的宽度大于888占据的宽度,即:w(999999) + 1/2空闲空间 > w(888) + 1/2空闲空间。
这就是它奇葩的地方,很容易就让我们一直误认为是整个控件分割空间。到这里,大家一定会认为,这样的话,layout_weight 这个属性就没有什么意义了,原以为它可以分配空间呢,原来只是分割剩余空闲空间。
其实,呵呵,layout_weight 是可以用来进行整个空间的分割的,如果我们让控件的宽度定义为0,这样比如2个控件的 layout_weight="1" 就可以各自50%平分整个空间了,因为:0 + 1/2空闲空间 = 0 + 1/2空闲空间
这是一个小技巧,也是非常实用的一个实用layout_weight分割方案:定义控件的 layout_width="0dp" 或 layout_height="0dp" 配上 layout_weight 就可以实现对整个空间的比例分割了。
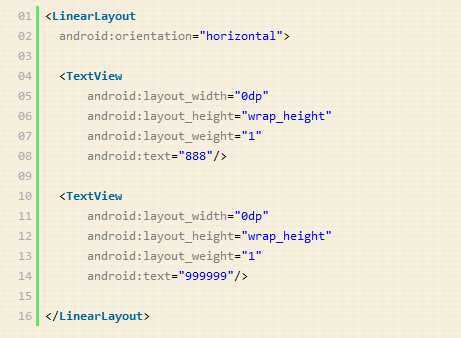
下面定义了2个控件的 layout_width="0dp", layout_weight="1",实现了水平方向50%平均分割:

下面定义了2个控件的 layout_height="0dp", layout_weight="1",实现了竖直方向50%平均分割:
layout_weight属性的小结,布布扣,bubuko.com
标签:android blog http os width 2014
原文地址:http://www.cnblogs.com/kuaileyuyi/p/3852999.html