标签:
-自定义下拉组件,有别于ComboBox下拉组件。
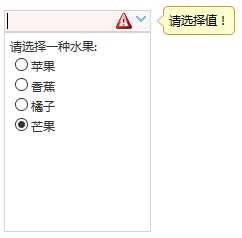
效果:

html代码:
<input id ="box" /> <div id ="fruits" style ="padding:5px;"> <div>请选择一种水果:</div> <div> <input type ="radio" name ="fruit" value ="01"/><span>苹果</span><br /> <input type ="radio" name ="fruit" value ="02"/><span>香蕉</span><br /> <input type ="radio" name ="fruit" value ="03"/><span>橘子</span><br /> <input type ="radio" name ="fruit" value ="04"/><span>芒果</span><br /> </div> </div>
JS代码:
$(function () { $(‘#box‘).combo({ // * 集成自ValidateBox * required: true, editable: false, delay:100, missingMessage:‘请选择值!‘, }) //将内容添加到Combo组件中 $(‘#fruits‘).appendTo($(‘#box‘).combo(‘panel‘)); //点击选项在文本框中显示值 $(‘#fruits input‘).click(function () { var v = $(this).val();//获取选中radio的value值 var s = $(this).next(‘span‘).text();//获取选中radio的text值 //将获取的值,设置到文本框的text,value中,并隐藏panel $(‘#box‘).combo(‘setValue‘, v).combo(‘setText‘, s).combo(‘hidePanel‘); }) })
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4907056.html