标签:
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
示例演示:通过matrix()函数来模拟transform中translate()位移的效果。
HTML代码:
<div class="wrapper"> <div></div> </div>
CSS代码:
.wrapper { width: 300px; height: 200px; border: 2px dotted red; margin: 40px auto; } .wrapper div { width:300px; height: 200px; background: orange; -webkit-transform: matrix(1,0,0,1,50,50); -moz-transform:matrix(1,0,0,1,50,50); transform: matrix(1,0,0,1,50,50); }
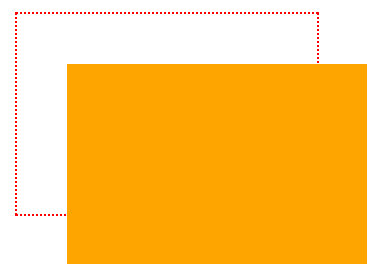
演示结果:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>变形与动画</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div class="wrapper"> <div></div> </div> </body> </html>
.wrapper { width: 300px; height: 200px; border: 2px dotted red; margin: 40px auto; } .wrapper div { width:300px; height: 200px; background: orange; -webkit-transform: matrix(1,0,0,1,100,100); transform: matrix(1,0,0,1,100,100); }
标签:
原文地址:http://www.cnblogs.com/siwy/p/4906980.html