标签:
不知道多久没和她说话了,分手之后,除了时不时还能在群上看看她冒冒泡,我们已没有正面交流,打开聊天窗口都会感到尴尬。突然有一天,她发微信给我,她说她要学前端开发。关于前端开发,我们之间还有段故事。那时候我们还没开始交往,但我平时总会有意无意流露出一些喜欢她的暗示,她也领会到了,只是我从不表白,她也从不说破。有次期末,她找到我,让我帮她做网页设计课的课程设计。网页设计算我半个专业,而她是学文学的,网页设计只是选修课;且不说这是我擅长的,就凭她是我喜欢的女孩,我不会也得会,那次我发挥了我几乎所有的创造力,此后我再也没做出超过它的作品。她叫点,而我名字的拼音首字母是LD,所以我的网页的主题索性就叫Love Dian;专门查阅网页背景设计的一些资料,精心挑选的唯美背景,深色背景配上银白色分割线;特地用jquery动画做出全屏飘雪效果,每片雪花都用photoshop精心雕琢,把握效果还要把握图片大小;从来只崇尚代码的我,那次也用到了切片,用photoshop将武大一封著名的三行情诗做成动画;精选的背景音乐,还有滚动歌词;荧光笔鼠标;图片遮罩效果;留言板模块……我所学几乎毫无保留全部用在了这次课设上,作品里也倾注了对她的爱慕之情,作品发给她的时候,我都没注意到这有多大胆,心里只有圆满完成女神交付的任务的成就感。那天晚上,点给我发QQ消息,说她很感动,但前不久她前男友主动提出复合,她答应了。我知道,我在作品里的流露有点过了,到了她不得不和我说破的时候了。我并没有多惊讶,可能圆满完成任务的成就感已经抵消了原本应该有的失落,心里很平静(现在想想觉得自己的行为好贱),但还是傲娇地说了句“我喜欢你是我的事,与你无关”。到真正追到她,是一年后的事情了,至于后来分手,也是诸多无奈。我毕业后做了一名会计,没有从事IT方面的工作,这里面也有许多曲折,大概就是我败给了自己,也败给了生活。
两周前她突然又发消息给我了,说要学网页设计,我便自告奋勇地提出来教她,然而就讲了一个下午,她便再没找过我了。她说想学图片轮播的做法,我当时没做出来。后来我各种不甘心,专门花时间把图片轮播给撸出来了。
用javascript做动画,无非是将坐标一次移动n个像素,再用setInteral()做个循环将移动的动作连续起来,我的印象中这种动画在动作的衔接点肯定会有卡顿,显得不平滑,要做平滑连续的动画,非要jquery的animate不可,于是我打算用jquery来做图片滚动,当然我是在后来才发现这种想法不对的。
首先仍然是内容,一个div做容器,容器里面放几张图片,代码就像下面这个样子:
<div id="contianer"> <img class="_item" src="..." /> <img class="_item" src="..." /> <img class="_item" src="..." /> </div>
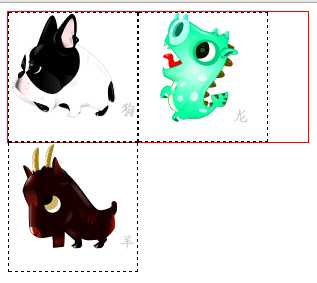
设定好容器container的宽度,溢出部分隐藏(overflow:hidden),图片浮动属性设置成靠左浮动(float:left),做到这里我就碰到了我的第一个问题:container宽度多处的部分不足一个图片的宽度,那container可见部分最右边的图片就会被隐藏而导致右边有一片空白,就是下面这副死样子:

为便于区别,容器是红色边框,图片虚线边框,上面应该显示3张图片,右边应该显示第3张图片的一部分的,但是这样做显示不出来,显然不能这样,我就把容器的overflow:hidden去掉,成了下面这副样子:

可以看到第三张图片因空间不够换到下一行了,浮动效果最初就是这么设定的,我要怎么才能做成下面这种效果呢?

我纠结了好久(简直愚蠢)才想出这么个办法,在容器里面再加一个子容器div,子容器宽度设置得比父容器款,图片放在子容器里面,滑动的时候,让子容器滑动,图片也就跟着动了,就是这样:
<style> #container { width:320px; border:solid 1px red; overflow:hidden; } #items { width:500%; position:relative; } ._item { border:dashed 1px; float:left; } </style> <div id="container"> <div id="items"> <img class="_item" src="images/1.ico" /> <img class="_item" src="images/2.ico" /> <img class="_item" src="images/3.ico" /> </div> </div>
子容器items的宽度设置成父容器的5倍(width:500%,其实也不用这么丧心病狂,只要比父容器宽就好了),这样一来 ,第一个问题就解决了,接下来,要做动画了。先不管别的,首先得让子容器items左移动一个图片宽度(我用的图片是128px宽)的距离,在1秒内:
$("#items").animate({
left:"-=128px"
},
1000
);
注意,items的position必须设置成relative,属性left才能生效,上述动画才能生效。
OK,图片能动了,要能实现轮播,需要在第一张图片刚好完全向左移出可视区域的时候,马上把该图片移动到最右边接到第3张图片的后面,逻辑上是这样的,但真正实现时,却要借助其它逻辑:因为我们实际移动的是图片的父容器items,不是直接移动的图片。items已经左移128px,它可以继续左移以让图片左移,但总有一个时间点要让它回到最初的位置,不能让它无限左移下去,我选择在第一个图片移出视野的时候让items回归原位;然后第一位置的图片换成第二个位置的图片,第二个位置的图片换成第三个位置的图片,原来第一个位置的图片放到第三个位置,就是所有图片换到它前面的一个位置上,然后第一张图片换到最后一个位置上;这些动作在极短的时间内完成,看上去就像原来第一个图片瞬间移动到了最后。然后,用setInterval让上述所有动作按次序无线循环发生下去,就实现了图片的轮播效果。
setInterval(_scroll,1000); function _scroll(){ $("#items").animate({ left:"-=128px" }, 1000, function(){ if(parseInt($(this).css("left")) <= -128){ $(this).css("left","0px"); var num = $("._item").length; var temp = $("._item").eq(0).attr("src"); for(var i = 0; i < (num - 1); i++) { $("._item").eq(i).attr("src",$("._item").eq(i+1).attr("src")); } $("._item").eq(num - 1).attr("src",temp); } } ); }
但,一秒卡顿一次,并不能连续平滑,写到这里我基本放弃了。后来就查资料,发现,原来是我动画单位时间设置成1000太长了,于是改成10,就是每10us移动130px,图片就哗哗哗差点闪花眼,再调,每10us移动5像素,就基本正常了,而且肉眼已经看不出有卡顿了!!!然后再把用变量speed将5px替换出来,以便于滚动速度,大功告成!!!
但是我已经基本没可能挽回女神了!
附上代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> #container { width: 500px; border: solid 1px; overflow: hidden; } #items { width: 1000px; position: relative; } ._item { float: left; } </style> <script src="js/jquery-2.1.1.min.js"></script> <script> $(document).ready(function(e) { var speed = 1;//数字越大速度越快 setInterval(_scroll,10);//延时设置一个比较小的数字十分重要,太高会出现卡顿 function _scroll(){ $("#items").animate({ left:"-=" + speed +"px" }, 10, function(){ var imgWidth = $("._item").eq(0).width(); //获取单张图片宽度 /*当某张图片已经向左移出视野的时候*/ if(parseInt($(this).css("left")) + imgWidth <= 0){ $(this).css("left","0px"); var num = $("._item").length; console.log("元素个数:" + num); var temp = $("._item").eq(0).attr("src"); console.log("首个元素的src值:" + temp); for(var i = 0; i < (num - 1); i++) { $("._item").eq(i).attr("src",$("._item").eq(i+1).attr("src")); } $("._item").eq(num - 1).attr("src",temp); } } ); } }); </script> </head> <body> <div id="container"> <div id="items"> <img class="_item" src="images/1.ico" /> <img class="_item" src="images/2.ico" /> <img class="_item" src="images/3.ico" /> <img class="_item" src="images/4.ico" /> <img class="_item" src="images/5.ico" /> <img class="_item" src="images/6.ico" /> </div> </div> </body> </html>
我写的这个并不是比较好的方案哦,比较好的方案,我是从网上找到的,也附在这里:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> </head> <body> <style type="text/css"> <!-- #demo { background: #FFF; overflow:hidden; border: 1px dashed #CCC; width: 500px; } #demo img { border: 3px solid #F2F2F2; } #indemo { float: left; width: 800%; } #demo1 { float: left; } #demo2 { float: left; } --> </style> 向左滚动 <div id="demo"> <div id="indemo"> <div id="demo1"> <a href="#"><img src="http://www.cnrui.cn/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="http://www.cnrui.cn/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="http://www.cnrui.cn/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="http://www.cnrui.cn/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="http://www.cnrui.cn/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="http://www.cnrui.cn/other/link/Clear_logo.gif" border="0" /></a> </div> <div id="demo2"></div> </div> </div> <script> <!-- var speed=10; //数字越大速度越慢 var tab=document.getElementById("demo"); var tab1=document.getElementById("demo1"); var tab2=document.getElementById("demo2"); tab2.innerHTML=tab1.innerHTML; function Marquee(){ if(tab2.offsetWidth-tab.scrollLeft<=0) tab.scrollLeft-=tab1.offsetWidth else{ tab.scrollLeft++; } } var MyMar=setInterval(Marquee,speed); tab.onmouseover=function() {clearInterval(MyMar)}; tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)}; --> </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/dige1993/p/4909094.html