标签:

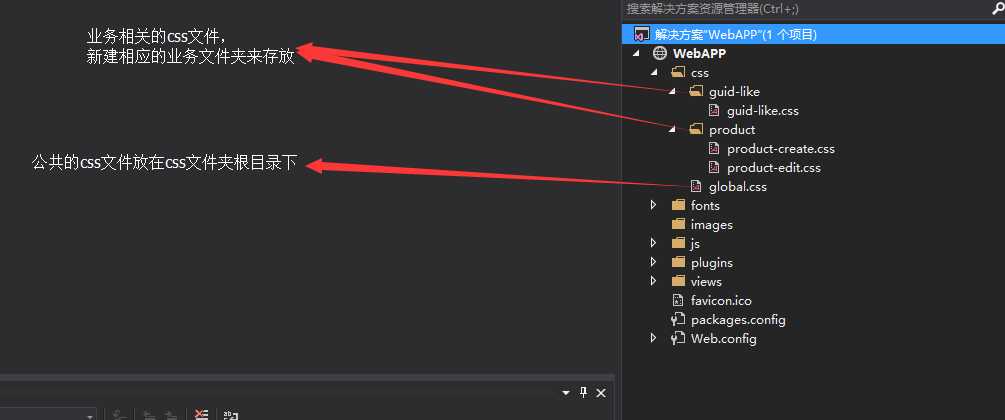
css文件命名用"-"分隔单词,与bootstrap文件命名类似(bootstrap-theme.css)
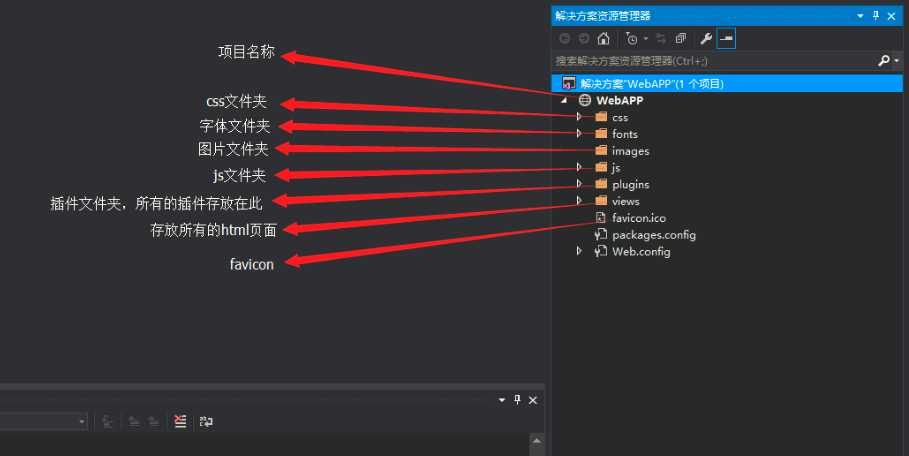
目录组织结构详细如下:

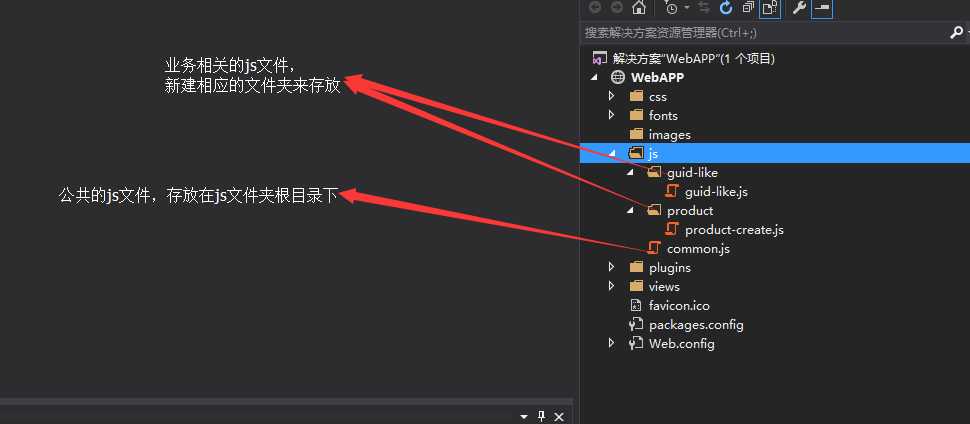
js文件命名用"-"分隔单词,与jquery文件命名类似(jquery-2.1.4.js)同css文件命名一致
目录组织结构详细如下:

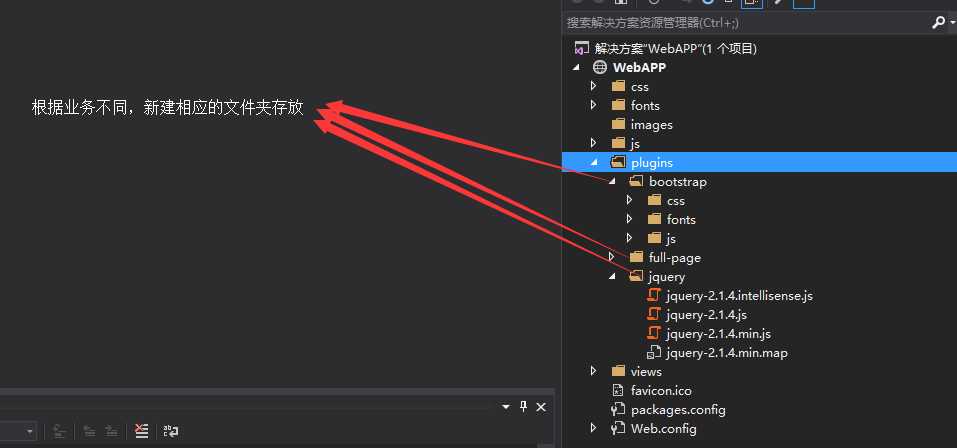
此文件夹存放所有相关插件,每一个插件都新建一个对应的文件夹存放即可
详细目录结构如下:

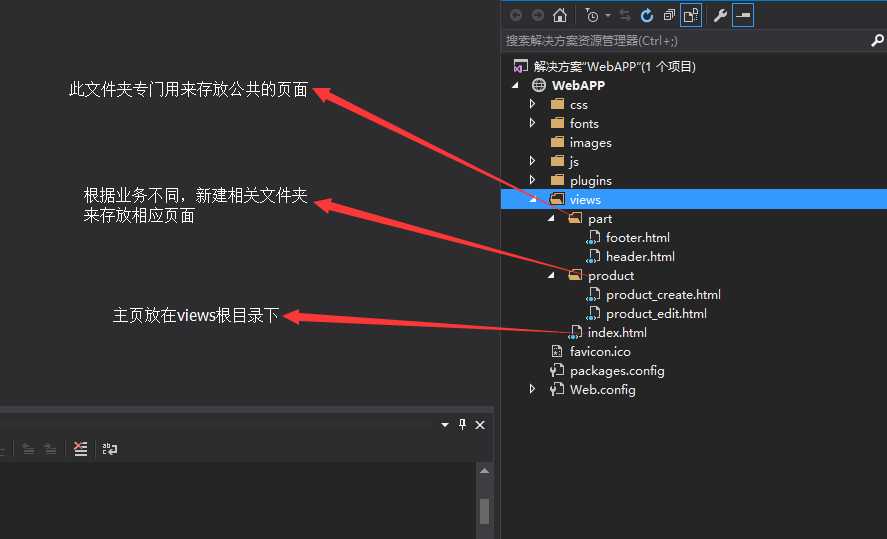
此文件夹存放所有相关html页面,可能这里会有人有疑问,怎么不直接放在项目的根目录下?
假如项目页面不多,页面可放在根目录下,不会有什么问题,
如果是一个大型项目,页面非常多(上百个),全部放根目录管理起来会非常困难。
所以新建一个文件夹来专门存放会更容易查看维护。
详细目录结构如下:

标签:
原文地址:http://www.cnblogs.com/JohnnyYin/p/4909187.html