标签:
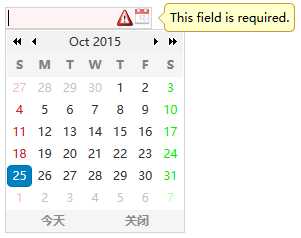
效果:

html代码:
<input type ="text" id ="box" />
JS代码:
$(function () { //设置返回格式为:2014/12/23 $.fn.datebox.defaults.formatter = function (date) { var y = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); return y + ‘/‘ + m + ‘/‘ + d; } //启用DateBox组件 $(‘#box‘).datebox({ required: true,//启用datebox //panelWidth: 400, //panelHeight: 300, currentText: ‘今天‘, closeText: ‘关闭‘, okText: ‘OK‘, onSelect: function (date) { //输出的时候格式化数据为:2016/12/23 alert("您选择的时间是:" + date.getFullYear() + "/" + (date.getMonth() + 1) + "/" + date.getDate()); } }) })
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4908527.html