标签:
首先我们需要安装VS,这里我安装的是2013的版本,然后我们需要去Egret的官网下载Egret Engine、Egret Wing及Egret VS并进行安装,同时下载Google Chrome和Egret Inspector并安装用于调试。当然Egret提供的其它软件最好都安装一下。
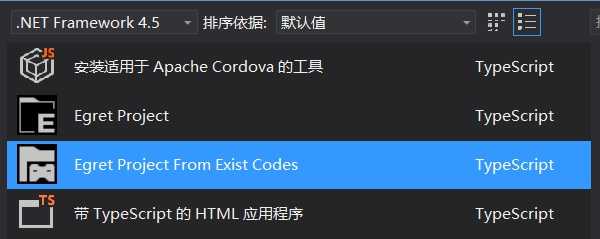
Egret提供的Wing现在已经是一个集成的IDE了,我们打开Wing在这里进行新项目的创建,为什么不从VS中创建呢?因为我这里直接从VS中创建的项目在调试时会报404错误,应该是官方的EgretVS的Bug导致的,但是从Wing中创建的项目没有这个问题。
我们在VS中新建如下的项目指向Wing生成的目录即可:

出现一些语法上的报错时,一般是VS上的TypeScript的版本低于Egret使用的TypeScript版本,一些新的特性无法支持,解决方法是对VS的TypeScript进行升级,一般升级到当前的版本即可,升级文件下载地址如下:http://download.microsoft.com/download/4/4/3/443F86B7-A89F-48E6-AC96-0AAC2A910A29/TS1.6.2-VUOOB.40914.00/TypeScript_Dev12.exe,这个是针对VS2013的最新的TypeScript版本,如果需要其他的可以到官网进行下载:http://www.typescriptlang.org/,找到Tool,在Tool下面选择你对应的版本下载后安装即可。
我们选择目标为Chrome即可点击这个按钮进行调试,当然在Wing中也可以进行调试:

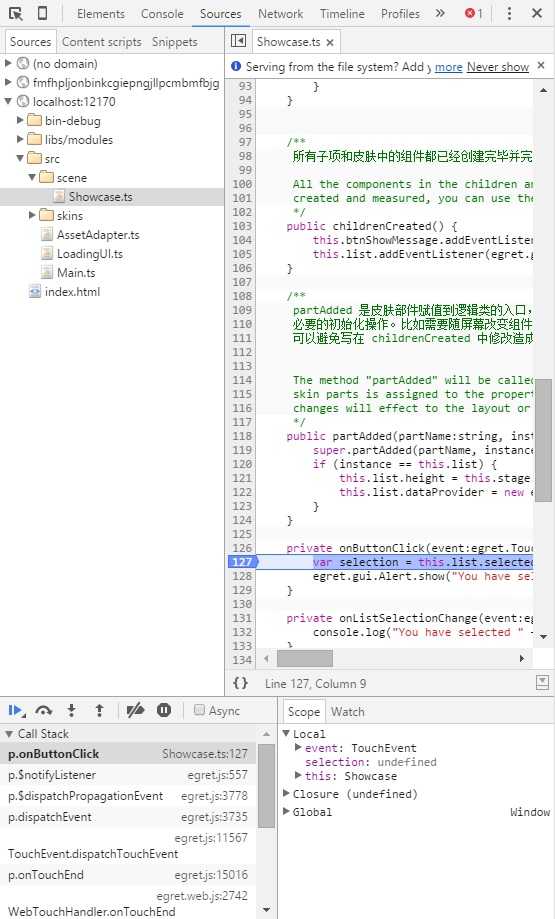
首先我们的调试不是直接在VS或Wing中进行的,而是在Chrome中,我们按F12打开Chrome的开发者工具面板,选中Source页面,我们可以发现整个项目都在这里可以看到,接下来我们直接点击指定代码的指定行就可以添加断点了,当程序运行到这行时就会停止同时我们可以对其进行查看。

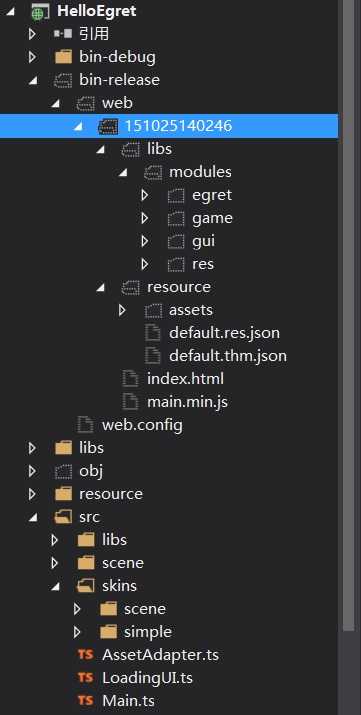
发布程序我们可以通过VS或Wing中对应的发布选项进行发布,Egret会将TypeScript都编译为对应的JavaScript放在Release文件夹中,直接使用该文件夹导出的资源即可。

标签:
原文地址:http://www.cnblogs.com/hammerc/p/4908533.html