标签:
使用CoreAnimation一般分为三个部分:1.创建执行动画的CALayer 2.创建动画 3.CALayer 添加Animation
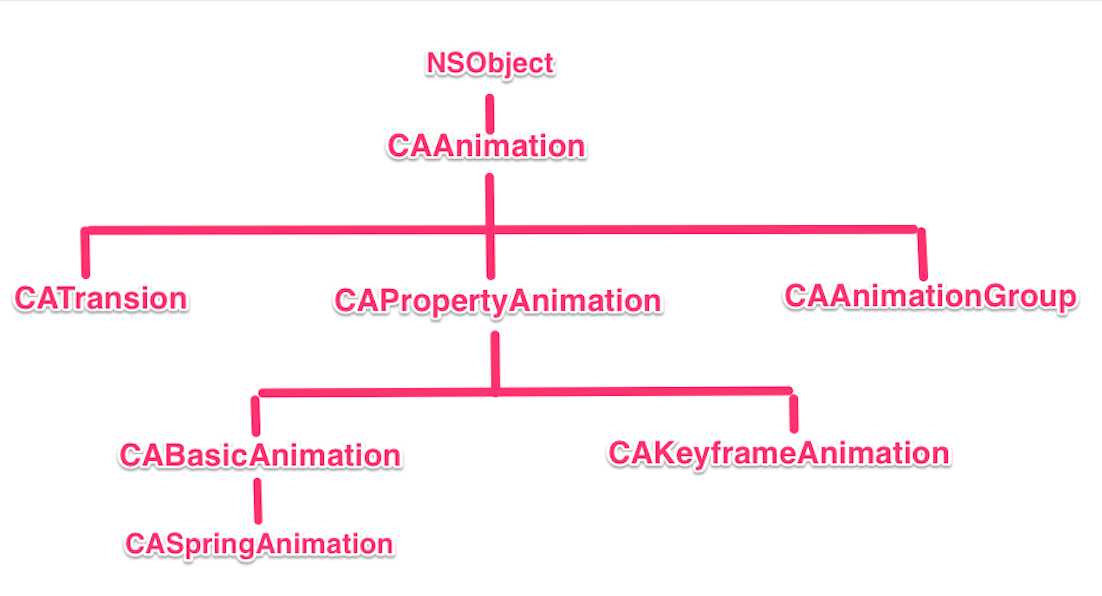
CoreAnimation的继承关系:

| CAAnimation | |
| 属性 | 描述 |
| timingFunction | 时间函数
kCAMediaTimingFunctionLinear线性 kCAMediaTimingFunctionEaseIn淡入 kCAMediaTimingFunctionEaseOut淡出 kCAMediaTimingFunctionEaseInEaseOut淡入淡出 kCAMediaTimingFunctionDefault默认
通过控制点创建一个时间函数: - (id)functionWithControlPoints:(float)c1x :(float)c1y :(float)c2x :(float)c2y;
- (id)initWithControlPoints:(float)c1x :(float)c1y :(float)c2x :(float)c2y;
|
| delegate | 代理 |
| removedOnCompletion | 是否在动画完成将其移除 |
| 方法 | 描述 |
|
+(instancetype)animation |
创建CAAnimation对象 |
|
+(id)defaultValueForKey:(NSString *)key; |
根据属性key,返回相应的属性值 |
|
-(BOOL)shouldArchiveValueForKey:(NSString *)key; |
返回指定的属性值是否可以归档 |
| 协议 | 描述 |
| -(void)animationDidStart:(CAAnimation *)anim | animation开始执行 |
| -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; | animation结束或者被移除是回调,只用在动画结束的情况下,flag才是YES |
| CAMediaTiming | |
| fillMode |
决定了当前对象非active时间段的行为,比如动画之前,动画之后(RemoveOnCompletion必须设成NO)
KCAFillModeRemoved:这个是默认值,动画开始前,动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前状态
KCAFillModeForwards:动画结束后,layer会一直保持动画最后的状态
KCAFillModeBackwards:在动画开始前,只要将动画加入一个layer,layer便立即进入动画的初始化状态并等待动画开始
KCAFFillModeBoth:KCAFillModeForwards和KCAFillModeBackwards的结合,动画开始之前,Layer处于动画初始状态,动画结束后Layer保持动画最后状态
|
| beginTime | 起始时间 |
| duration | 时长 |
| speed | 速度 |
| timeOffset | 时间偏移 |
| repeatCount | 重复次数 |
| repeatDuration | 重复时长 |
| autoReverses |
是否在动画结束后回到开始值 |
| CATransion(系统动画) | |
| 属性 | 描述 |
| type |
动画类型: kCATransitionFade kCATransitionMoveIn kCATransitionPush kCATransitionReveal |
| subtype |
动画的方向: kCATransitionFromRight kCATransitionFromLeft kCATransitionFromTop kCATransitionFromBottom |
| startProgress | 动画起始位置,默认为0,范围0~1 |
| endProgress | 动画结束位置,默认为0,范围1~0 |
| filter | 过度对象,设置后type和subtype将被忽略 |

| CAPropertyAnimation(属性动画) | |
| 属性 | 描述 |
| keyPath |
描述animation的类型:
|
| additive | |
| cumulative | |
| valueFunction | |
| 方法 | 描述 |
|
+(instancetype)animationWithKeyPath:(NSString *)path |
创建动画 |
| CABasicAnimation(基础动画) | |
| 属性 | 描述 |
| fromValue | 开始值 |
| toValue | 结束值 |
| byValue | 相对值 |
| FromValue、ToValue、ByValue不能同时多余两个为空 | |
| CAKeyframeAnimation(关键帧动画) | |
| 属性 | 描述 |
|
values |
里面的元素称为“关键帧”。动画对象会在指定的时间里,显示完values数组里的每一帧 |
|
path |
可以设置一个CGPathRef/CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用,如果设置了Path那么Value将被忽略 |
|
keyTimes |
为对应的关键帧指定对应的时间点,取值范围是0~1,keyTimes中的每一个时间值都对应Values中的每一帧,当keyTimes没有设置的时候,各个关键帧的时间平分,比如传{0,0.1,0.6,0.7,1.0},首尾必须是0,1,tAB= 0.1-0,tCB = 0.6-0.1,tDC = 0.7-0.1 |
|
timingFunctions |
时间函数数组 |
|
calculationMode |
计算模式,其主要针对的是每一帧的内容为一个坐标点的情况,也就是对anchorPoint和position进行动画。决定了物体在每个子路径下是跳着走还是匀速走 kCAAnimationLinear:线性,默认,关键帧为座标点的时候,关键帧之间直接直线项链进行插值计算 kCAAnimationDiscrete:离散,无中间过程,不进行插 kCAAnimationPaced:平均,使动画均匀进行 kCAAnimationCubic:对关键帧为座标点的关键帧进行圆滑的曲线相连后进行插值计算 kCAAnimationCubicPaced:在KCAAnimationCubic的基础上使得动画运行变动均匀 |
|
tensionValues |
|
|
continuityValues |
|
|
biasValues |
|
|
rotationMode |
kCAAnimationRotateAuto
kCAAnimationRotateAutoReverse |
| CASpringAnimation | |
| 属性 | 描述 |
| mass | 质量,影响图层运动时的弹簧惯性,质量越大,弹簧拉伸和压缩的幅度越大 |
| stiffness | 刚度系数(劲度系数/弹性系数),刚度系数越大,形变产生的力就越大,运动越快 |
| damping | 阻尼系数,阻止弹簧伸缩的系数,阻尼系数越大,停止越快 |
| initialVelocity | 初始速率,动画视图的初始速度大小 速率为正数时,速度方向与运动方向一致,速率为负数时,速度方向与运动方向相反 |
| settlingDuration | 结算时间 返回弹簧动画到停止时的估算时间,根据当前的动画参数估算 通常弹簧动画的时间使用结算时间比较准确 |
| CAAnimationGroup | |
| 属性 | 描述 |
| animations | 动画数组 |
标签:
原文地址:http://www.cnblogs.com/small-octopus/p/4908436.html